# 初めてのマイクロビット (micro:bit) v2の利用について(Chromebook)
本ドキュメントは、初めてマイクロビット(micro:bit)v2を利用する際に、必要な機材、必要な事前準備、操作等を詳しく紹介します。初心者の方でも扱えるように、細かい操作等も記載しています。
また、Chromebookを使用する前提の手順であり,ご注意ください。
※ Windowsご利用の方は「利用方法(Windows)」をご覧ください。
※ MacOSご利用の方は「利用方法(MacOS)」をご覧ください。
※ タブレット・スマートフォンご利用の方は「利用方法(iOS、Android)」をご覧ください。
# 1. 必要な機材
| No. | 名称 | 個数 | HW/SW | 用途 | 補足 |
|---|---|---|---|---|---|
| 01 | マイクロビット ベースキット (opens new window) または、 マイクロビット ベーシック (opens new window) | 1 | HW | micro:bit本体、micro:bit保護ケース、micro:bit用電池ホルダー、マルチUSBケーブル | - |
| 02 | 単4型乾電池 | 2 | HW | micro:bitへの電源供給 | - |
| 03 | Chromebook | 1 | HW | MakeCode操作用 | - |
| 04 | Google Chrome | 1 | SW | MakeCodeアクセス用 | Chromebookでは、標準でインストールされています。 |
※ HW:ハードウェア、SW:ソフトウェア
※ Google Chromeは、Google社が提供しているブラウザ。Chromebookでは、標準でインストールされています。
※ MakeCodeは、MicroSoft社が提供しているmicro:bitプログラミングできるオンラインソフトウェアです。詳細は「micro:bitのプログラミングで利用するソフトウェア」をご参照ください。
参考:micro:bitは、イフティニー ストアでお買い求めいただけます
当社はmicro:bitの公認正規販売店です。国内のmicro:bit利用推進を行っております。
micro:bit専門ストア「イフティニー ストア(iftiny store)」 (opens new window)にて、各種micro:bit関連製品の販売をしております。
# 2. 概要と所用時間
| 実施項目 | 概要 | 所用時間 |
|---|---|---|
| 事前準備 | 事前に必要な準備および確認 | 5分 |
| 初めてのプログラミング | シンプルなプログラムを作成し、micro:bitに書き込む 書き込んだプログラムmicro:bitを動作させる | 25分 |
| 利用後作業 | プログラミング完了後の作業 | 5分 |
| 合計時間 | ー | 40分 |
# 3. 事前準備
注意事項
操作する前に「micro:bitの扱い方と注意事項」をご覧ください。
micro:bit(マイクロビット)、電池ホルダー、USBケーブルを用意する
micro:bit(マイクロビット)の故障を防ぐため、micro:bit(マイクロビット)にケースを装着する
電池ホルダーの蓋をスライドして開ける
電池ホルダーに市販の単4型乾電池をセットし、電池ホルダーの蓋を閉める
電池ホルダーのケーブルをmicro:bit(マイクロビット)の電池バッテリーコネクター(白)に挿入
電池ホルダーの電源スイッチをON
# 4. 初めてのプログラミング
ここから、micro:bit(マイクロビット)を使ったプログラミングを行います。
MakeCodeでブロックを動かして、ビジュアルプログラミングを行い、その結果をmicro:bitに転送し、micro:bitでハートビート表示を実現させます。
# 4.1. 実現したいこと
本手順では、LEDディスプレイにハートビートのように、大きなハートマークと小さなハートマークを交互に表示するプログラミングをします。
# 4.2. 接続とプログラミング手順
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
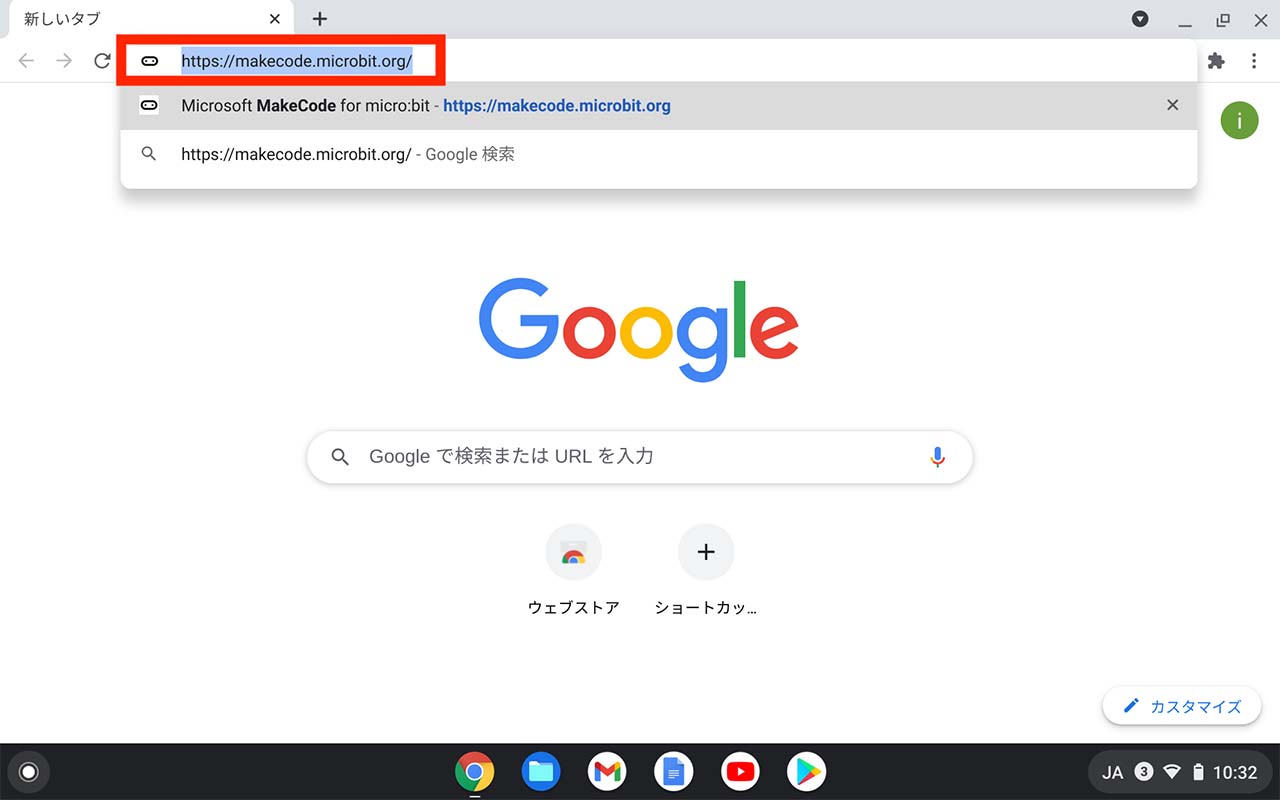
| 01 |  | Google Chromeを開き、https://makecode.microbit.org/ (opens new window)にアクセス。 | makecodeのmicro:bit用画面が表示される |
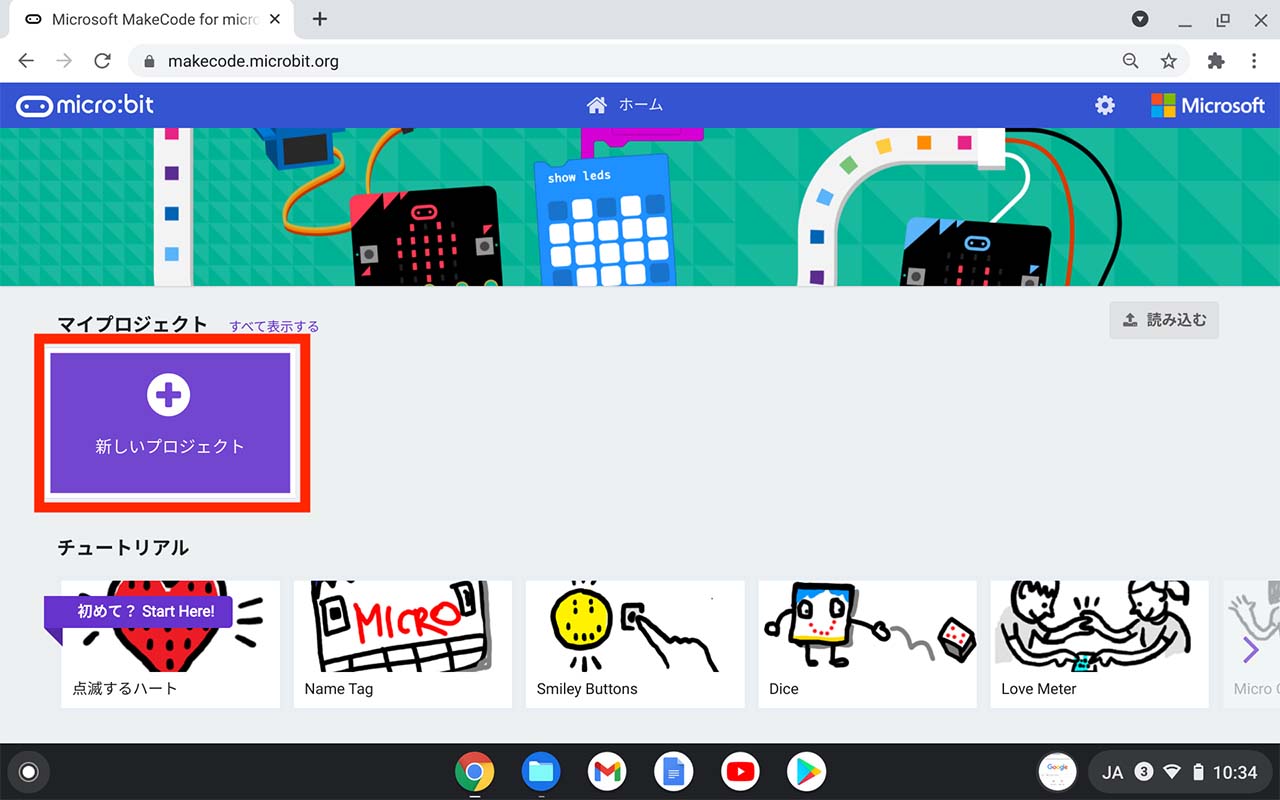
| 02 |  | 新しいプロジェクトをクリック。 | プロジェクト名前の入力ウィンドウを表示。 |
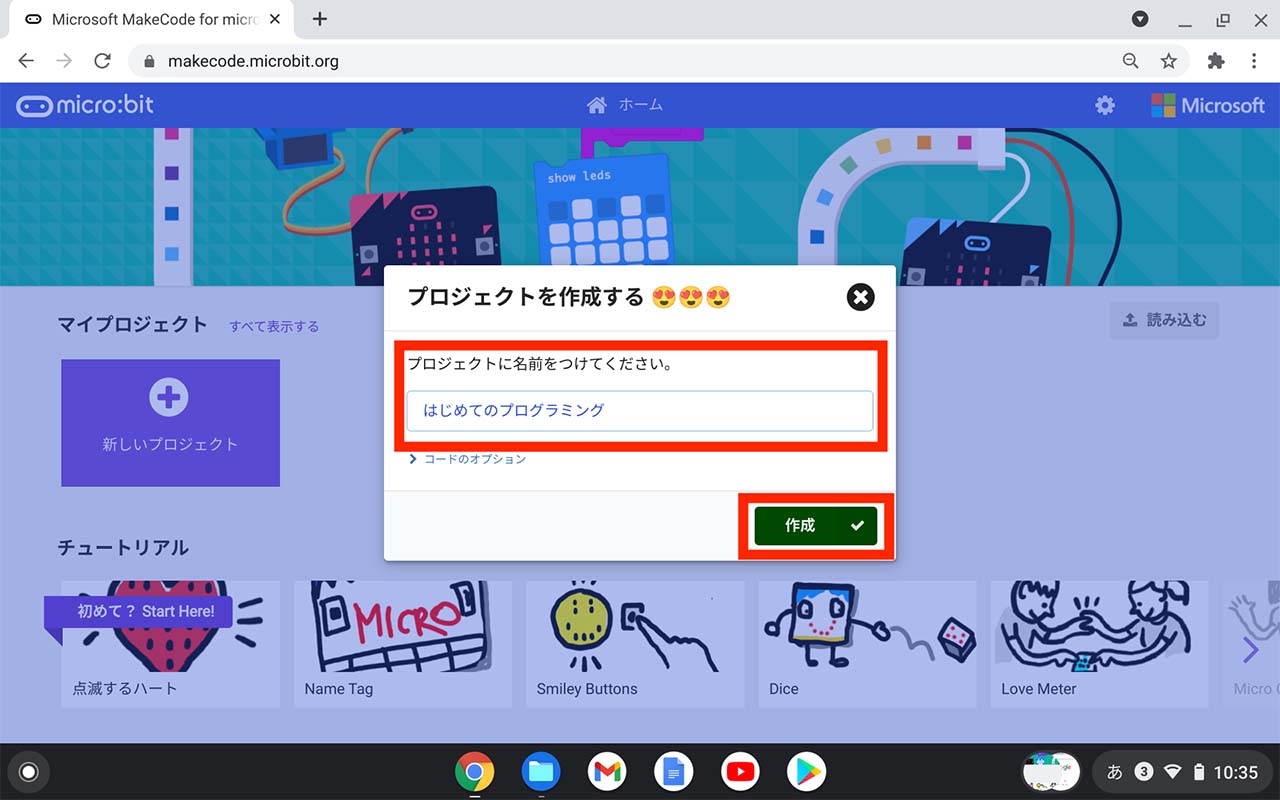
| 03 |  | プロジェクトの名前に「初めてのプログラミング」を入力し、「作成」ボタンをクリック。 | プロジェクトを作成されることを確認。 |
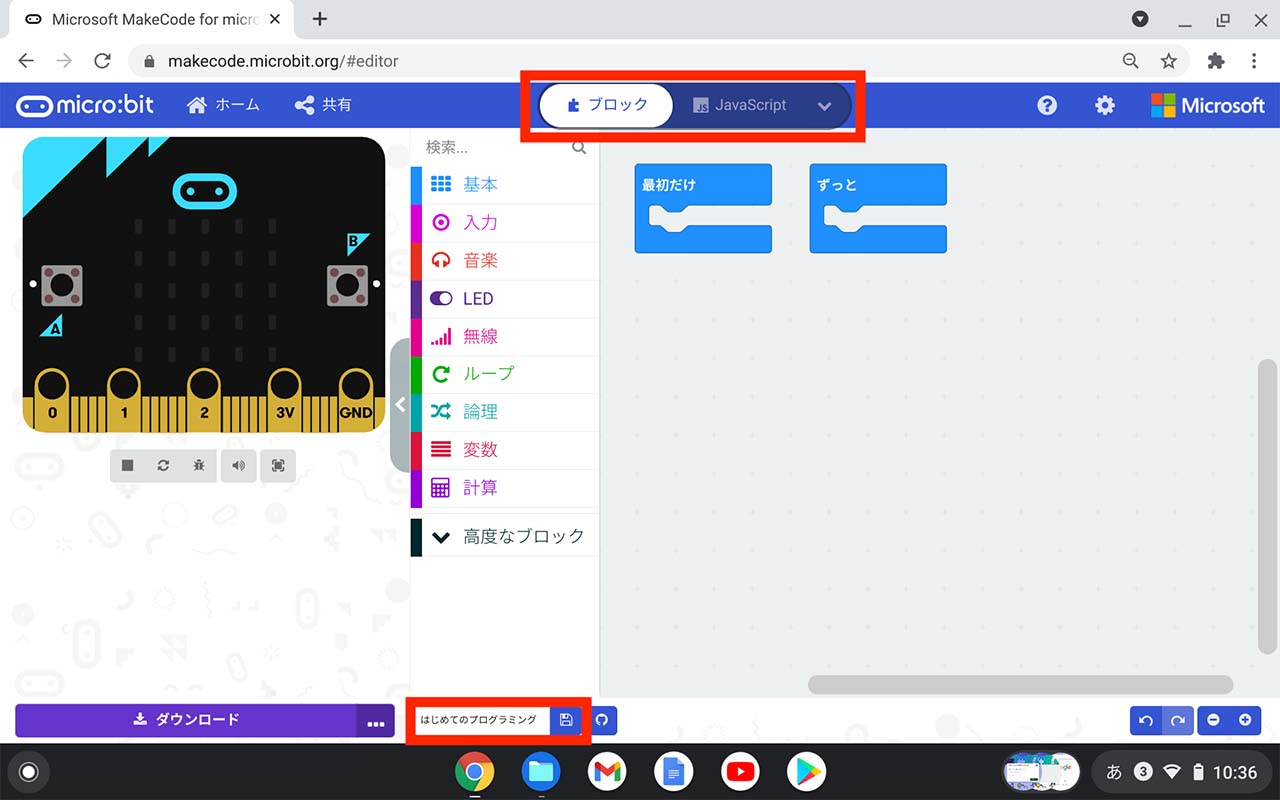
| 04 |  | MakeCodeでプロジェクト「初めてのプログラミング」の画面が表示されます。またデフォルトでは、ブロック(ビジュアルプログラミング)モードとなっています。 | プロジェクト名を確認して、この画面でプログラミングを行なっていく。 |
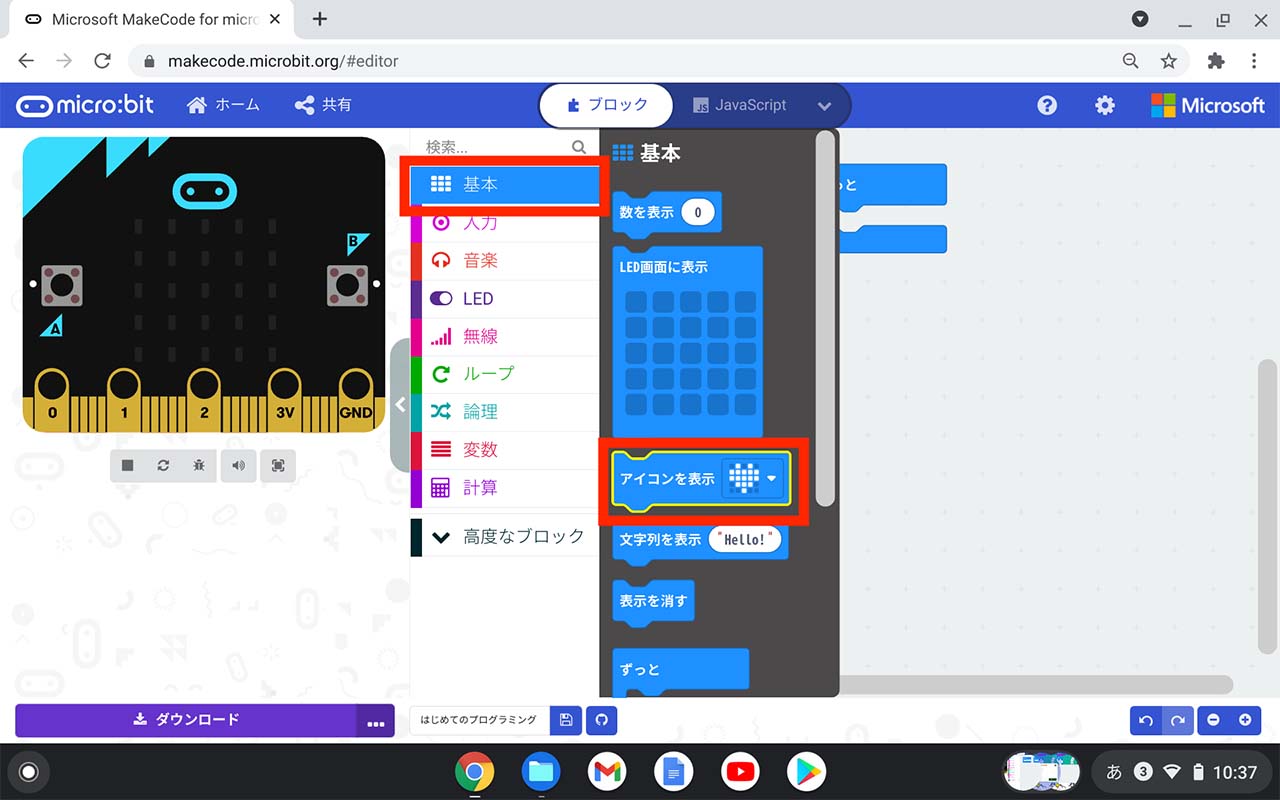
| 05 |  | ブロックエリアの「基本」のブロックの中から、「アイコンを表示」ブロックを選ぶ。 | ー |
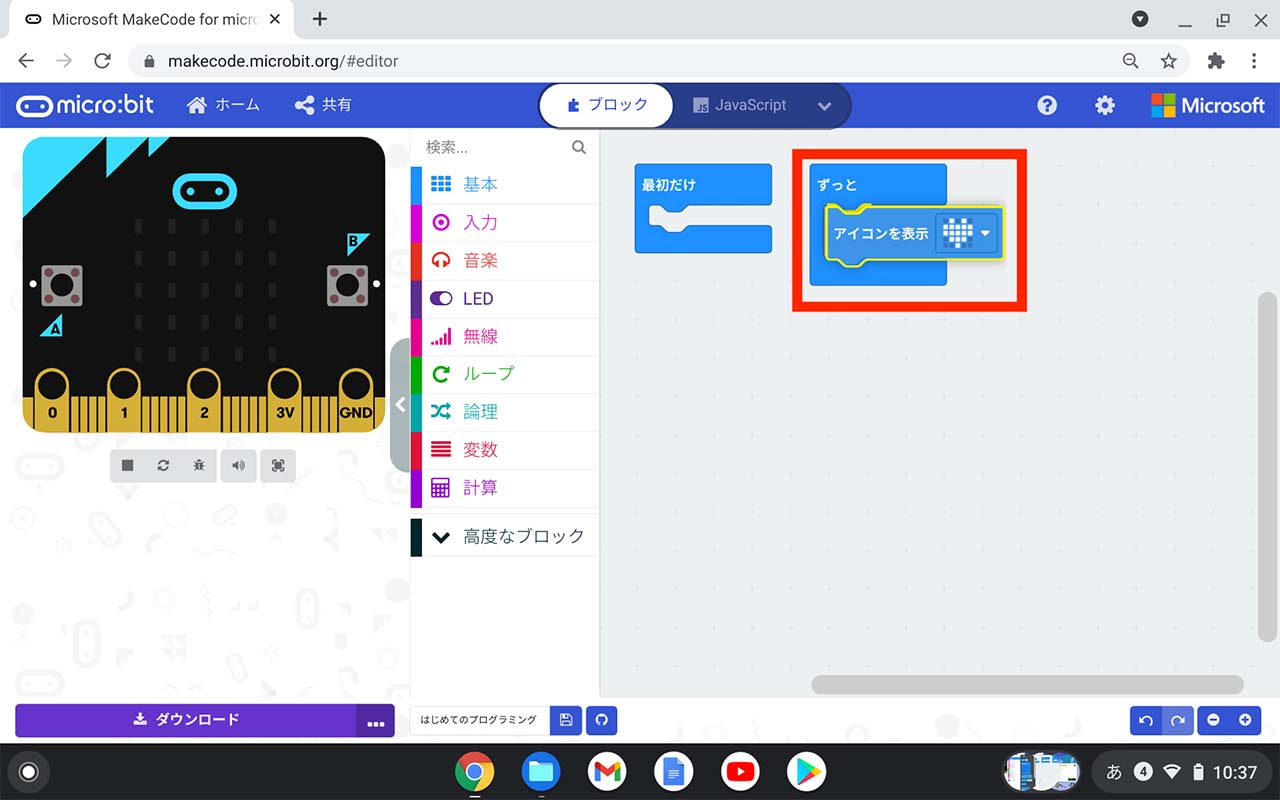
| 06 |  | 「アイコンを表示」ブロックをプログラミングエリアの「ずっと」ブロックの中にドラッグ&ドロップ。 | 「アイコンを表示」ブロックが「ずっと」ブロックの中に嵌め込んだことを確認。 |
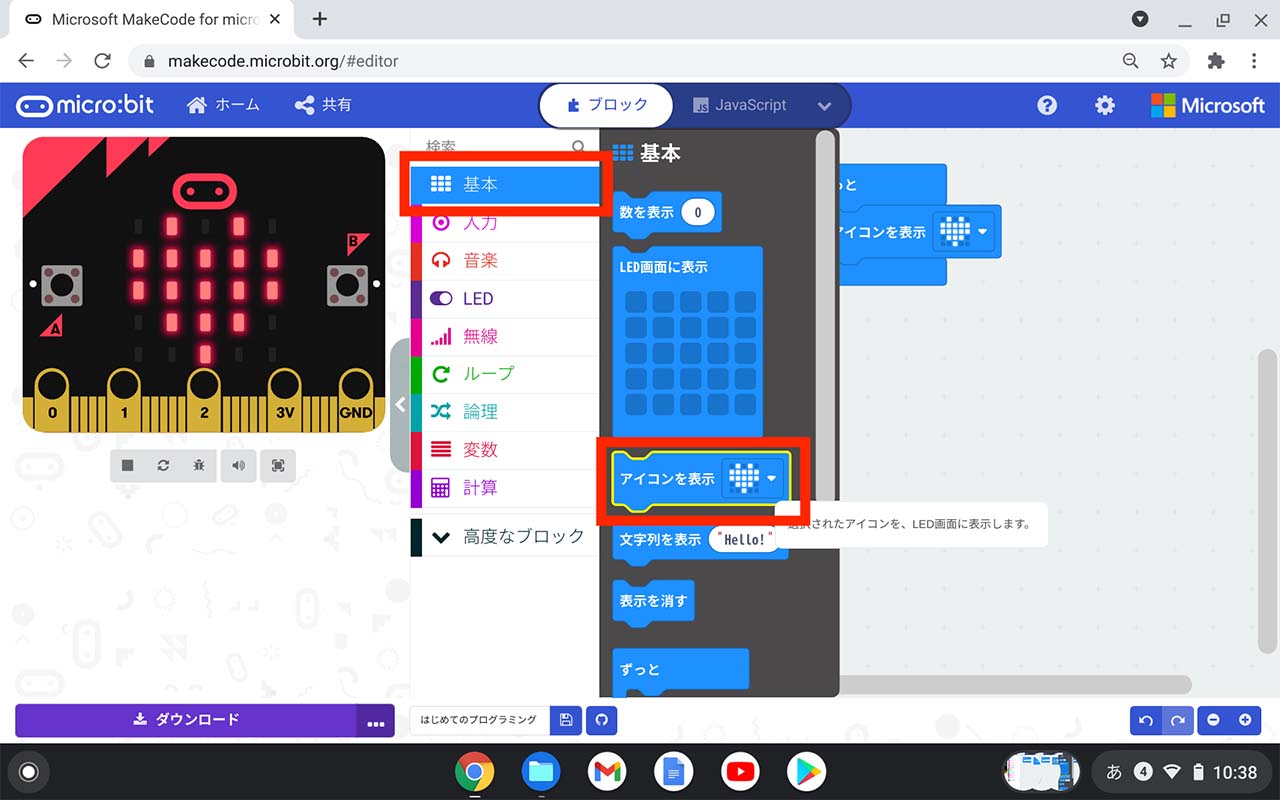
| 07 |  | もう一度ブロックエリアの「基本」のブロックの中から、「アイコンを表示」ブロックを選ぶ。 | ー |
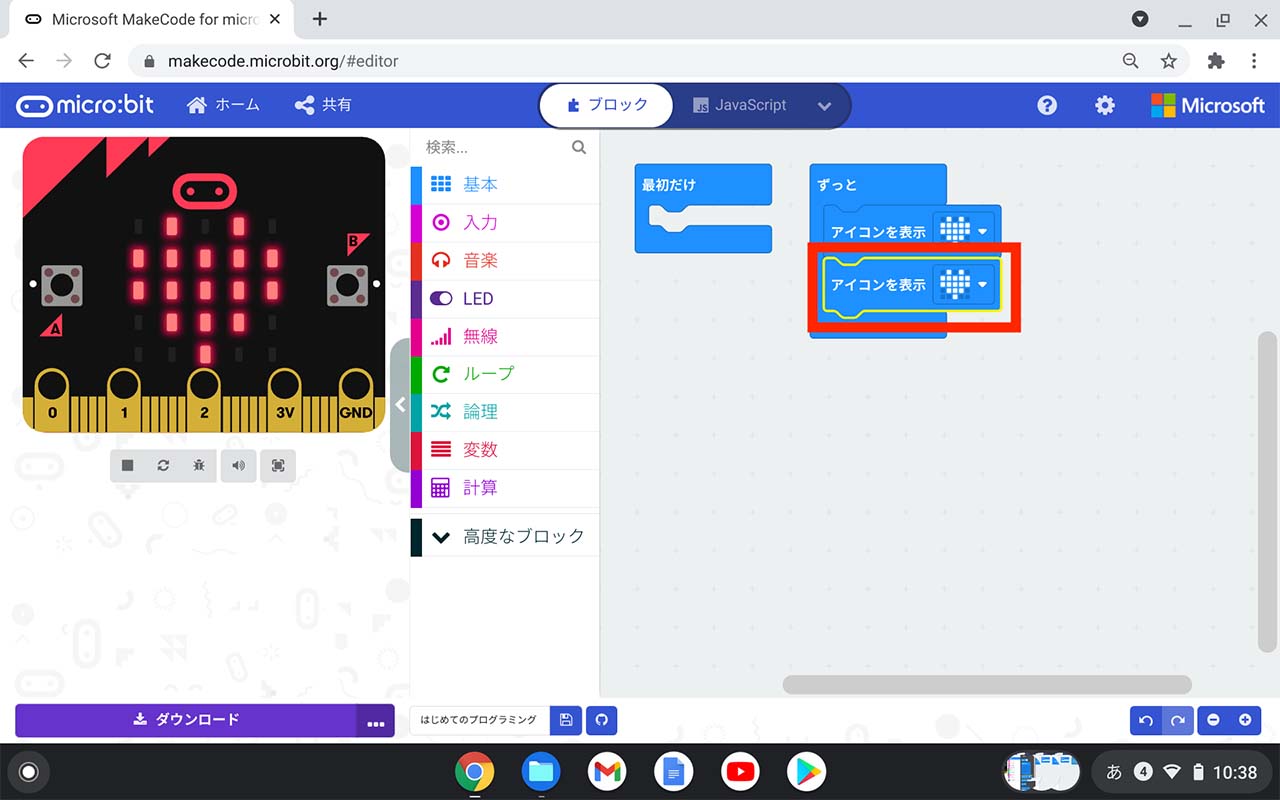
| 08 |  | もう一度「アイコンを表示」ブロックをプログラミングエリアの「ずっと」ブロックの中にドラッグ&ドロップ。 | 「アイコンを表示」ブロックが「ずっと」ブロックの中に嵌め込んだことを確認。 |
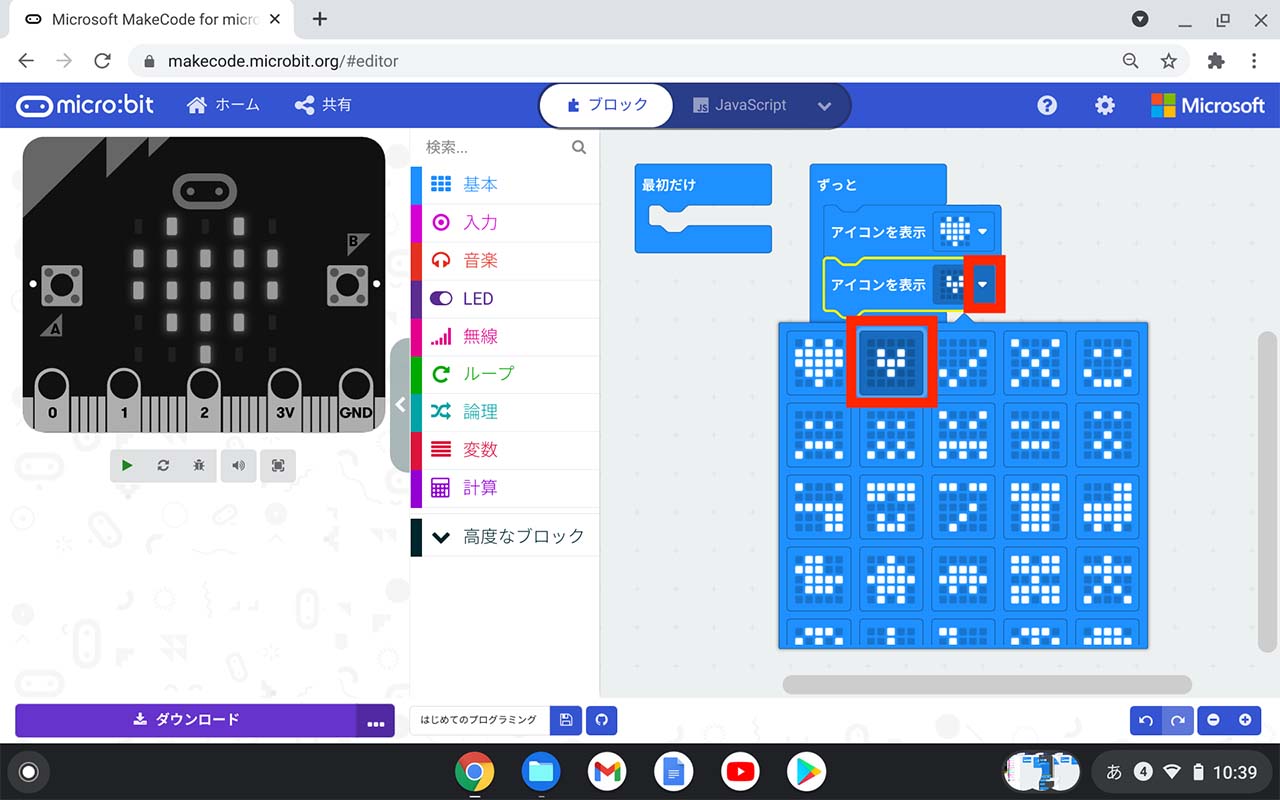
| 09 |  | No.8で操作した「アイコンを表示」ブロックのアイコンを小さいハートマークに変更。 | ー |
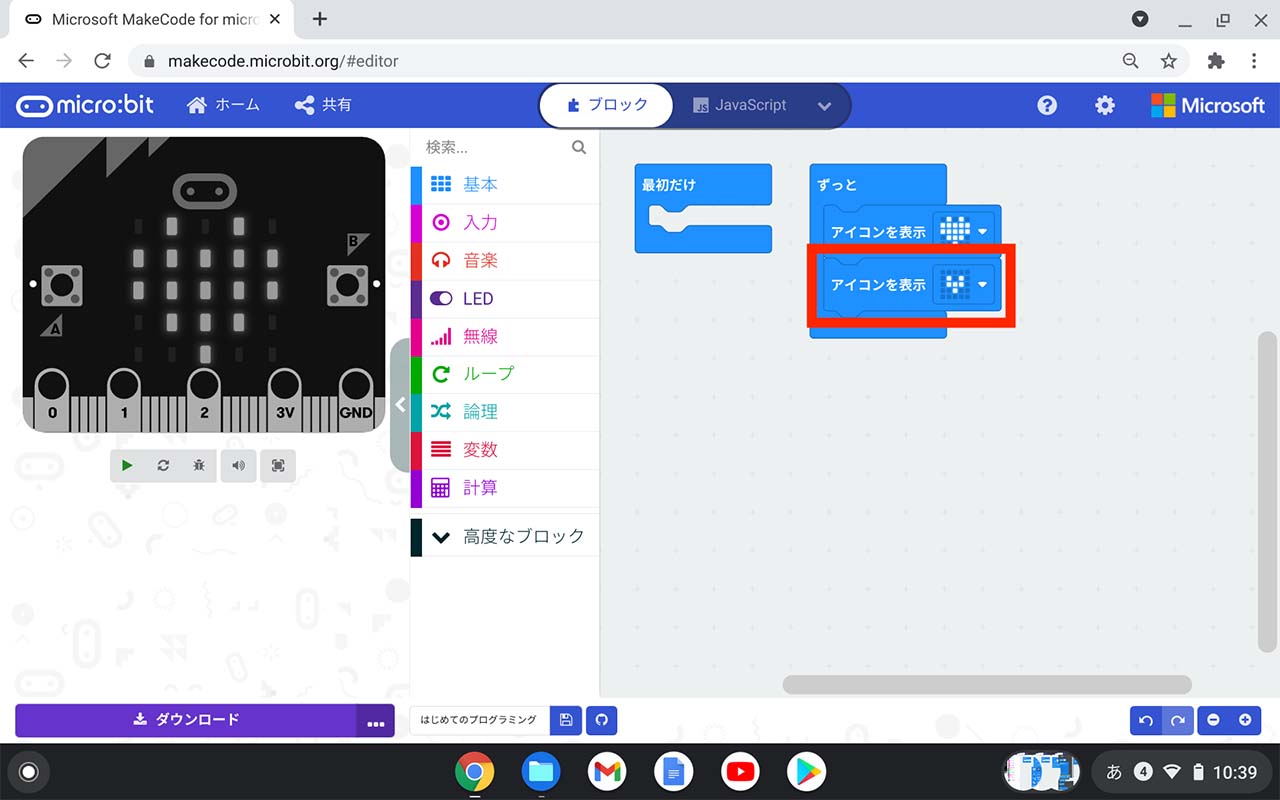
| 10 |  | ー | 「アイコンを表示」ブロックが正しく変更されたことを確認。 |
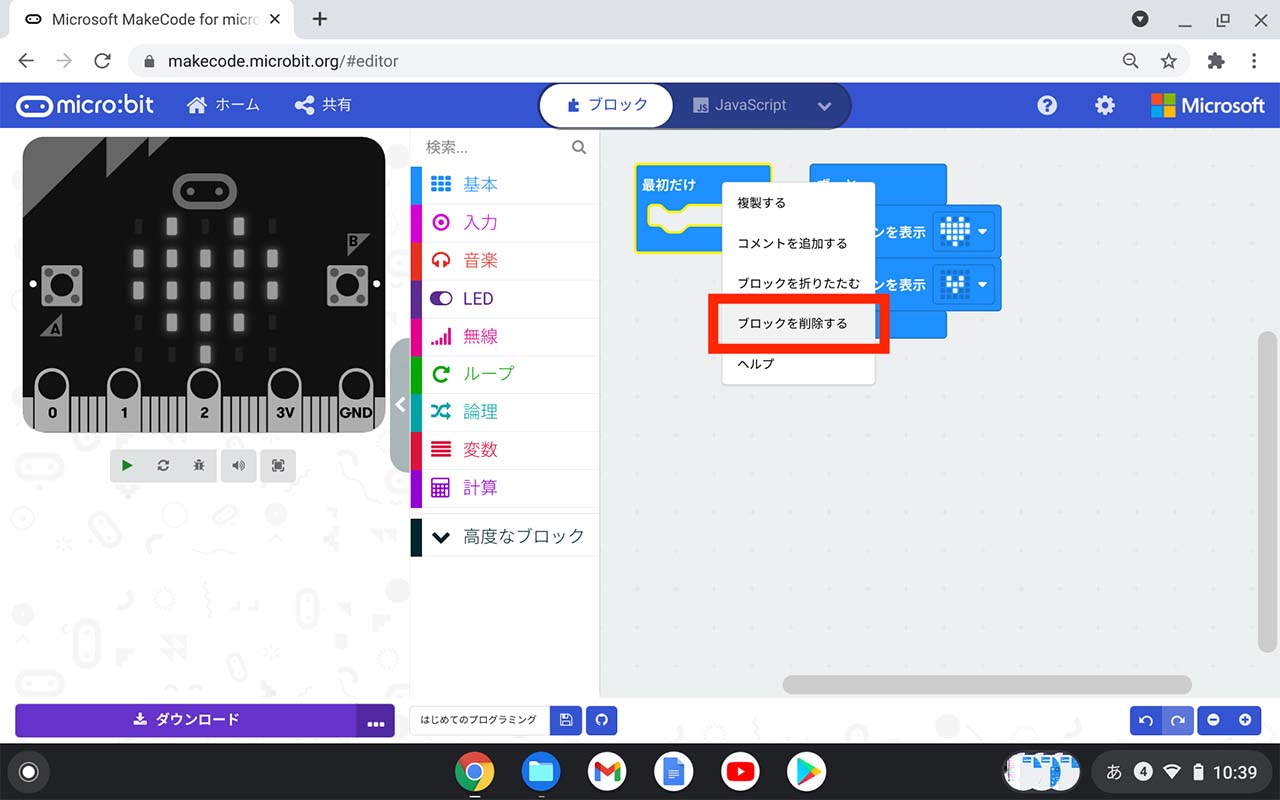
| 11 |  | プログラミングエリアの「最初だけ」ブロックを削除。 | ー |
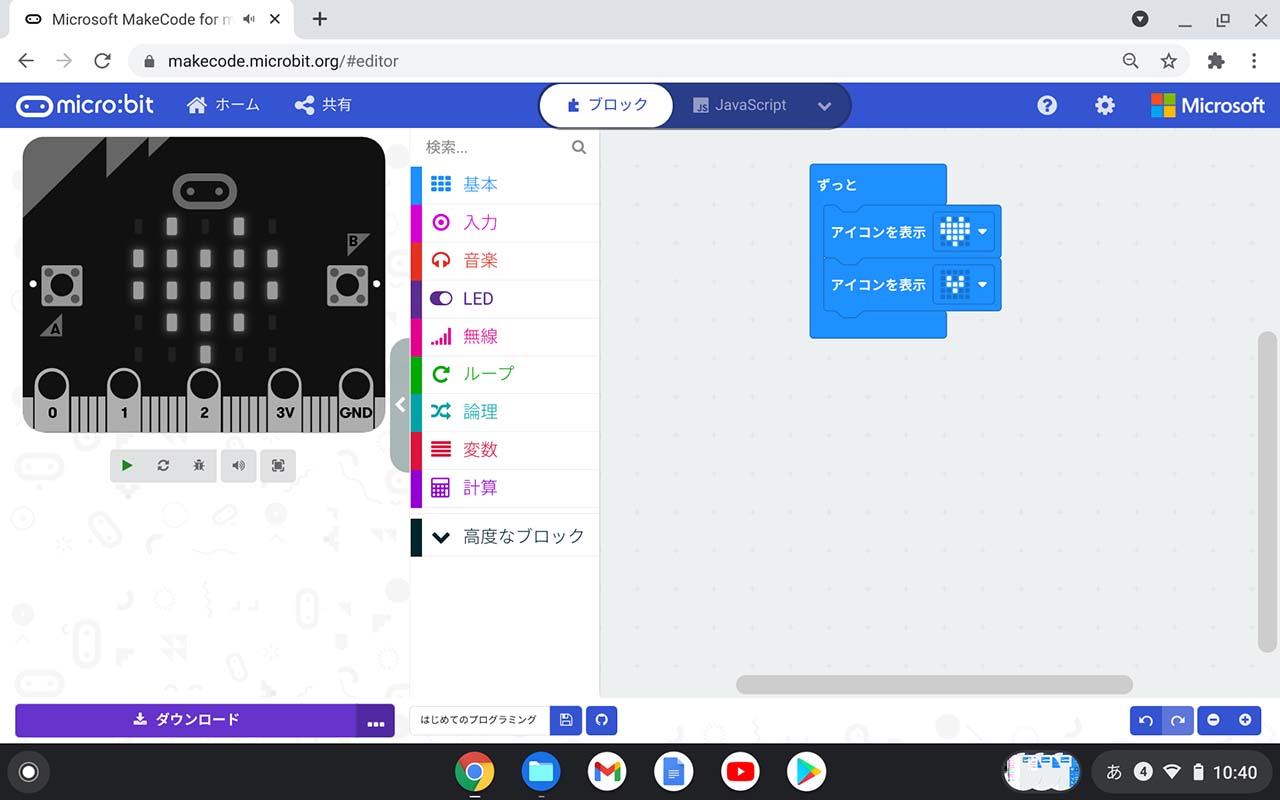
| 12 |  | ー | 「最初だけ」ブロックが削除されたことを確認。 |
| 13 | ー | USBケーブルのmicroUSB側を、micro:bitのmicro USBコネクターに接続する。 | microUSBは方向性があるため、挿入する方向が正しいことを確認。 |
| 14 | ー | USBケーブルのTypeA側を、ChromebookのUSBに接続。 | USBケーブルの接続口がChromebook対応していない場合、USB変換コネクターを装着するなど、接続口の変換が必要。 |
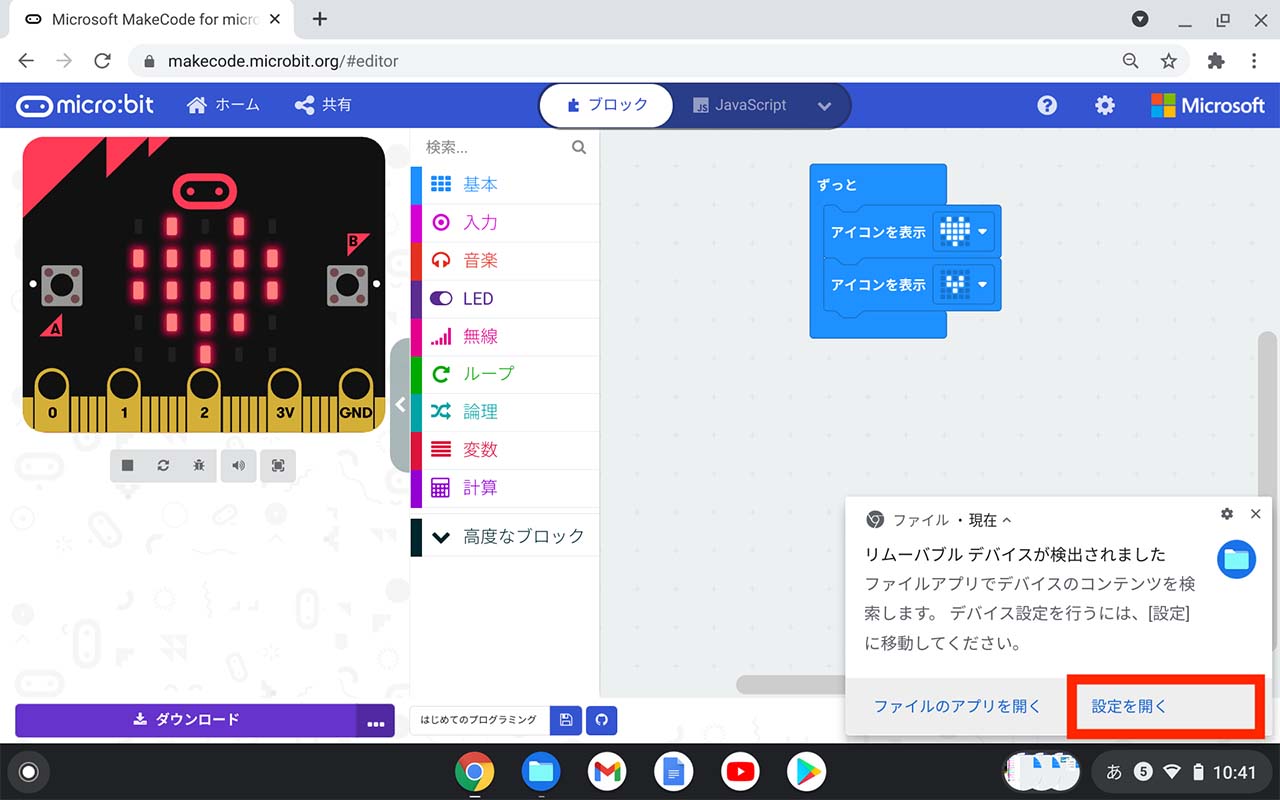
| 15 |  | micro:bitの接続が認識され、「リムーバブル デバイスが検出されました」通知が表示される。「設定を開く」にて外部ストレージ(micro:bit)の接続許可を行う。 | 外部ストレージの設定画面に遷移したことを確認。 |
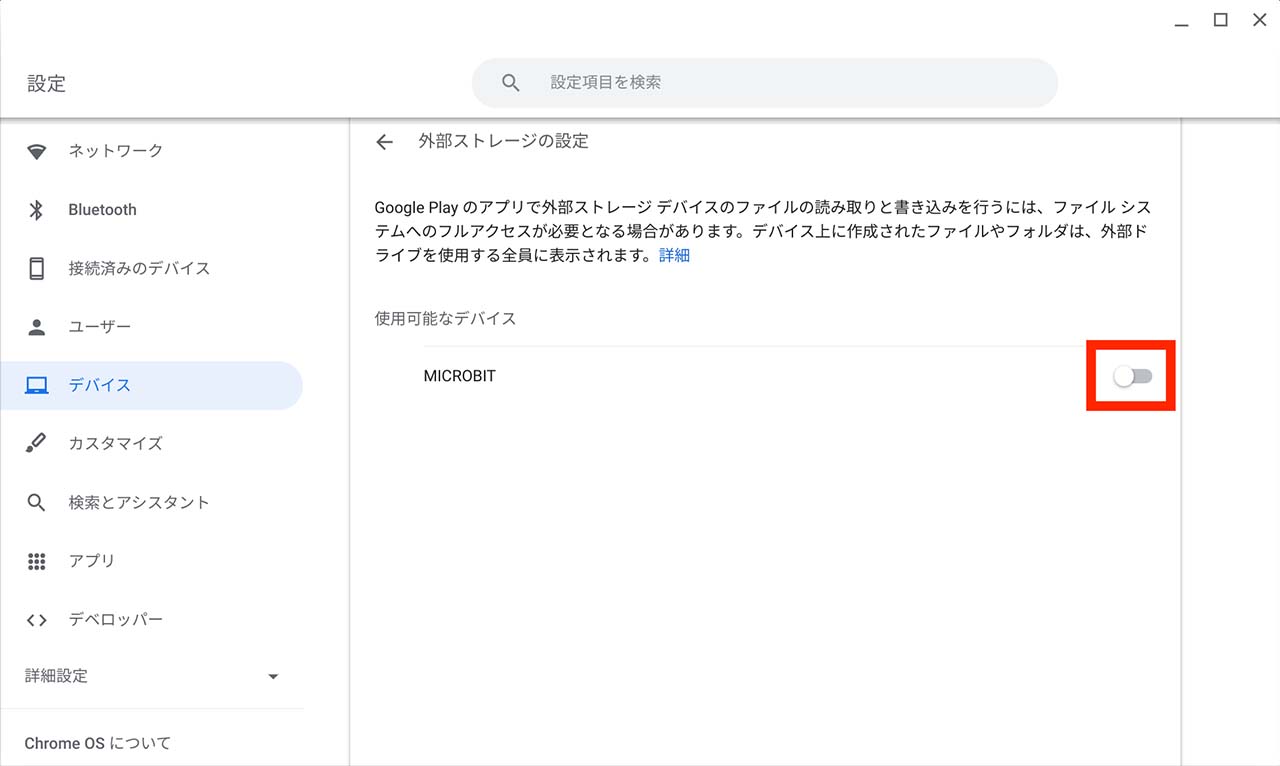
| 16 |  | 外部ストレージの設定画面で、スイッチ型ボタンを操作し、該当microbitの接続を許可。 | スイッチに青色がついたことを確認。 |
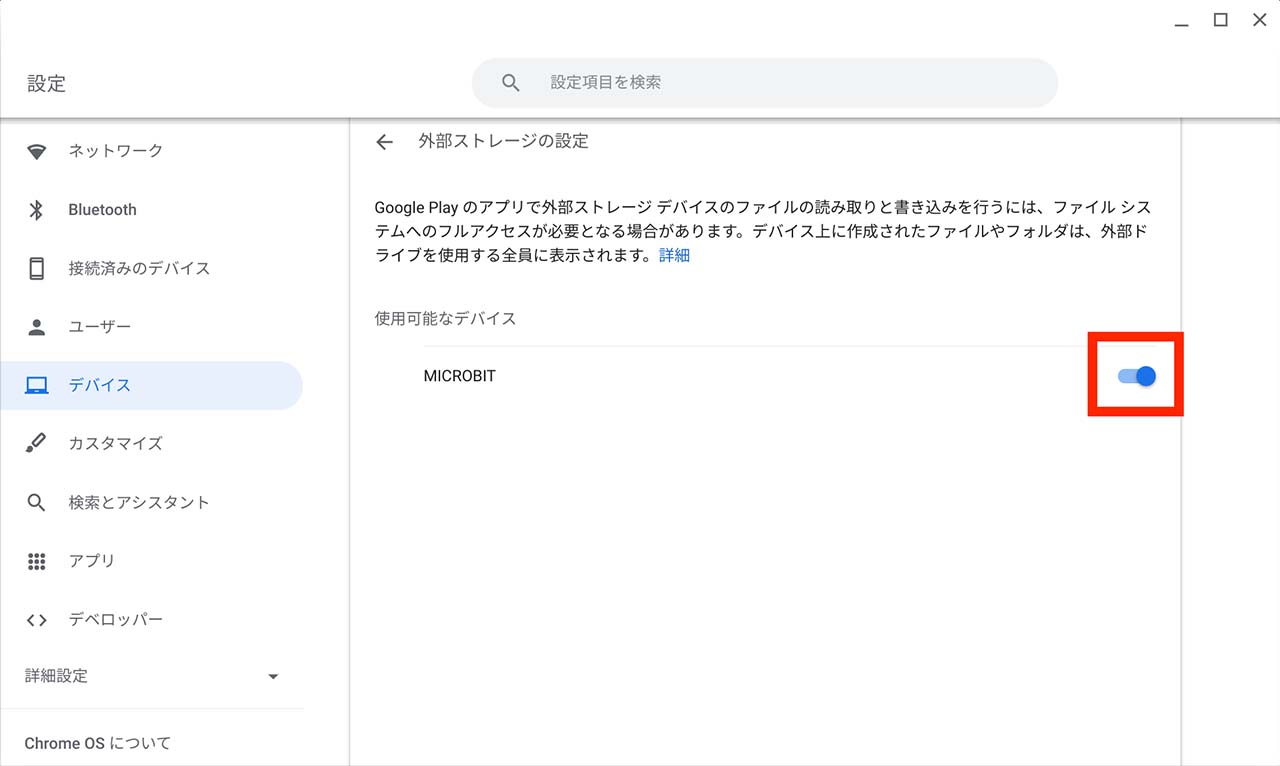
| 17 |  | MICROBITドライブの接続を許可できたことを確認し、外部ストレージの設定画面を閉じる。 | ー |
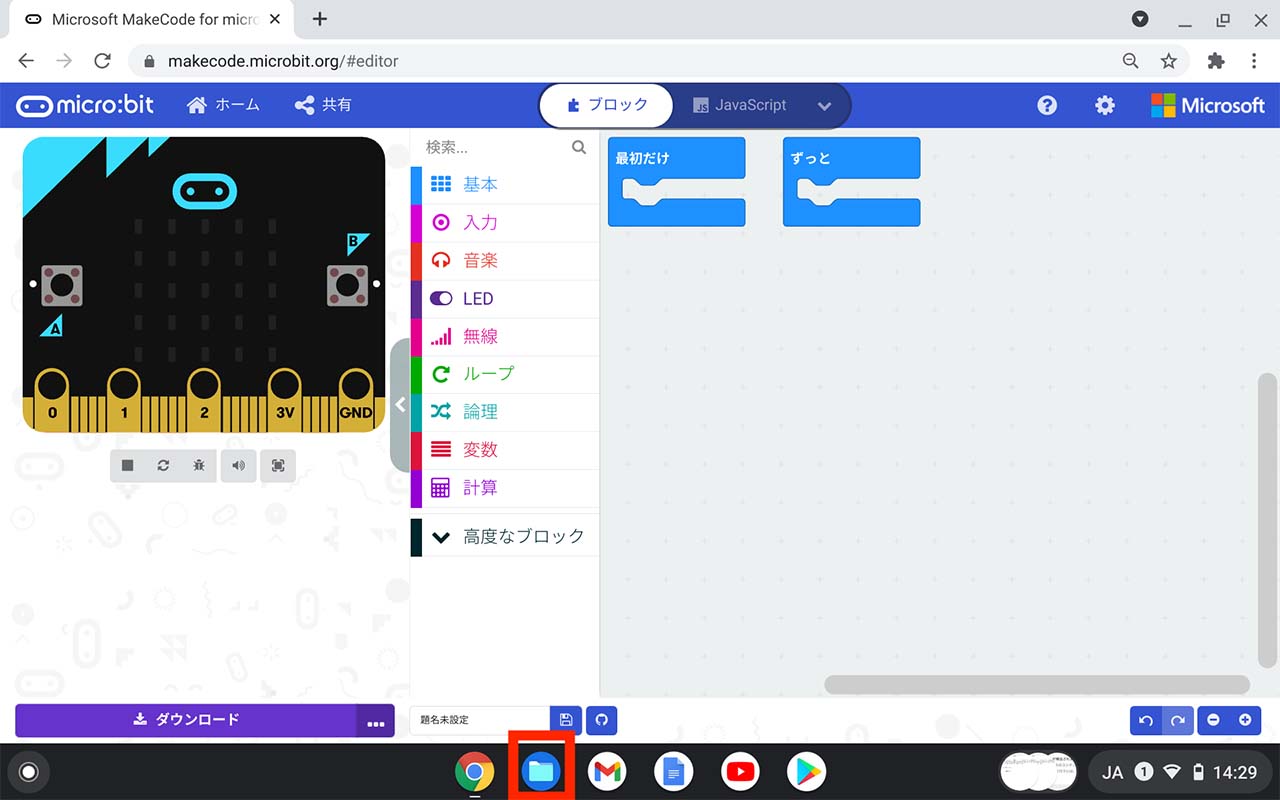
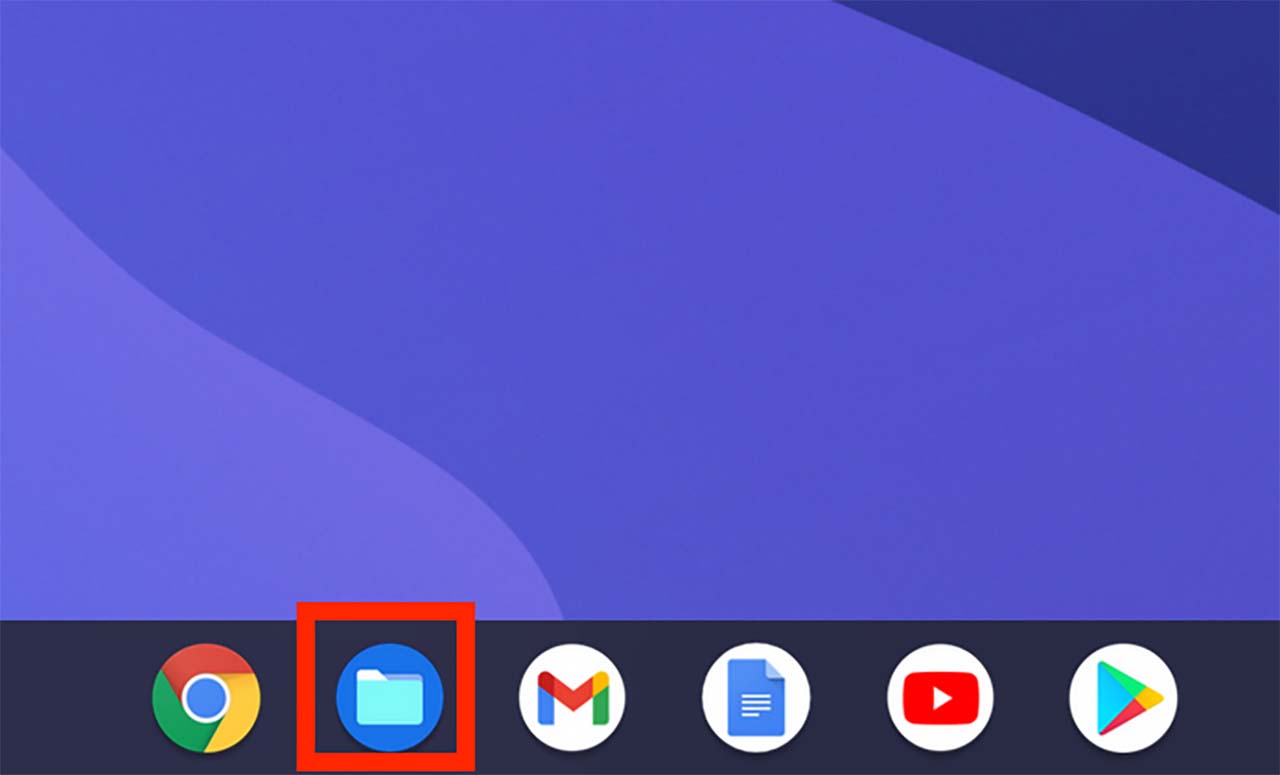
| 18 |  | 「ファイル」アイコンをクリックし、ファイル管理画面を起動する。 | ファイルのウィンドウが表示されます。 |
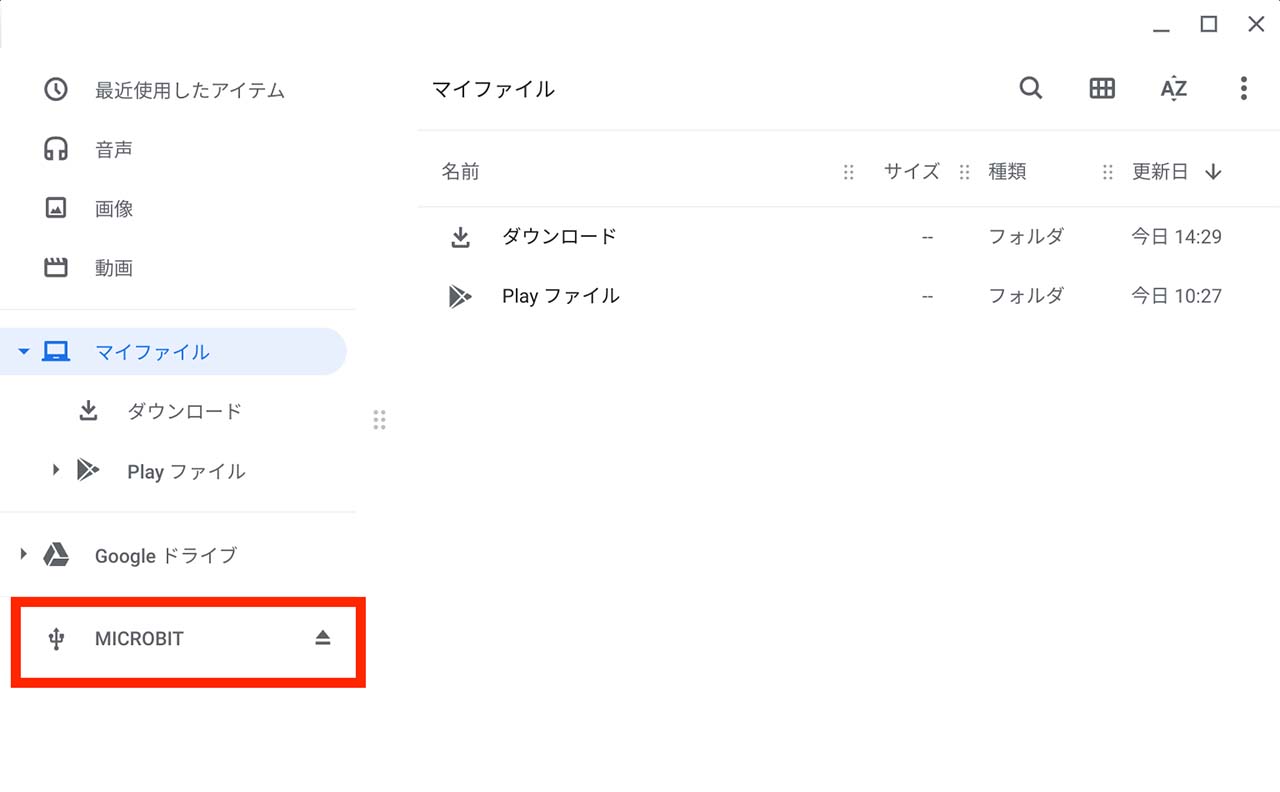
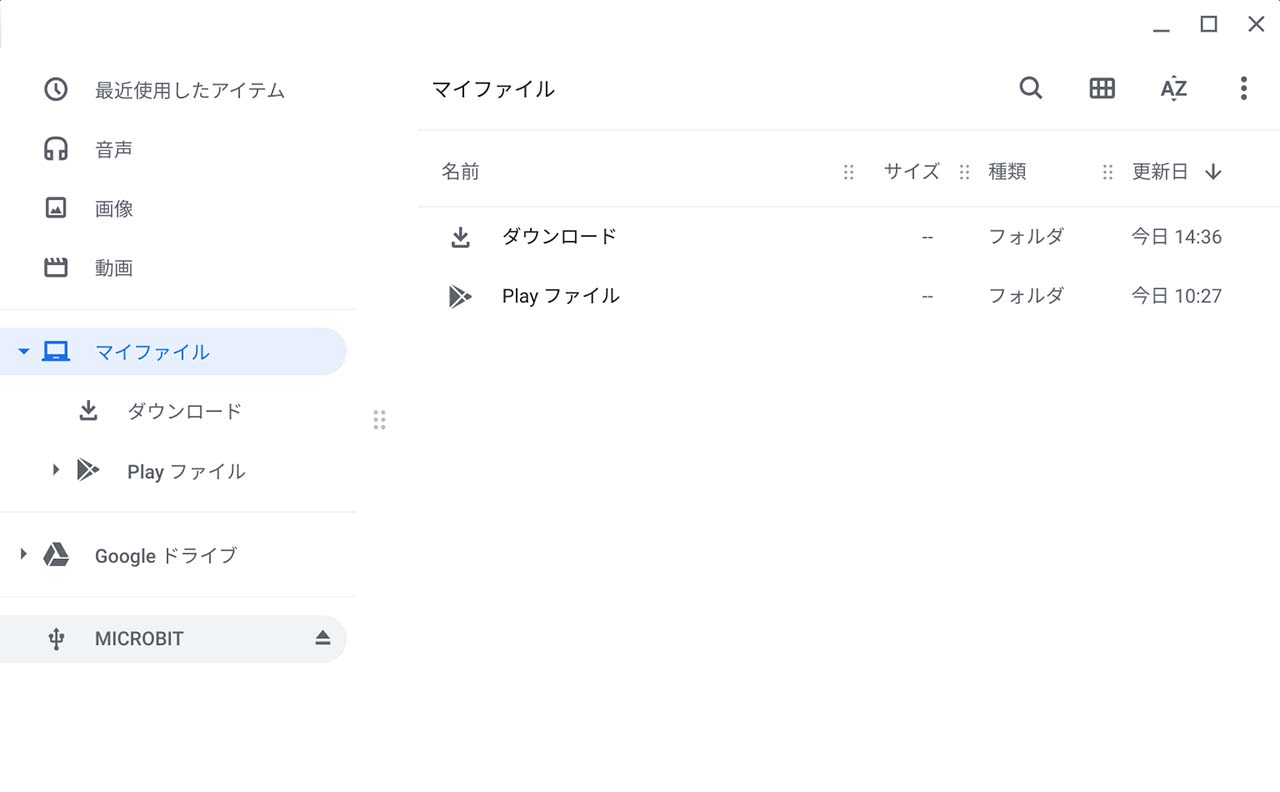
| 19 |  | MICROBITドライブをクリックして開く。 | ドライブの中が表示される。 |
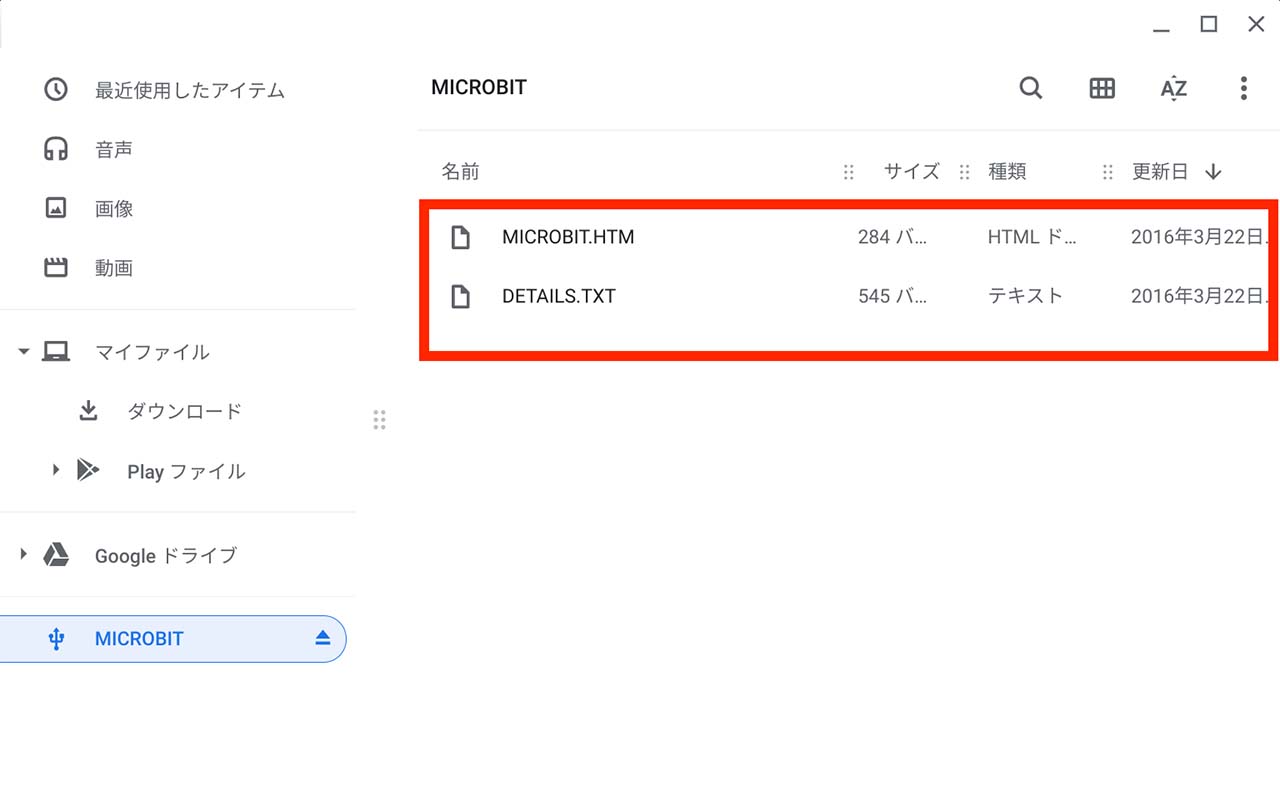
| 20 |  | ドライブの中が問題なく表示されたことを確認し、ファイル管理画面を閉じる。 | ー |
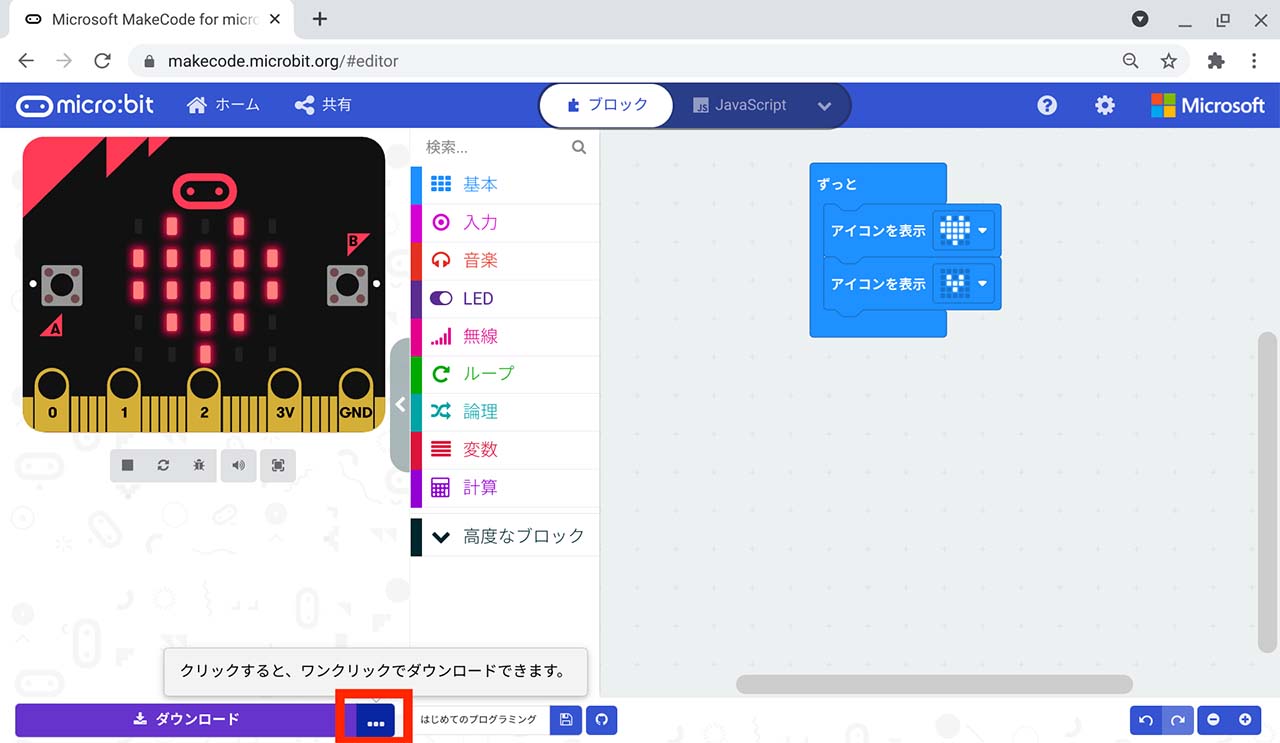
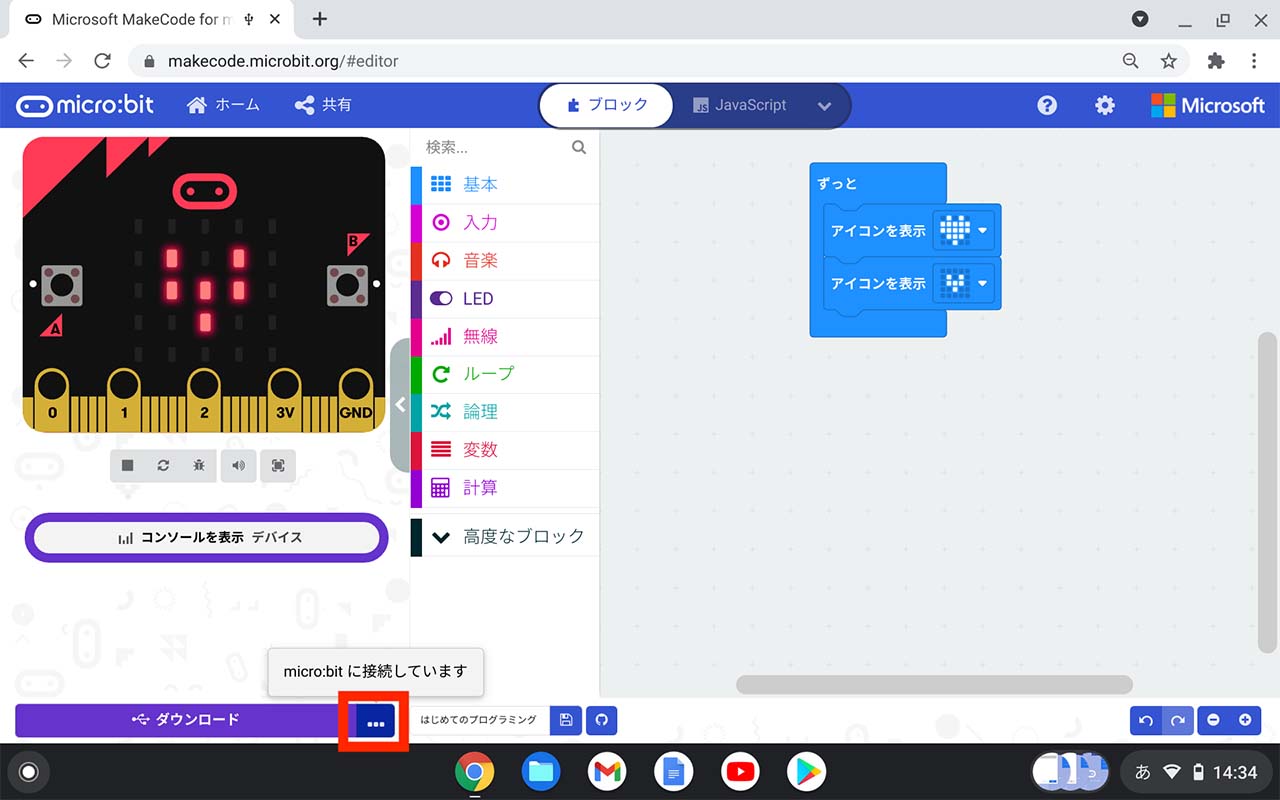
| 21 |  | 「・・・」ボタンをクリックし、メニュー表示される。 | 「デバイスを接続する」のメニューが表示される。 |
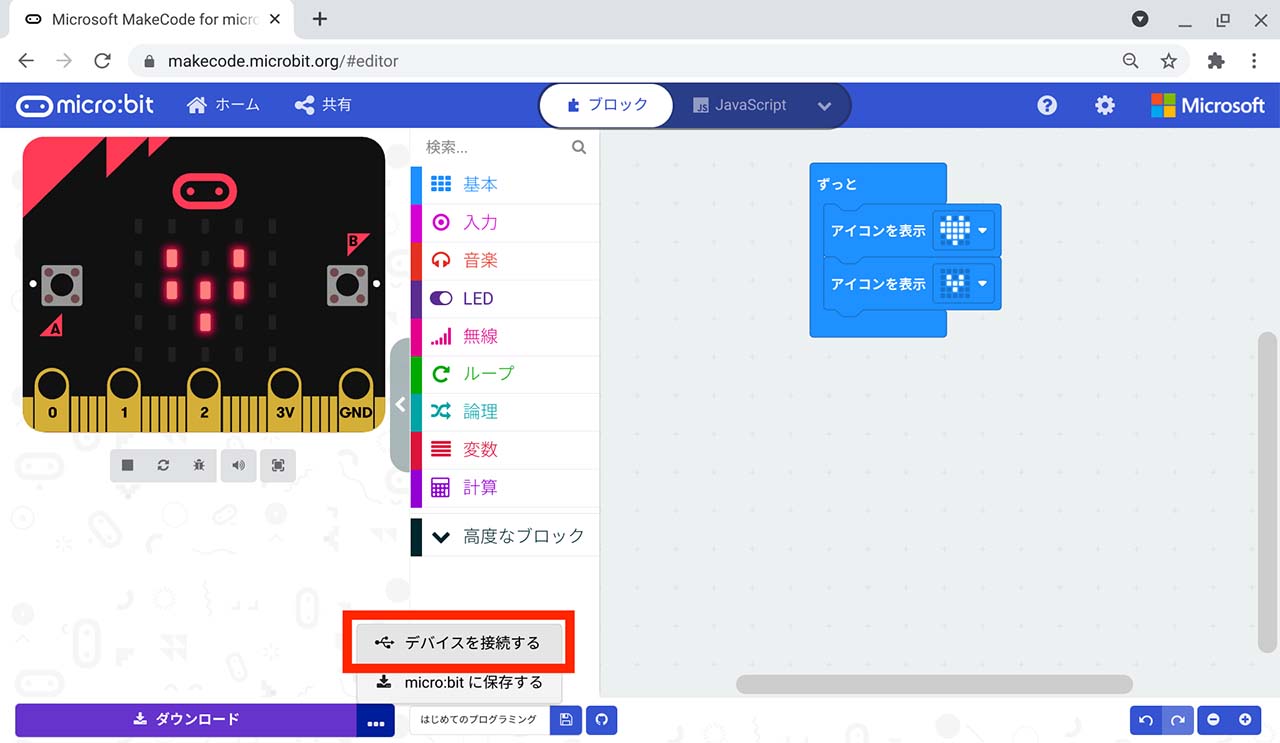
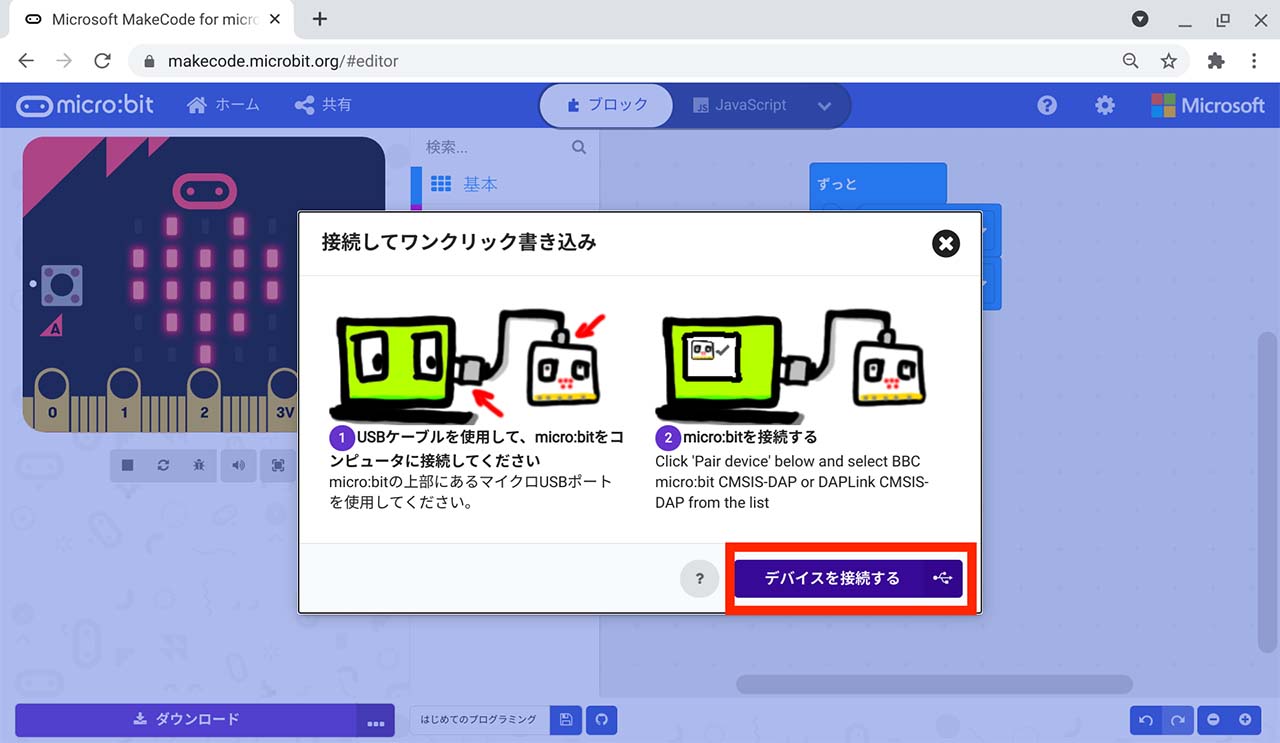
| 22 |  | 「デバイスを接続する」をクリック。 | 「接続してワンクリック書き込み」のウィンドウが表示される。 |
| 23 |  | 「デバイスを接続する」をクリックし、ブラウザのWebUSB機能を使ってブラウザとmicro:bitの接続設定を行う。 | Chromeのウィンドウが表示される。 |
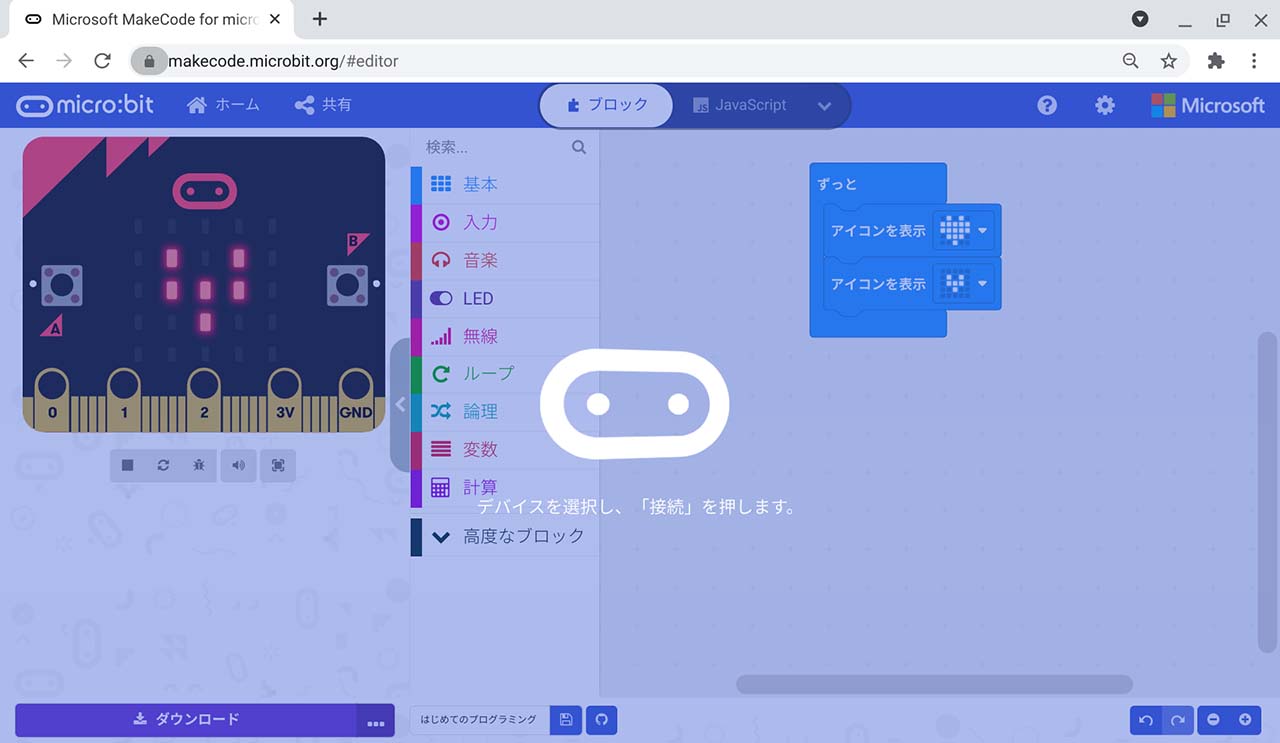
| 24 |  | ー | 「デバイスを選択し、「接続」を押します」のメッセージが表示される。 |
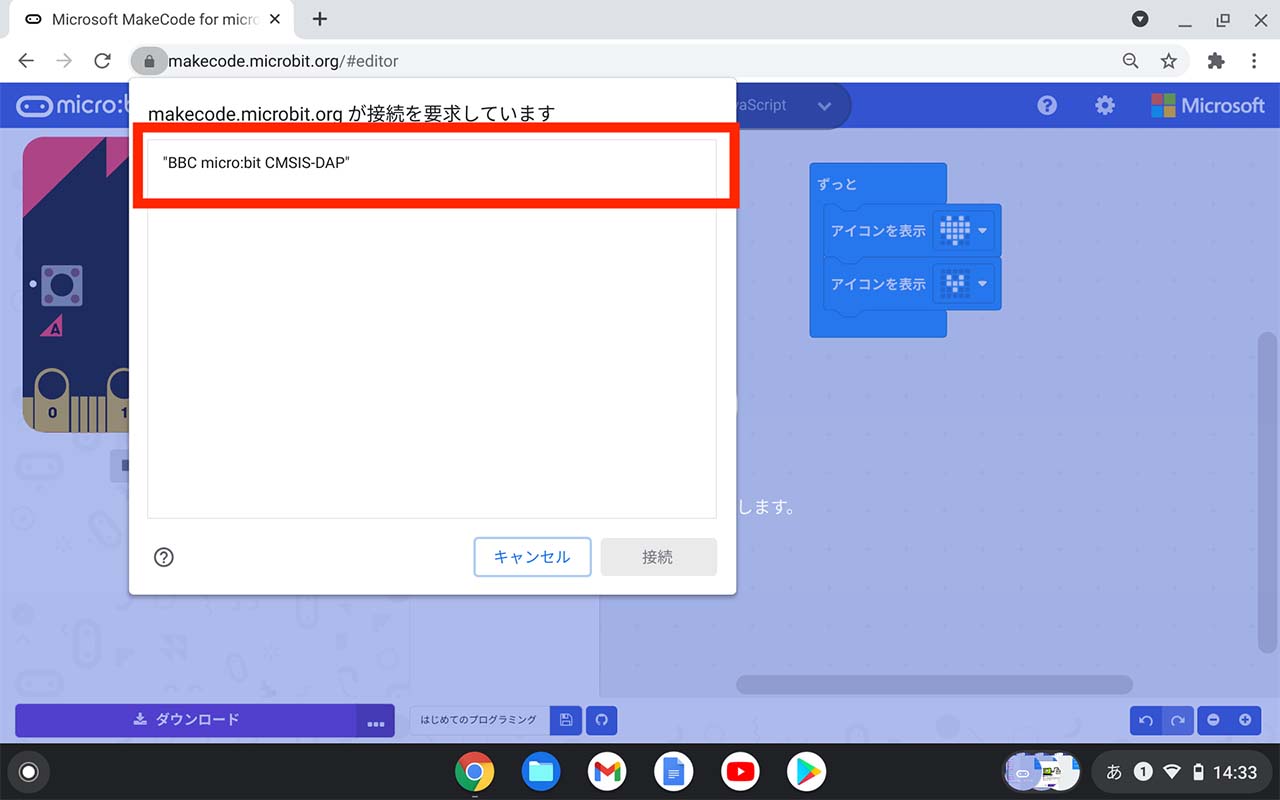
| 25 |  | Chromeのウィンドウが表示され、接続するデバイス「BBC micro:bit CMSIS-DAP」をクリックして選択。 | 「BBC micro:bit CMSIS-DAP」が選択されたことを確認。 |
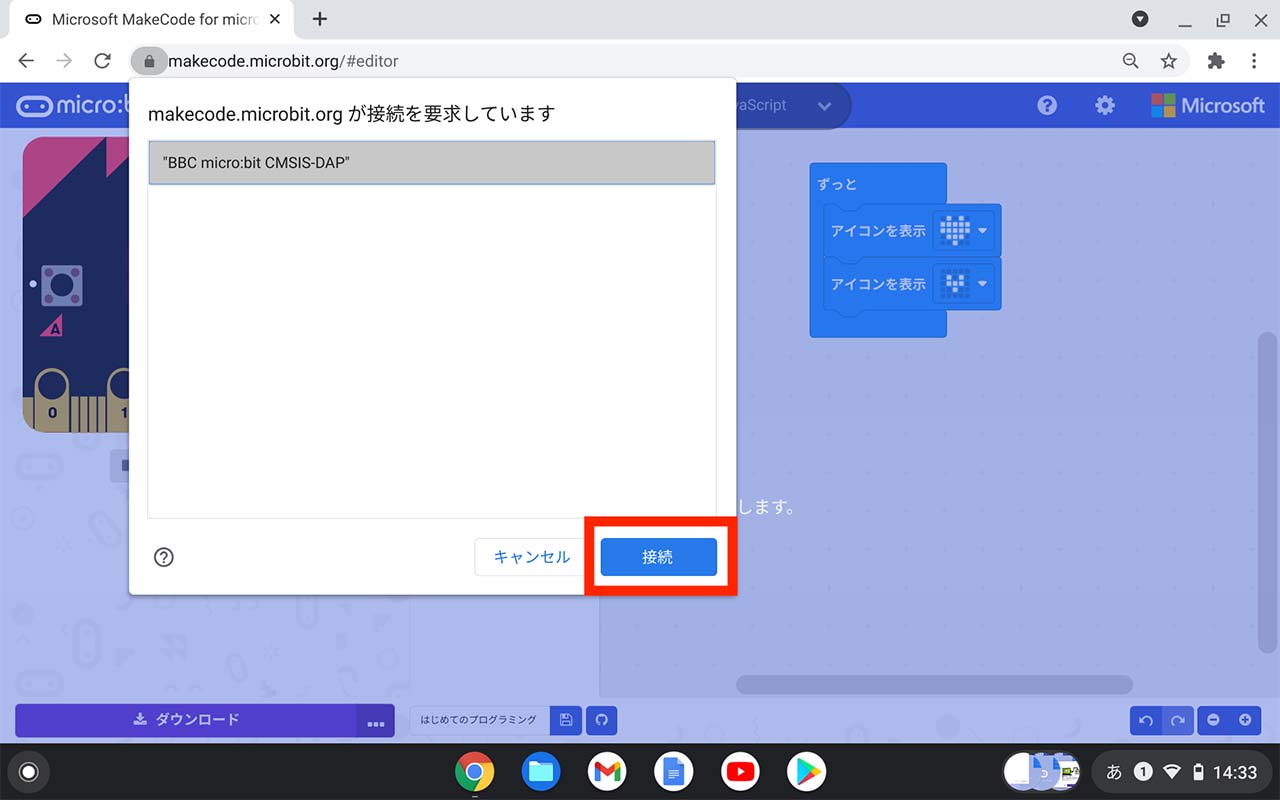
| 26 |  | 「接続」ボタンをクリックし、ブラウザのWebUSB機能を使って、ブラウザとmicro:bitを接続。 | メニューが消える。 |
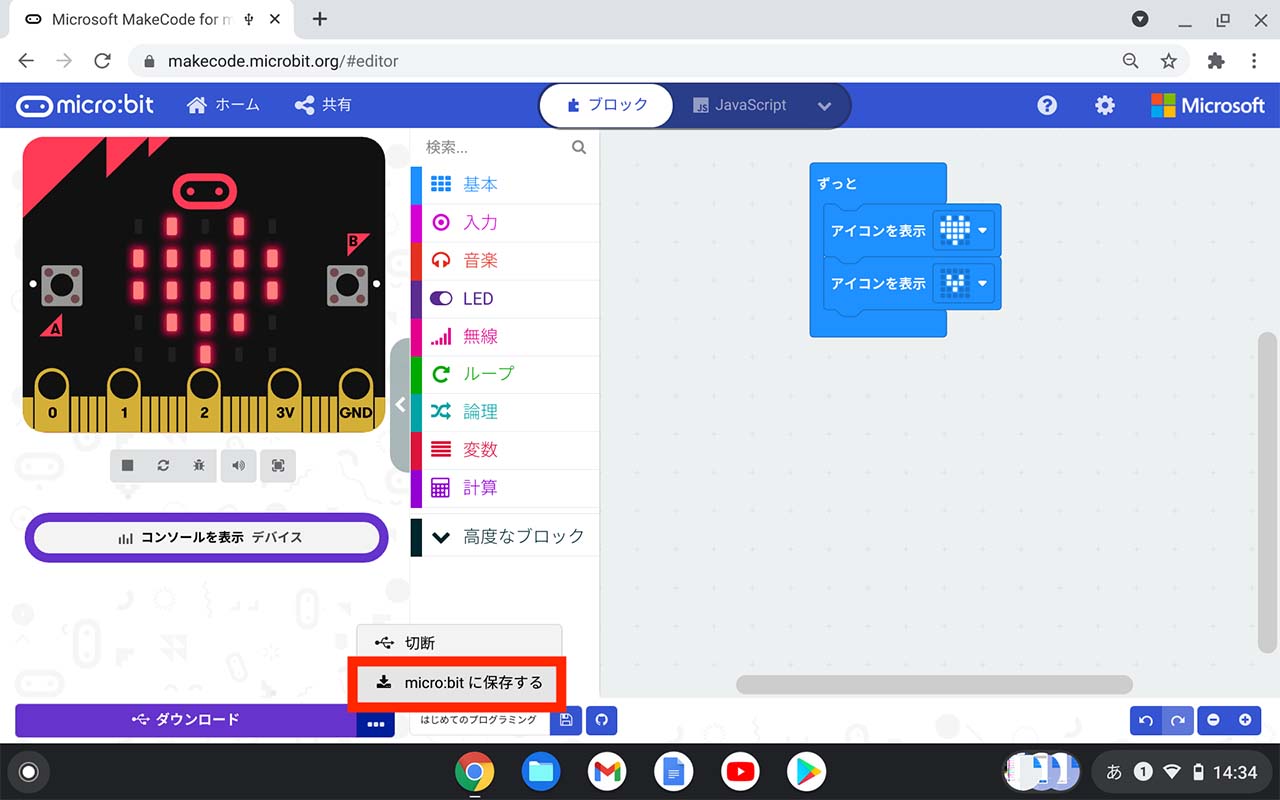
| 27 |  | 「・・・」ボタンをクリックし、メニューが表示されます。 | 「micro:bitに保存する」メニューがあることを確認。 |
| 28 |  | 「micro:bitに保存する」をクリックし、プログラムをmicro:bitに保存。 | メニューが消える。 |
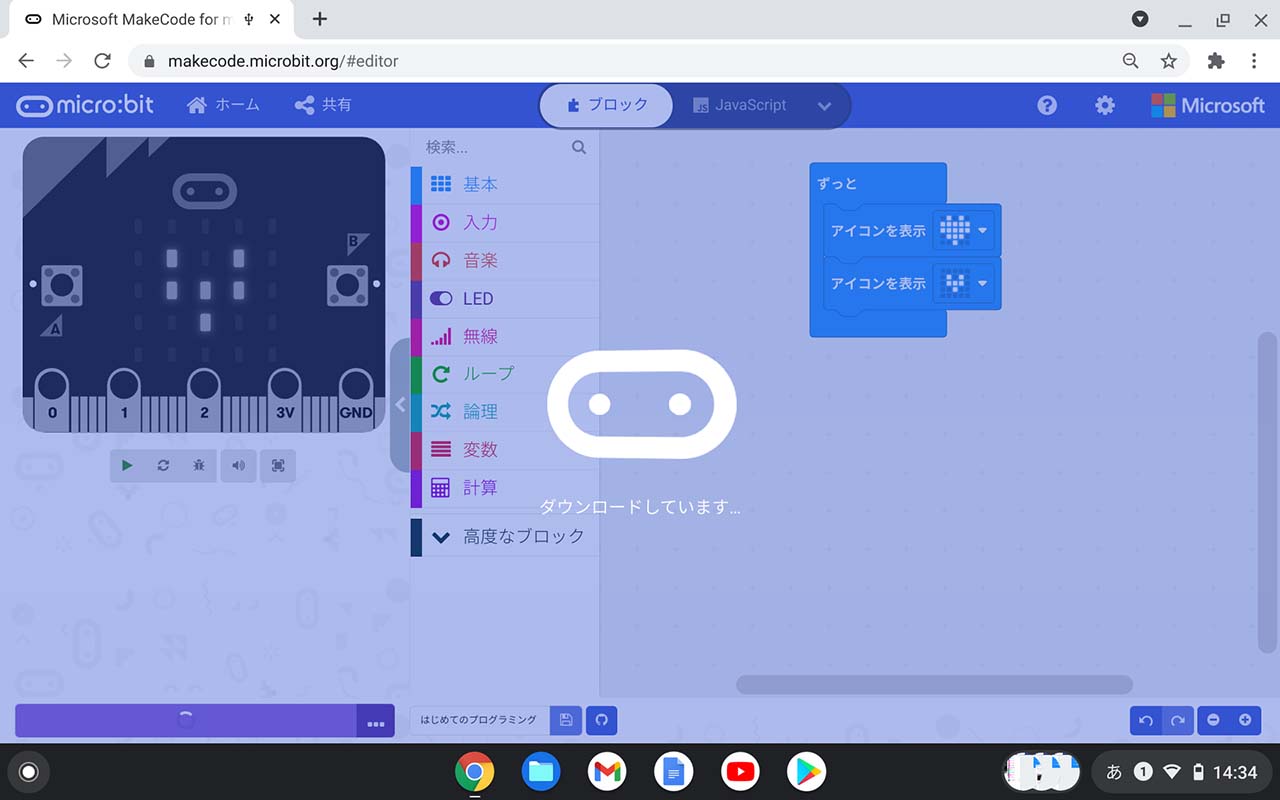
| 29 |  | ー | MakeCodeの画面に「ダウンロードしています...」が表示され、完了すると元の画面に戻る。 ここで、プログラミングとプログラムのmicro:bitへの書き込みが完了。 |
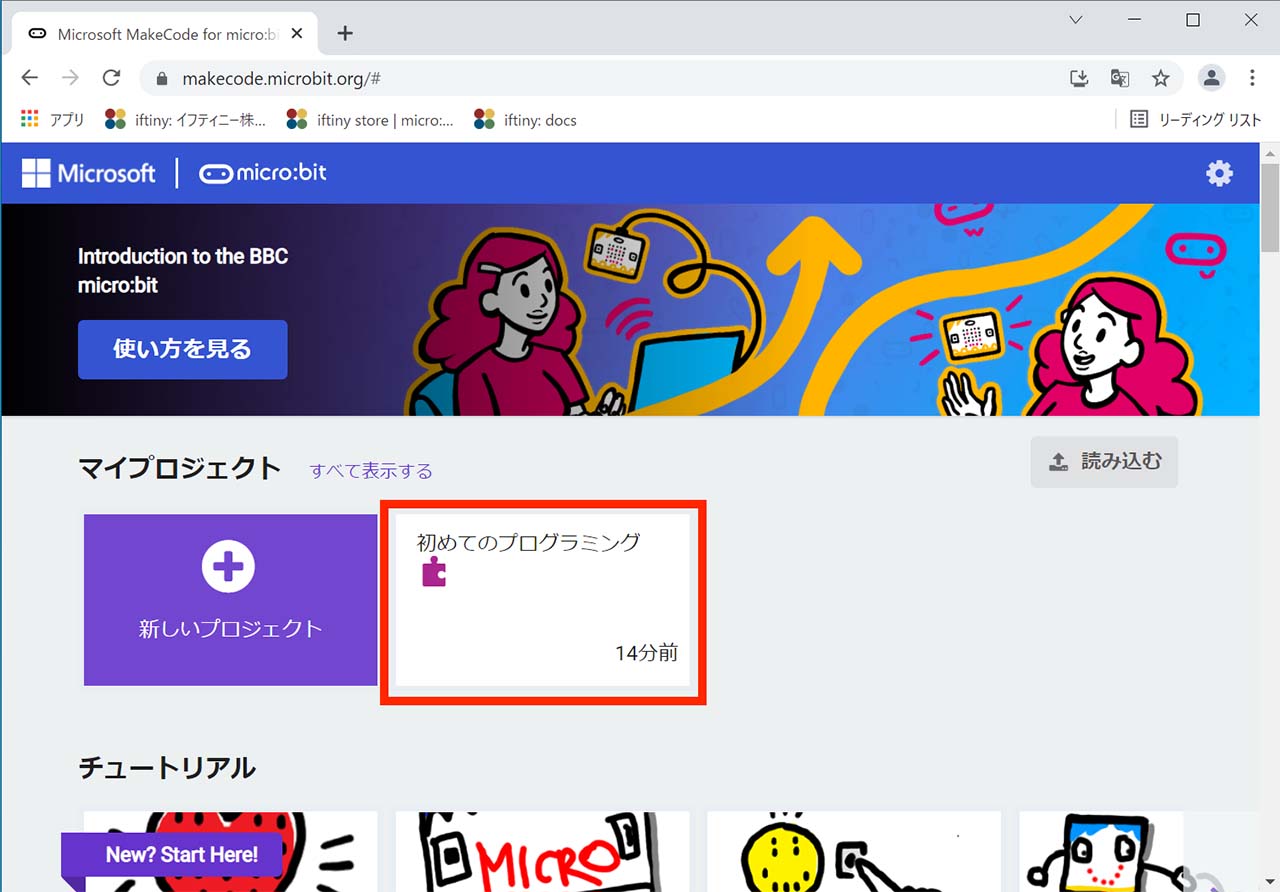
| 参考 |  | MakeCode(ブラウザ)にプロジェクト「初めてのプログラミング」が保存されたため、次回MakeCodeにアクセスする時に、再び作成したプロジェクトを開くことが可能。 | 一度作成したプロジェクトは、一時的にブラウザに保存されている。 ブラウザに保存されているデータ(Cookieと他のサイトデータ)を削除すると、過去作成したプロジェクトも全部削除される。 保存したいプロジェクトは、都度hexファイルとしてPCに保存することをお勧めする。 |
# 4.3. 接続解除手順
ここからは、Chromebookとmicro:bitの接続を安全に切断するための操作を行います。
# 4.3.1. マイクロビット(micro:bit)の接続解除について
ChromebookにUSBケーブルを使って接続してご利用の場合、MakeCodeを使った直後の段階では、ブラウザーがmicro:bitと接続(WebUSB)しており、また、ChromebookのOSでは、micro:bitを外部ストレージとして認識し、接続されたままの状態です。
このままChromebookからUSBケーブルを取り外すとデータの破損や次回接続時のトラブルに繋がる恐れがあります。
また、学校など、不確定多数のmicro:bitを同じ端末に接続する場合、過去の接続情報を残ったままで新規接続が増えるため、高い確率でトラブルが起きることがあります。
そのため、取り外す前に、安全に接続を解除する必要があります。
下記該当する手順にて、ご利用されているブラウザーでMakeCodeエディターのWebUSB接続を切断した後、ChromebookのOSレベルでmicro:bitの接続解除を行ってください。
# 4.3.2. MakeCodeとmicro:bit接続(WebUSB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
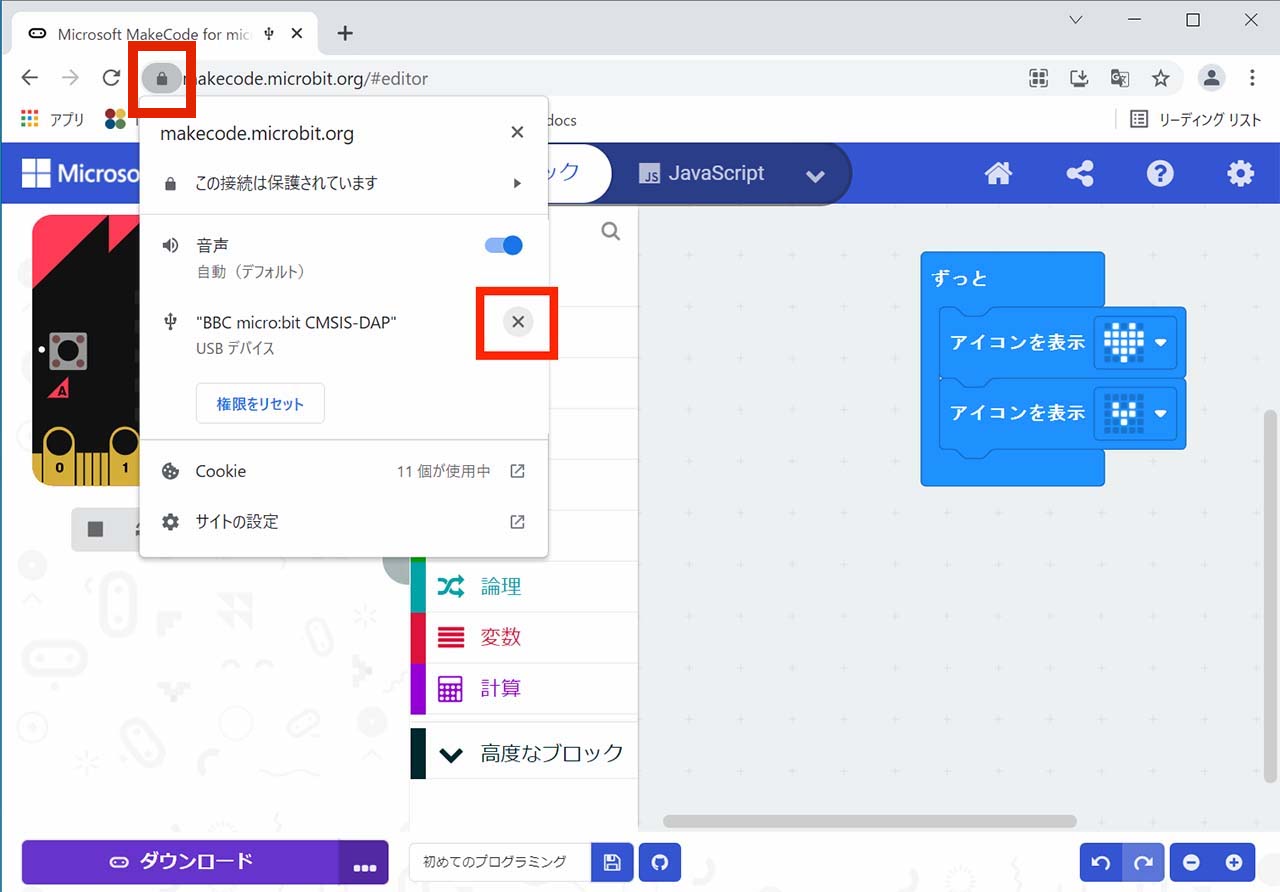
| 01 |  | Chromeブラウザアドレスバーの鍵マークをクリックし、「BBC micro:bit CMSIS-DAP」の右の「✖️」をクリックすることで、ブラウザとデバイスのWebUSB接続を切断させます。 | ※ 「更新後の設定をこのサイトに適用するには、このページを再読み込みしてください。」と表示された場合、「再読み込み」ボタンをクリックしてください。 |
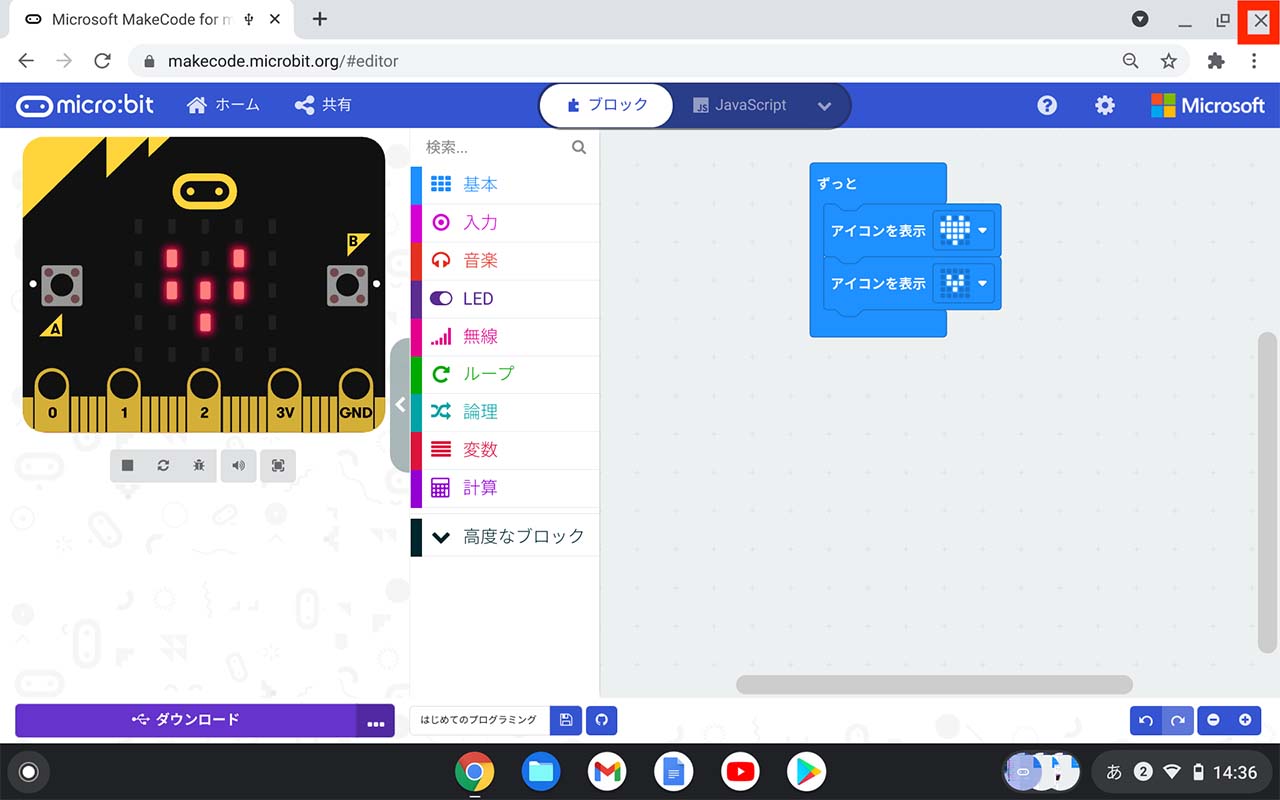
| 02 |  | ブラウザの「×」ボタンをクリックし、ブラウザを終了。 | ここで、MakeCodeとmicro:bit接続(WebUSB)の切断が完了。 |
# 4.3.3. Chromebookとmicro:bit接続(USB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
| 01 |  | 安全にmicro:bitをChromebookから取り外すために、micro:bitとChromebookの接続切断操作を行う。「ファイル」アイコンをクリックし、ファイル管理画面を起動する。 | ファイルのウィンドウが表示されます。 |
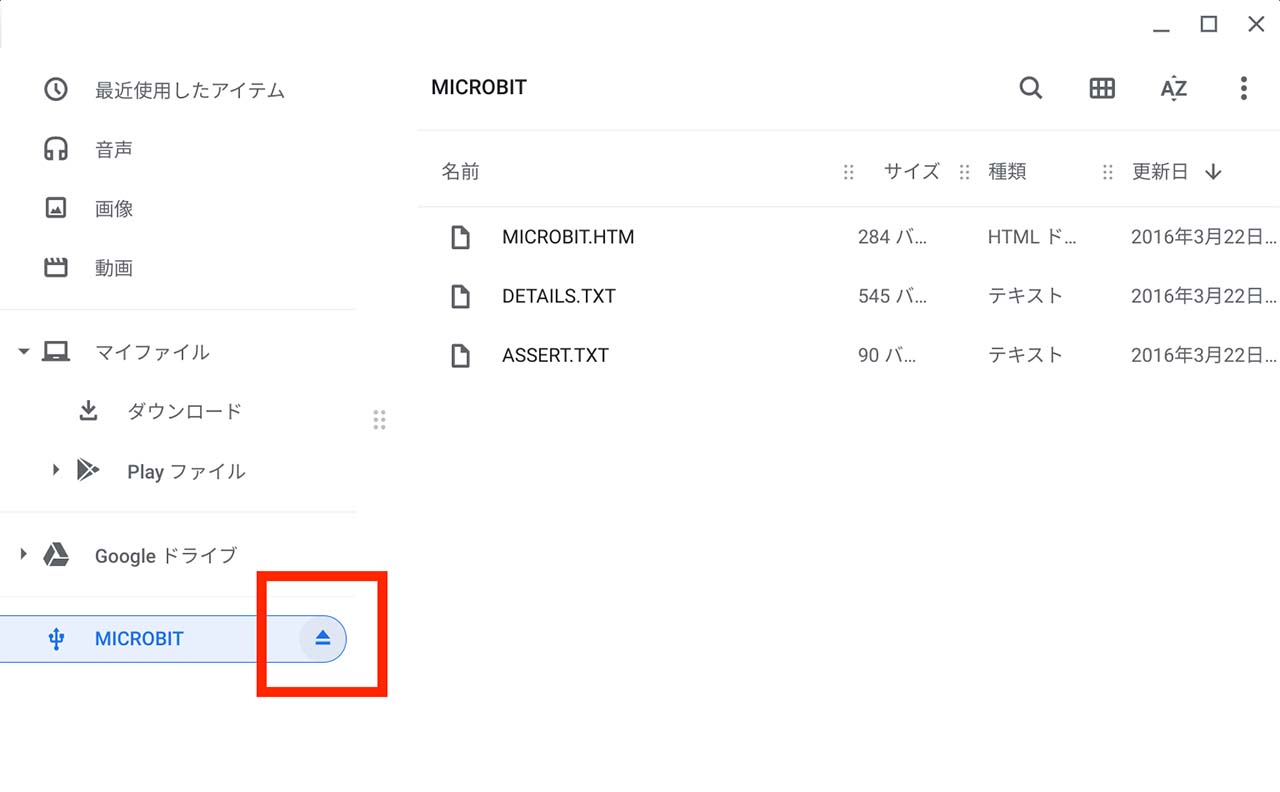
| 02 |  | MICROBITのドライブが接続中であることを確認。 | |
| 03 |  | を起「MICROBIT」右の「停止マーク」をクリックし、Chromebookとmicro:bitの接続を切断。 | |
| 04 |  | ー | MICROBITの表記が消えることを確認。 |
| 05 | ー | Chromebookとmicro:bitから接続用USBケーブルを取り外す。 | 作業完了。 |
# 5. 利用後
電池ホルダーの電源スイッチがOFFになっていることを確認し、電池を取り出します。
micro:bit(マイクロビット)、電池ホルダー、USBケーブルを収納ケースに収納します。
必要に応じて、ブラウザの終了(Chromebookの場合)、Chromebookのシャットダウンを実施します。
# 6. 参考情報
# 6.1. デフォルト状態の初期プログラムについて
micro:bitでは、新品状態で電源ONした場合、初期プログラムが実行されます。
現在下記2種類の初期プログラムが存在します。
- Meet the micro:bit
- Out Of the Box experience
ハードウェアのバージョンが同じでも、micro:bitの製造時期によって初期プログラムが異なる場合がございます。
必要に応じて初期化を行うことでどちらのご利用も可能です。
※ 初期プログラムの変更方法は、工場出荷状態のリセット(初期化) (opens new window)をご参考ください。
2種類の初期プログラムの比較は下記の通りです。
| 初期プログラム名 | 出荷時期 | 特徴 | おすすめの利用ケース |
|---|---|---|---|
| Meet the micro:bit | 現在の当社出荷品 | ・プログラムがシンプルで短い ・操作に順番の制限がない | ・シンプルな初期プログラムが望ましい場合 ・MakeCodeでの初期化をしたい場合 |
| Out Of the Box experience | 過去の当社出荷品 | ・プログラムが長い ・サンプルプログラムが多い ・順番がある一連の操作 | ・micro:bitの多くのプログラム例を体験したい場合 |
# 6.1.1. 「Meet the micro:bit」初期プログラムの動作概要(それぞれの機能)
| No. | 概要 | 手順 | 確認 |
|---|---|---|---|
| ー | オープニング | 電池ホルダーの電源スイッチをオン。 | オープニングの音声と合わせて、ディスプレイLEDにハートマークが表示。 |
| ー | ボタンのテスト | 「Aボタン」を1回押す。 | リアクションの音声が再生され、ニコちゃんマークが表示。 |
| ー | ボタンのテスト | 「Bボタン」を1回押す。 | リアクションの音声が再生され、泣き顔マークが表示。 |
| ー | ボタンのテスト | 「Aボタン」と「Bボタン」を同時に1回押す。 | リアクションの音声が再生され、太陽のマークが表示。 |
| ー | 加速度センサーのテスト | micro:bit本体を揺さぶる。 | リアクションの音声が再生され、LEDディスプレイ表示が変化し、びっくりする顔マークが表示。 |
| ー | 加速度センサーのテスト | micro:bit本体の正面を下に向ける。 | リアクションの音声が再生され、つまらない顔マークが表示。 |
| ー | ロゴタッチセンサーおよびマイクのテスト | micro:bit本体の正面にあるロゴをタッチ。 | タッチしている間に、LEDディスプレイに環境音量がグラフで表示し、同時に環境音を録音 タッチ完了後に録音した音声を再生。 |
# 6.1.2. 「Out Of the Box experience」初期プログラムの動作概要(一連の流れ)
| No. | 概要 | 手順 | 確認 |
|---|---|---|---|
| 01 | オープニング | 電池ホルダーの電源スイッチをオンにすると、オープニングの音声と合わせて、動的にディスプレイLEDが光る。 | 「HELLO」とスマイルマークが表示。 |
| 02 | ボタンのテスト | 「←」と「A」が表示され、「Aボタン」を1回押す。 | リアクションの音声が再生され、LEDが変化。 |
| 03 | ボタンのテスト | 「→」と「B」が表示され、「Bボタン」を1回押す。 | リアクションの音声が再生され、LEDが変化。 |
| 04 | 加速度センサーを使ったシェークゲーム | LEDに「SHAKE!」が表示され、micro:bit本体をシェークする、シェークすると、リアクションの音声が再生され、LEDが変化。 | 3回思いっきりシェークすると、リアクションの音声が最大限になり、確認が終了。 |
| 05 | 加速度センサーを使った傾きゲーム | LEDに「TILT」が表示され、ゲームが始まります。micro:bit本体を様々な角度に傾けながら、LEDディスプレイに表示されているドットを、目標地点とする点滅のドットに移動。 | 3回成功まで続く。 |
| 06 | マイクを使った手を叩くゲーム | LEDに「CLAP!」が表示され、マイクのランプが光り、マイクが拍手の音を検知できるようになる。拍手のように、両手を1回叩き、LEDディスプレイが「1」と表示。それを5回繰り返す。 | 5回成功すると「WOW!」が表示。 ボタンAまたは、ボタンBを押して、micro:bit本体を様々な角度に傾けながら、LEDディスプレイに表示されているハート型の全てのドットを消す。 |
| 07 | 加速度センサーを使ったドットゲーム | micro:bit本体を様々な角度に傾けながら、LEDディスプレイに表示されているドットを、目標地点となる点滅のドットに移動する。目標地点のドッドに当たると、ドットがくっ付いて列となって一緒に動く。繰り返し4つのドットをくっ付けるとゲームが終了。 | ゲームが終了すると、「GAME OVER!」と「SCORE:4」が表示。以降このゲームが繰り返す。 |
| 08 | リセットボタンを使ってリセット | micro:bit本体背面の「リセット・電源ボタン」を1回クリック。 | 問題なく状態がリセットされ、No.01のオープニングに戻る。 |
| 09 | 電源OFF | 電池ホルダーの電源スイッチをOFF。 | LEDディスプレイの表示が消える。 |
| 10 | 電池ホルダーの抜取り | 電池ホルダーのケーブルをmicro:bit(マイクロビット)の電池「バッテリーコネクター」(白)から取り外す。 | ー |

