# マイクロビット(micro:bit) v2の磁気センサーについて
本ドキュメントは、初めてmicro:bitの磁気センサーを利用する際に必要な機材や事前準備、動作イメージを端末の画面上で確認できるシミュレーター、プログラムサンプル等を記載しています。また、中上級者向けの製品詳細仕様情報も確認できます。
# 1. 本ドキュメントの目的
- micro:bit(マイクロビット)の磁気センサーの仕様の把握
- micro:bit(マイクロビット)の磁気センサーに関するプログラミング方法の基本の把握
# 2. 製品の詳細仕様
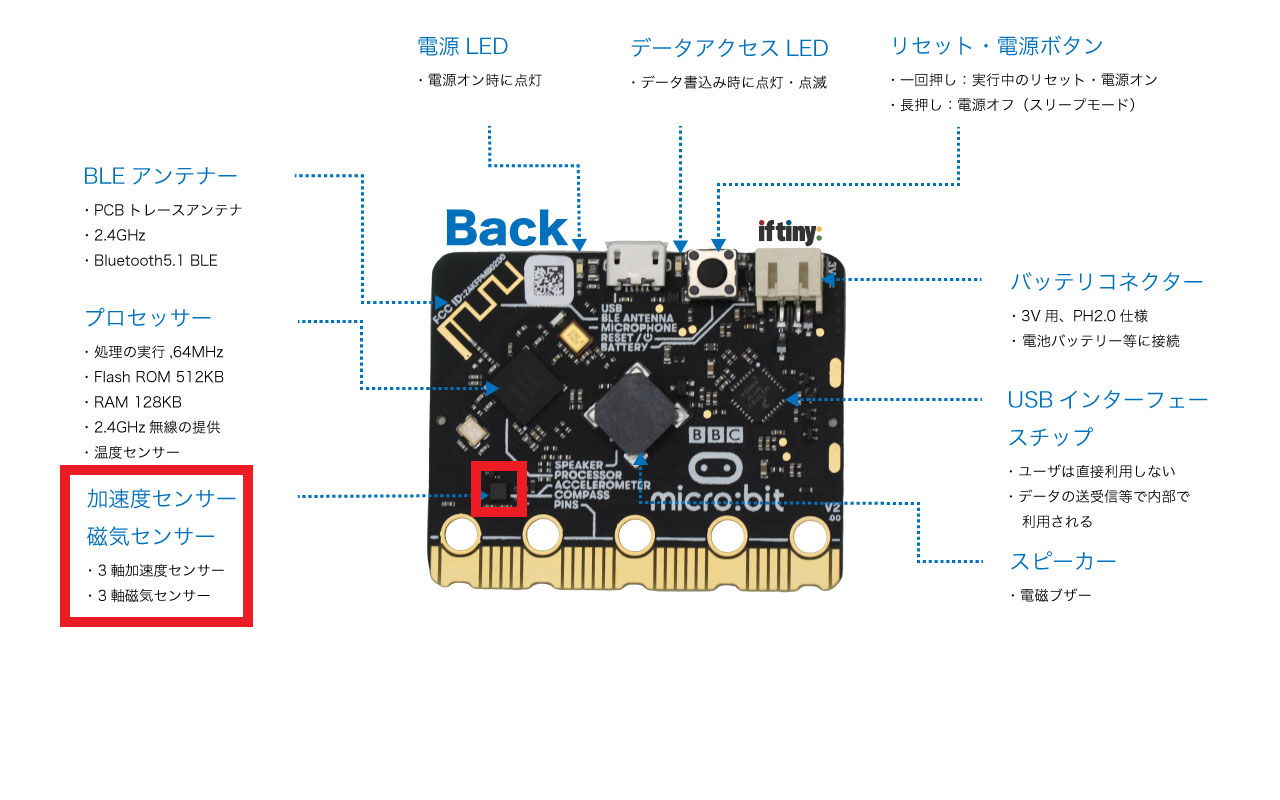
# 2.1. 磁気センサー(Compass)の詳細仕様

micro:bit(マイクロビット)のモーションセンサー(Motion sensor)には、加速度センサーと磁気センサーが備え付けられています。
内部では、オンボード加速度センサーを使用して、コンパス読み取り値に変換します。
磁気センサーは使用前にキャリブレーション(較正)する必要があります。必要と判断された場合、キャリブレーションプロセスはランタイムソフトウェアによって自動的に開始され、LEDディスプレイに「TILT TO FILL SCREEN」と表示されます。
micro:bit本体を傾けながら角度を調整することで、LEDディスプレイのすべてのドットを点灯させると、キャリブレーションが終了です。
※ 文字「TILT TO FILL SCREEN」が画面上をスクロールしている間、キャリブレーションルーチンはバックグラウンドで実行されるため、スクロールが終了する前に傾斜を開始することができます。これにより、少し早くキャリブレーションを終了させることができます。
磁気センサーで取得できる値は、北を基点として時計回りに、0~359です。各方向の値は以下の通りです。
- 北:0
- 東:90
- 南:180
- 西:270
※ 準備ができていない場合は、-1003を返します。
参考情報
高い精度を得るためには、磁気センサーを実際に使用する場所でキャリブレーションを行うようにしてください。 また、利用する各種デバイスも実際の利用時と同環境で行ってください。
磁気センサーは磁場に敏感であるため、micro:bitを金属製の物体に取り付けたり、金属製のテーブルに置いたりしないでください。
micro:bit(マイクロビット)現行v2と以前のv1.5両バージョンの仕様は以下です。
| 項目 | v2 | v1.5 |
|---|---|---|
| モデル | LSM303AGR (opens new window) | LSM303GR (opens new window) |
| 特徴 | 3つの磁場と3つの加速軸 , 2/4/8/16g の範囲 | 3つの磁場と3つの加速軸 , 2/4/8/16g の範囲 |
| 分解能 | 8/10/12 bits | 8/10/12 bits |
| オンボード ジェスチャー | ‘自然落下’ | ‘自然落下’ |
| その他 ジェスチャー | その他のジェスチャーは、ランタイムのソフトウェアアルゴリズムによって実装されます。 | その他のジェスチャーは、ランタイムのソフトウェアアルゴリズムによって実装されます。 |
# 3. 必要な機材
# 3.1. PC利用時に必要な機材
| No. | 名称 | 個数 | HW/SW | 用途 |
|---|---|---|---|---|
| 01 | マイクロビット ベースキット (opens new window) または、 マイクロビット ベーシック (opens new window) | 1 | HW | micro:bit本体、micro:bit保護ケース、micro:bit用電池ボックス、マルチUSBケーブル |
| 02 | 単4型乾電池 | 2 | HW | micro:bitへの電源供給 |
| 03 | Chromebook、MacOS、WindowsのPC | 1 | HW | MakeCode操作用 |
| 04 | Google Chrome | 1 | SW | MakeCodeアクセス用 |
# 3.2. タブレット・スマートフォン利用時に必要な機材
| No. | 名称 | 個数 | HW/SW | 用途 |
|---|---|---|---|---|
| 01 | マイクロビット ベースキット (opens new window) または、 マイクロビット ベーシック (opens new window) | 1 | HW | micro:bit本体、micro:bit保護ケース、micro:bit用電池ボックス、マルチUSBケーブル |
| 02 | 単4型乾電池 | 2 | HW | micro:bitへの電源供給 |
| 03 | タブレット・スマートフォン | 1 | HW | micro:bitアプリ操作用 |
| 04 | micro:bit アプリ | 1 | SW | micro:bitプログラミング用 |
※ HW:ハードウェア、SW:ソフトウェア
※ Google Chromeは、Google社が提供しているブラウザ。ダウンロードはGoogle Chromeの公式ウェブページ (opens new window)で可能です。Chromebookでは、標準でインストールされています。
※ MakeCodeは、MicroSoft社が提供しているmicro:bitプログラミングできるオンラインソフトウェアです。詳細は「micro:bitのプログラミングで利用するソフトウェア」をご参照ください。
参考:micro:bitは、イフティニー ストアでお買い求めいただけます
当社はmicro:bitの公認正規販売店です。国内のmicro:bit利用推進を行っております。
micro:bit専門ストア「イフティニー ストア(iftiny store)」 (opens new window)にて、各種micro:bit関連製品の販売をしております。
# 4. 概要と所用時間
| 実施項目 | 概要 | 所用時間 |
|---|---|---|
| 事前準備 | 事前に必要な準備と確認 | 5分 |
| プログラミング | 用意されている表示ブロックを使ってプログラミングし、micro:bitに動作させる | 10分 |
| 利用後 | プログラミング完了後の作業 | 3分 |
| 合計時間 | ー | 18分 |
# 5. 事前準備
注意事項
操作する前に「micro:bitの扱い方と注意事項」をご覧ください。
参考情報
初めてmicro:bitを利用する方は、事前に以下のドキュメントをご覧ください。
- Mac PCをご利用の方は、「micro:bitの利用方法(MacOS)」をご覧ください。
- Windows PCをご利用の方は、「micro:bitの利用方法(Windows)」をご覧ください。
- タブレット・スマートフォンをご利用の方は、「micro:bitの利用方法(iOS,Android)」をご覧ください。
micro:bit(マイクロビット)、電池ボックス、USBケーブルの準備
PCの場合、PCとブラウザを起動し、MakeCodeでプログラミングできる状態に準備
タブレット・スマートフォンの場合、アプリを起動し、プログラミングできる状態に準備
# 6. プログラミング
# 6.1. 実現したいこと
電子コンパスのイメージで、micro:bit(マイクロビット)が向いている方向をLEDディスプレイに表示します。
- micro:bit(マイクロビット)の向きによって、 E、S、W、N が表示されます。
- N:北
- E:東
- W:南
- E:西
# 6.2. プログラミングのサンプル
以下は、上記プログラミング実施結果のサンプルです。
※ 以下を利用して、直接ご使用のmicro:bitにダウンロード(書き込み)することもできます。
また、ご自分のMakecodeに保存することもできます。
# 6.2.1. MakeCode ブロック
# 6.2.2. MakeCode javascriptコード
let degrees = 0
basic.forever(function () {
degrees = input.compassHeading()
if (degrees < 45) {
basic.showString("N")
} else if (degrees < 135) {
basic.showString("E")
} else if (degrees < 225) {
basic.showString("S")
} else if (degrees < 315) {
basic.showString("W")
} else {
basic.showString("N")
}
})
# 6.2.3. MakeCode pythonコード
degrees = 0
def on_forever():
global degrees
degrees = input.compass_heading()
if degrees < 45:
basic.show_string("N")
elif degrees < 135:
basic.show_string("E")
elif degrees < 225:
basic.show_string("S")
elif degrees < 315:
basic.show_string("W")
else:
basic.show_string("N")
basic.forever(on_forever)
# 7. 利用後
# 7.1. マイクロビット(micro:bit)の接続解除について
# 7.1.1. USBケーブル接続の場合(Windows、Mac、Chromebook)
- PCやChromebookとUSBケーブルを使って接続しご利用の場合、MakeCodeを使った直後の段階では、ブラウザーがmicro:bitと接続(WebUSB)しており、また、PCやChromebookのOSでは、micro:bitを外部ストレージとして認識し、接続されたままの状態です。
このままPCやChromebookからUSBケーブルを取り外すとデータの破損や次回接続時のトラブルに繋がる恐れがあります。
また、学校など、不確定多数のmicro:bitを同じ端末に接続する場合、過去の接続情報を残ったままで新規接続が増えるため、高い確率でトラブルが起きることがあります。
そのため、取り外す前に、安全に接続を解除する必要があります。
下記該当する手順にて、ご利用されているブラウザーでMakeCodeエディターのWebUSB接続を切断した後、PC及びChromebookのOSレベルでmicro:bitの接続解除を行ってください。
# 7.1.2. Blutooth接続の場合(iOS、Android)
- Bluetooth接続で接続し、スマートデバイスをご利用の場合、micro:bitアプリを使った直後の段階では、micro:bitとスマートデバイスはBlutoothで接続された状態です。
このまま放置すると次回の接続トラブルに繋がる恐れがあります。
そのため、下記該当する手順にて、micro:bitアプリにて安全に接続解除を行ってください。
# 7.2. マイクロビット(micro:bit)接続の解除方法
# 7.2.1. USBケーブル接続の場合の接続解除方法(Windows、Mac、Chromebook)
# 7.2.1.1. WindowsのPCでの接続解除方法
- MakeCodeとmicro:bitの接続(WebUSB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
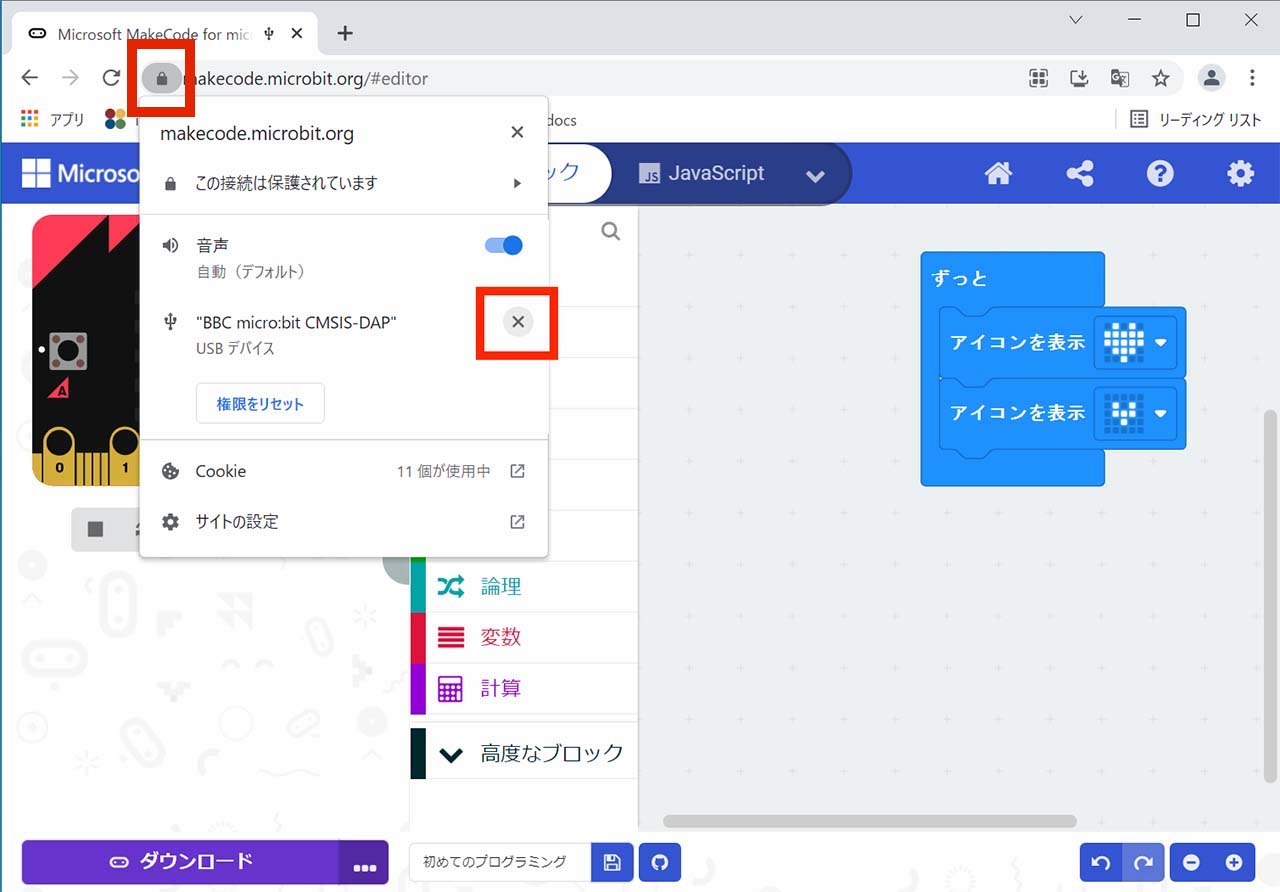
| 01 |  | Chromeブラウザアドレスバーの鍵マークをクリックし、「BBC micro:bit CMSIS-DAP」の右の「✖️」をクリックすることで、ブラウザとデバイスのWebUSB接続を切断させます。 | ※ 「更新後の設定をこのサイトに適用するには、このページを再読み込みしてください。」と表示された場合、「再読み込み」ボタンをクリックしてください。 ※ 画像のプロジェクト名やブロック(プログラミングコード)の内容は、上記手順と異なる部分があります。無視してください。 |
- Windows OSとmicro:bitの接続(USB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
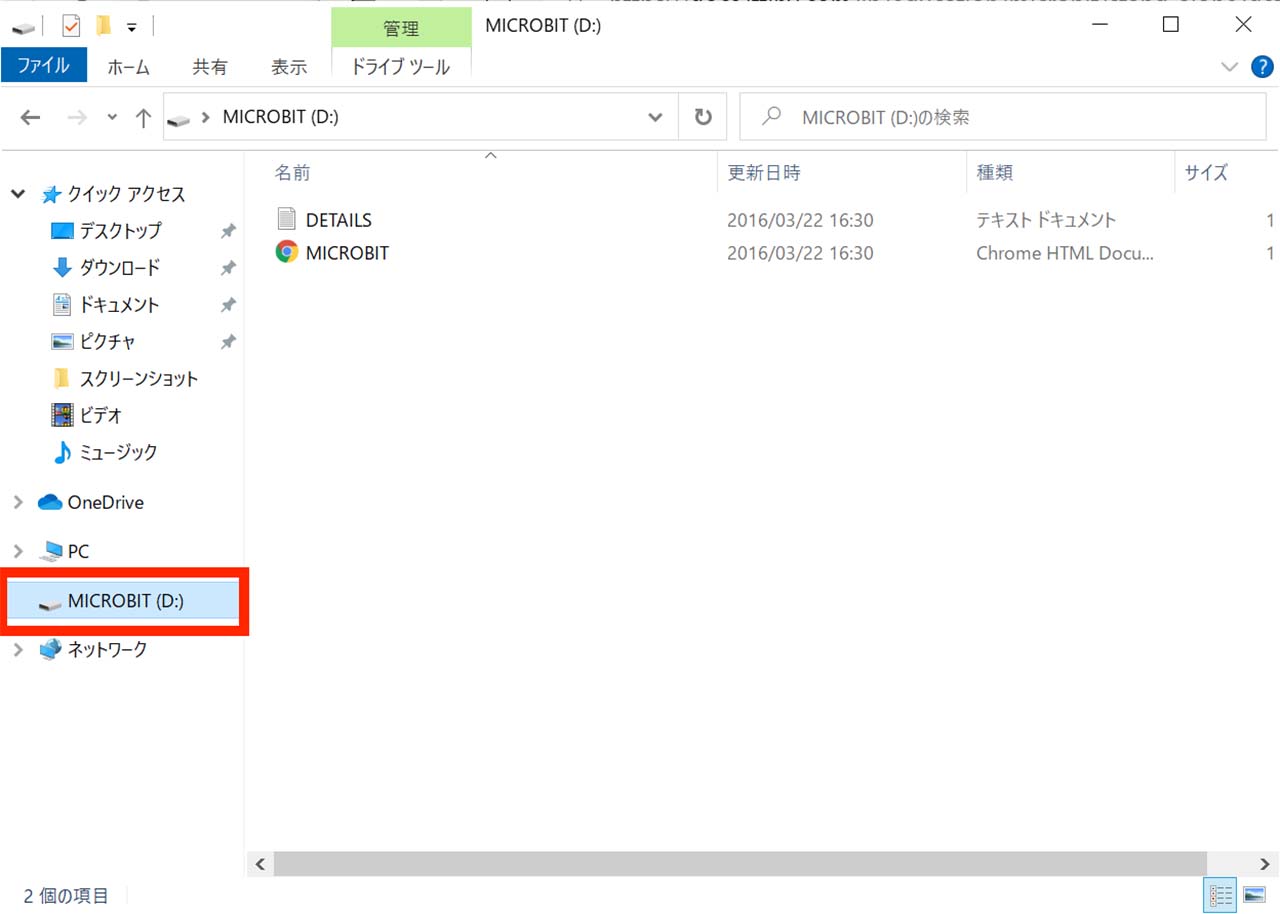
| 01 |  | ここからは、PCとmicro:bitの接続を安全に切断するための操作を行う。デスクトップの「PC」アイコンをクリックし、「エクスプローラー」を起動する。 | 左側のメニューより「MICROBIT」が接続されたことを確認し、それをクリックすると、現在micro:bit内に保存されているファイルが表示される。 |
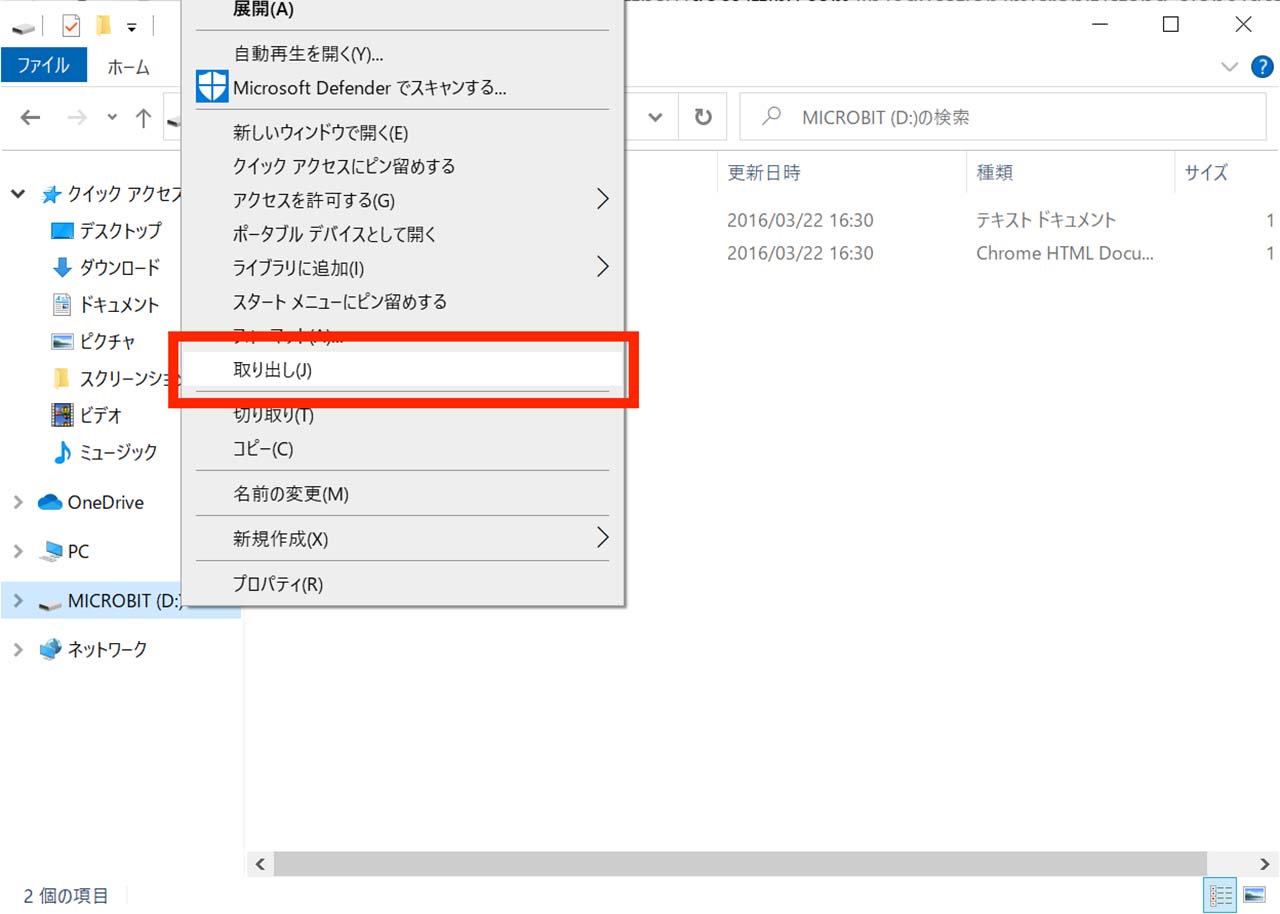
| 02 |  | 左側のメニューより「MICROBIT」を右クリックすると、メニューが表示される。「取り出し」を左クリックし、PCとmicro:bitの接続を切断。 | ー |
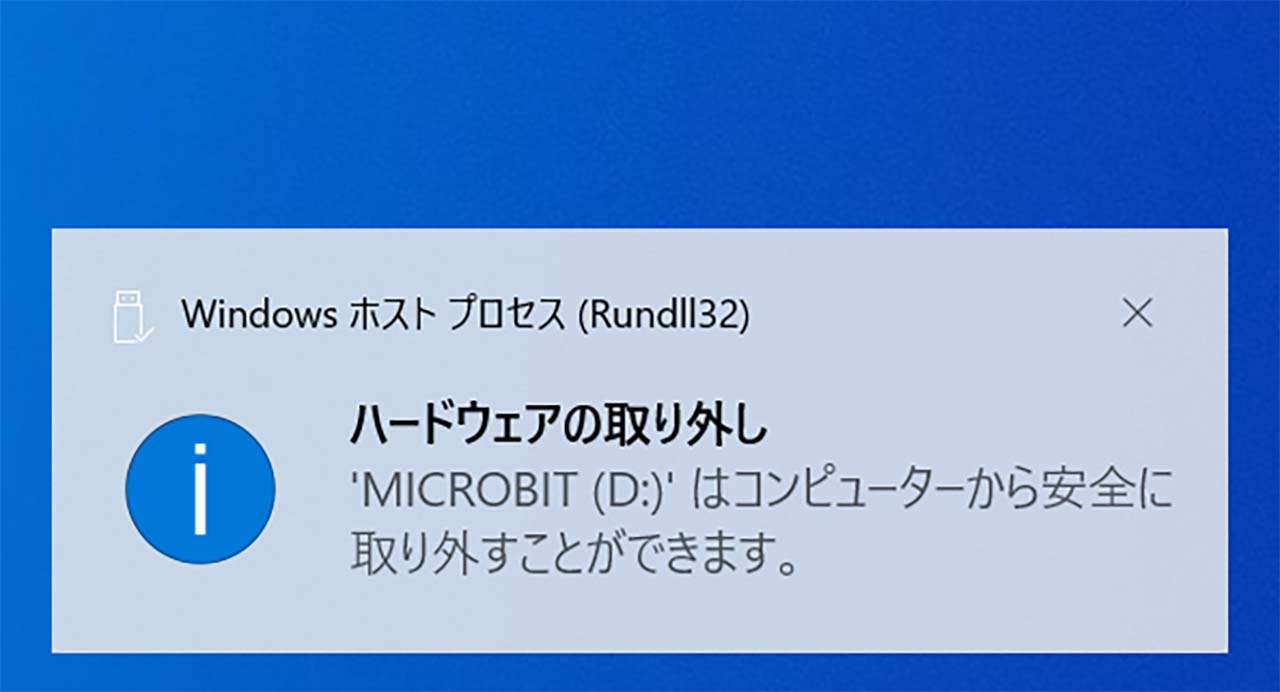
| 03 |  | 「ハードウェアの取り外し」ポップアップが表示される。 | 「'MICROBOIT'はコンピューターから安全に取り外すことができます。」と表示されるため、これより、USBケーブルをPCから取り外すことが可能となった。 |
| 04 | ー | PCとmicro:bit接続用USBケーブルを取り外す。 | 接続切断作業が完了。 |
# 7.2.1.2. MacOSのPCでの接続解除方法
- MakeCodeとmicro:bit接続(WebUSB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
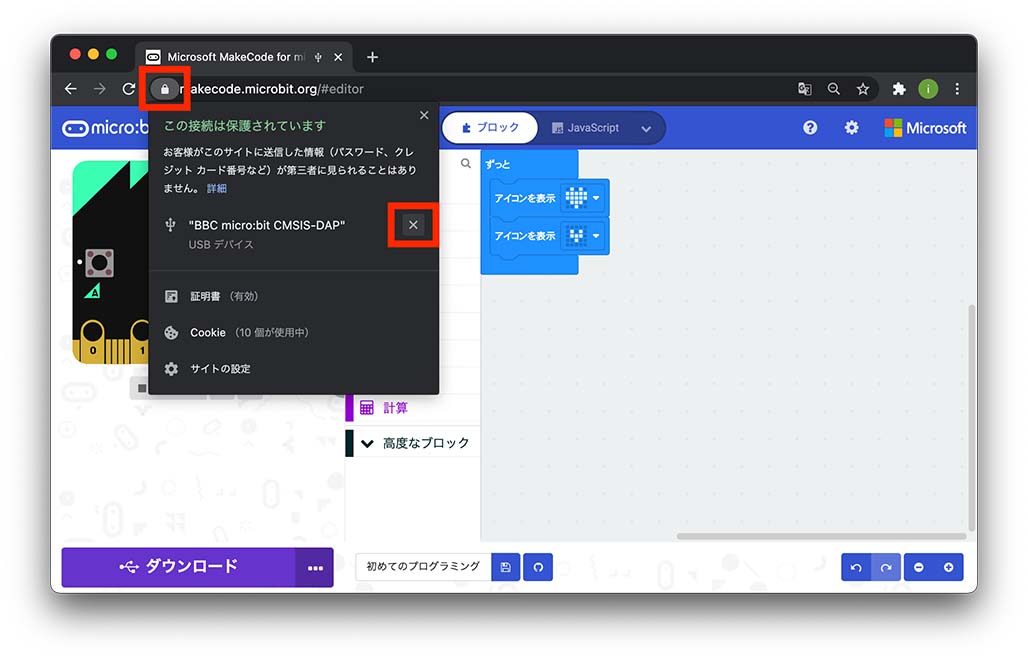
| 01 |  | Chromeブラウザアドレスバーの鍵マークをクリックし、「BBC micro:bit CMSIS-DAP」の右の「✖️」をクリックし、ブラウザとデバイスのWebUSB接続を切断させることができる。 | ※ 同じPCで今後も使うことがある場合、この操作を行う必要がありません。 |
- MacOSとmicro:bit接続(USB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
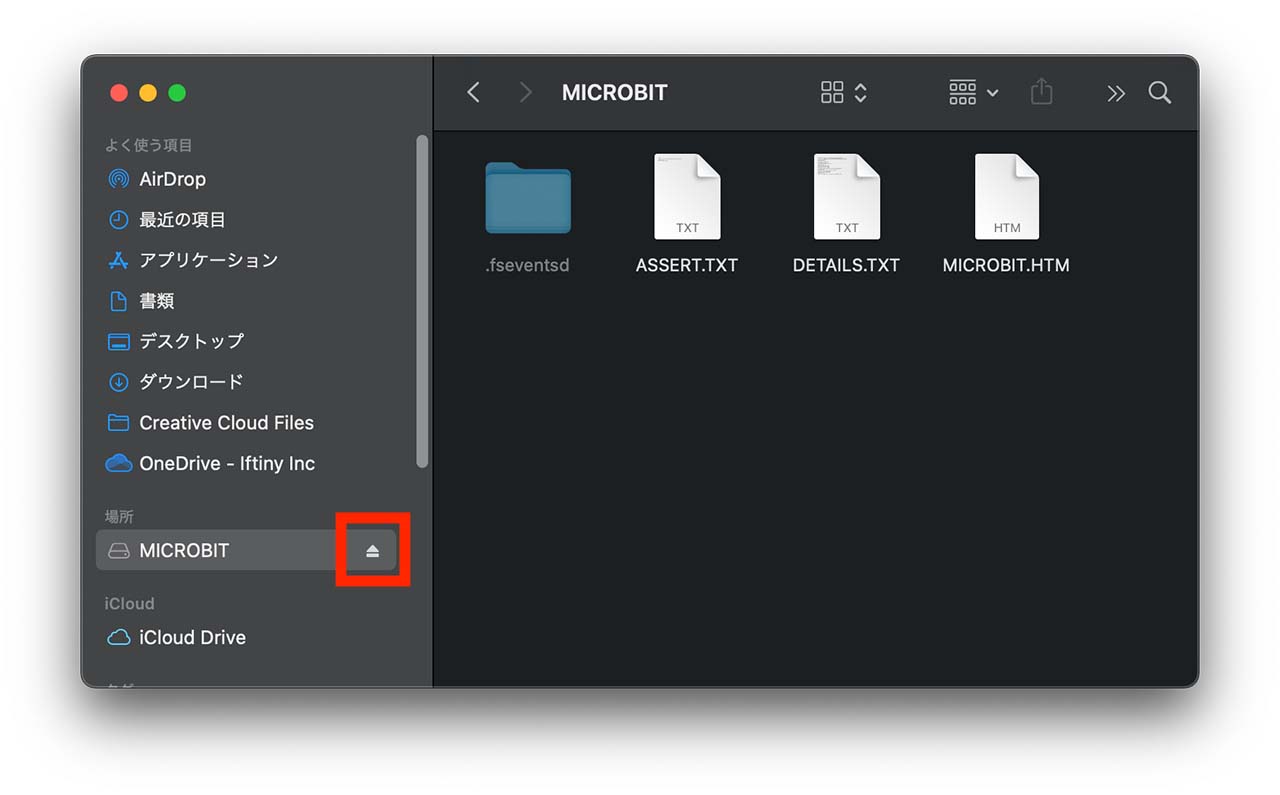
| 01 |  | ここからは、PCとmicro:bitの接続を安全に切断するための操作を行う。Finderを起動し、「場所」の「MICROBIT」右の「停止マーク」をクリックし、PCとmicro:bitの接続を切断。 | 「場所」のMICROBITの表記が消えることを確認。 |
| 02 | ー | PCとmicro:bit接続用USBケーブルを取り外す。 | 接続切断作業が完了。 |
# 7.2.1.3. Chromebookでの接続解除方法
- MakeCodeとmicro:bit接続(WebUSB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
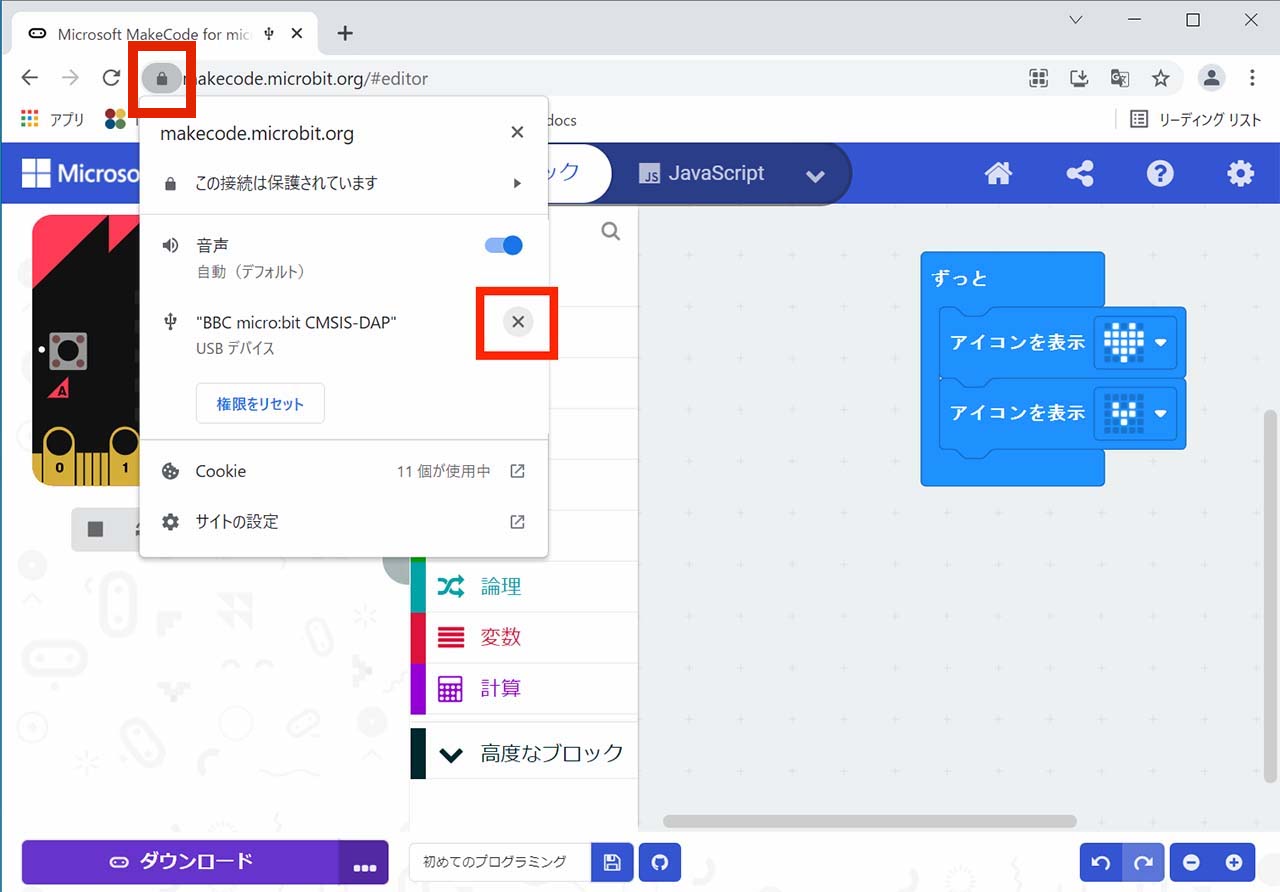
| 01 |  | Chromeブラウザアドレスバーの鍵マークをクリックし、「BBC micro:bit CMSIS-DAP」の右の「✖️」をクリックし、ブラウザとデバイスのWebUSB接続を切断させることができる。 | ※ 「更新後の設定をこのサイトに適用するには、このページを再読み込みしてください。」と表示された場合、「再読み込み」ボタンをクリックしてください。 ※ 画像のプロジェクト名やブロック(プログラミングコード)の内容は、上記手順と異なる部分があります。無視してください。 |
- Chromebookとmicro:bit接続(USB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
| 01 |  | ここからは、Chromebookとmicro:bitの接続を安全に切断するための操作を行う。「ファイル」アイコンをクリックし、ファイル管理画面を起動する。 | ファイルのウィンドウが表示されます。 |
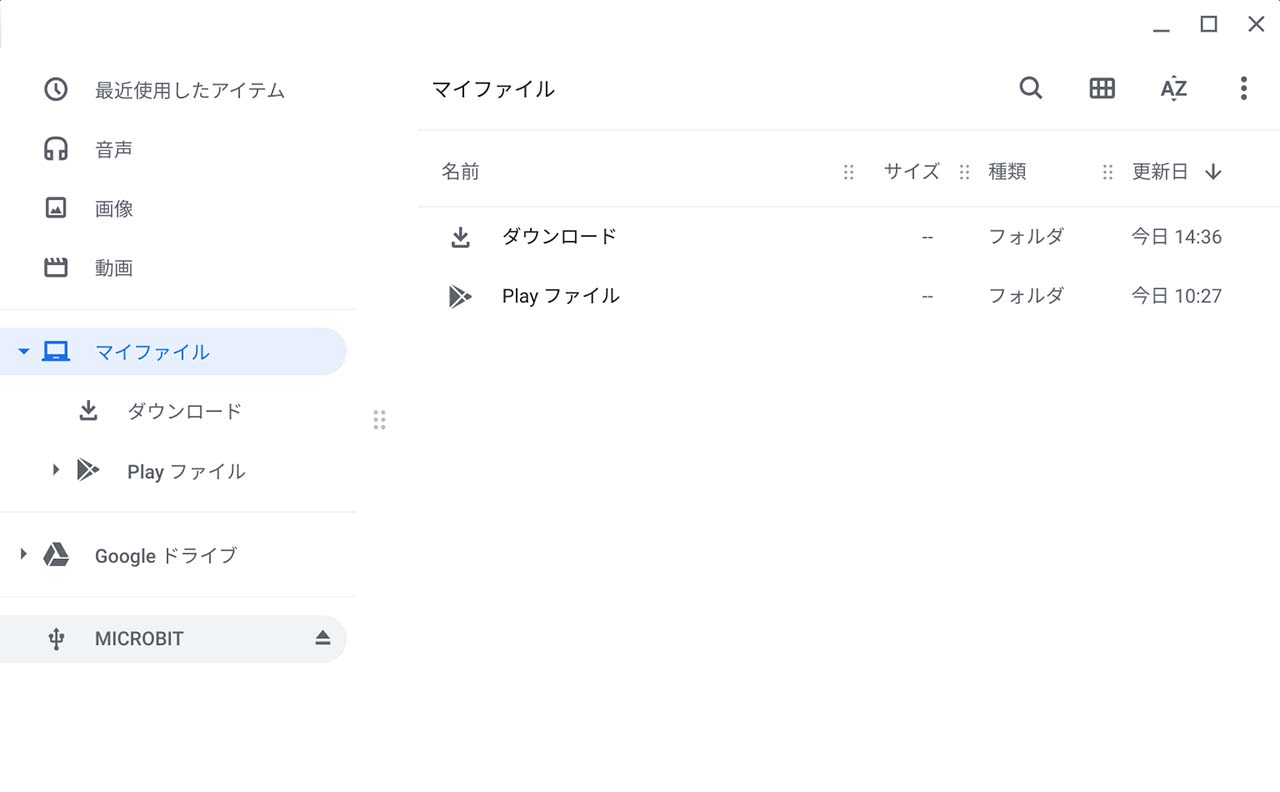
| 02 |  | MICROBITのドライブが接続中であることを確認。 | |
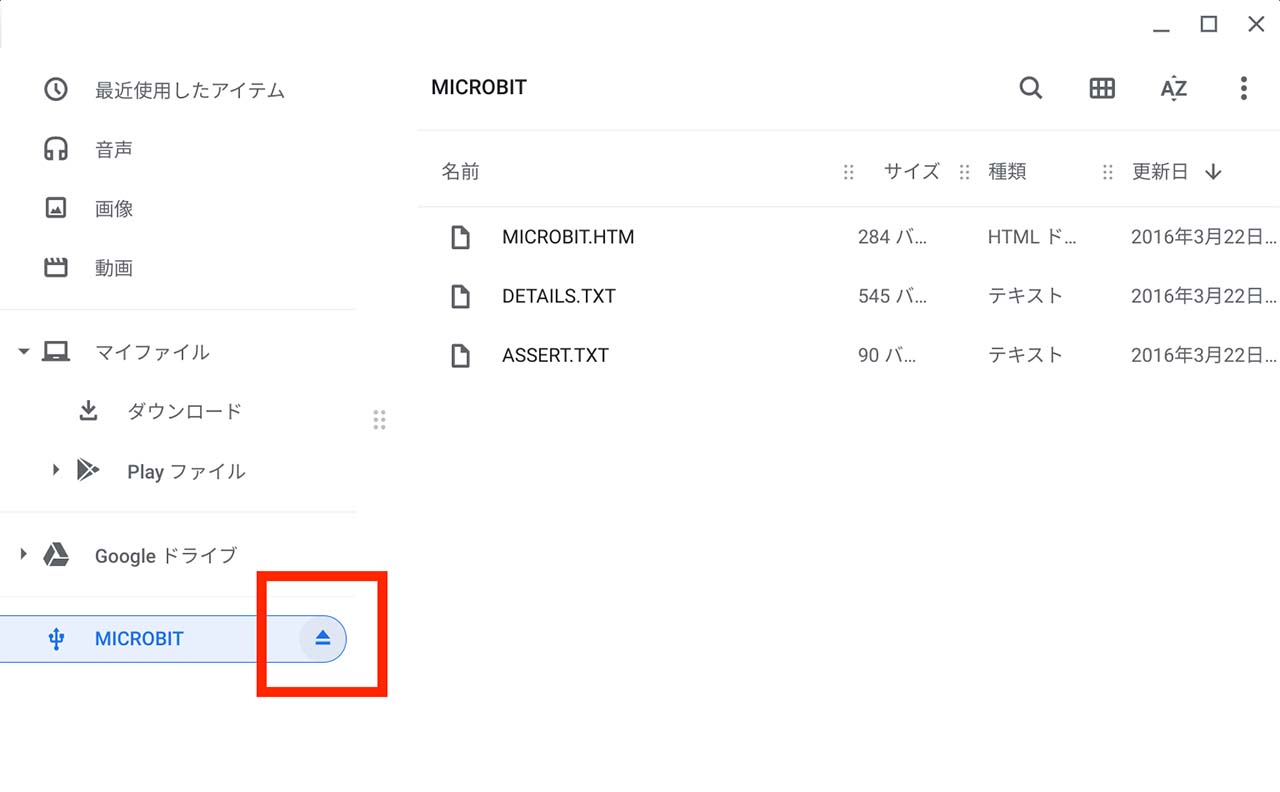
| 03 |  | を起「MICROBIT」右の「停止マーク」をクリックし、Chromebookとmicro:bitの接続を切断。 | |
| 04 |  | ー | MICROBITの表記が消えることを確認。 |
| 05 | ー | Chromebookとmicro:biから接続用USBケーブルを取り外す。 | 作業完了。 |
# 7.2.2. Bluetooth接続の場合の接続解除方法(iOS、Android)
# 7.2.2.1. iOSでの接続解除方法
- micro:bitアプリとmicro:bit接続の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
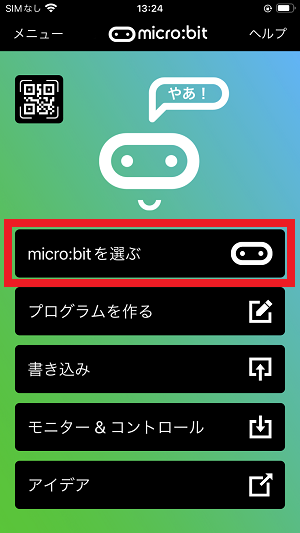
| 01 |  | micro:bitアプリのTOP画面で「micro:bitを選ぶ」をタップする。 | 「micro:bitを選ぶ」画面が表示される。 |
| 02 |  | 一覧から接続を解除するmicro:bitを選択し、ダストボックスアイコンをタップする。 | ー |
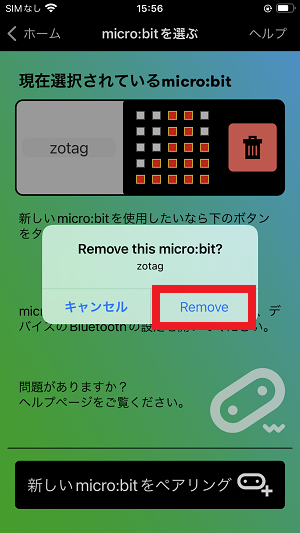
| 03 |  | 「Remove this micro:bit?」と表示されるので「Remove」をタップする。 | ー |
| 04 |  | ー | 「現在選択されているmicro:bit」に「何も選択されていません」と表示される。これでmicro:bitアプリに保存されている接続情報が削除される。 |
- iOSとmicro:bit接続の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
| 05 | ー | iOS「設定」アイコンをタップし、設定画面の「Bluetooth」を選択する。 | 現在iOSでBluetoothの接続情報を保持しているデバイスの一覧が表示される。 |
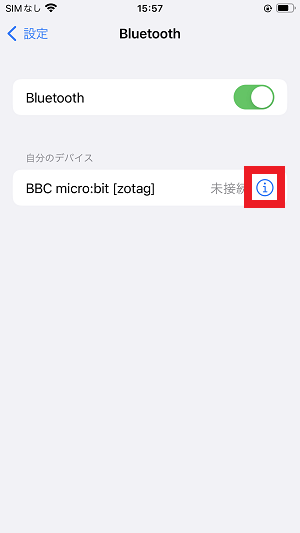
| 05 |  | 該当micro:bitの右横にある「i」をタップする。 | デバイスの登録解除メニューが表示される。 |
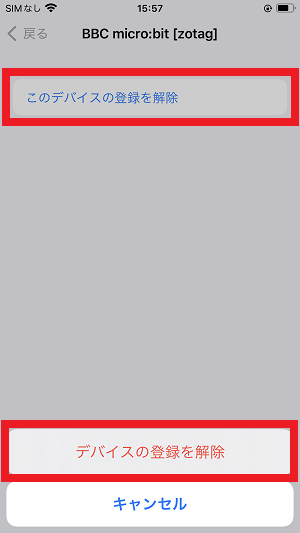
| 06 |  | 「このデバイスの登録を削除」をタップすると、画面下に赤字で「このデバイスの登録を削除」が表示されるのでそれをもう一度タップする。 | デバイスの登録削除処理が実行される。 |
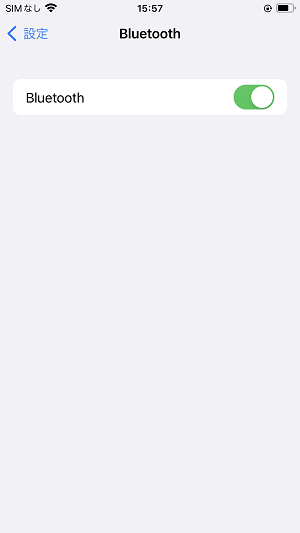
| 07 |  | ー | 該当micro:bitの接続情報が削除されると、Bluetooth接続デバイス一覧から該当micro:bitの表示が消える。 |
# 7.2.2.2. Androidでの接続解除方法
上記iOSと同じ操作の流れとなります。上記iOSの手順をご参考ください。
# 7.3. その他作業
電池ボックスの電源スイッチがOFFになっていることを確認し、電池を取り出します。
micro:bit(マイクロビット)、電池ボックス、USBケーブルを収納ケースに収納します。
必要に応じて、ブラウザの終了(PCの場合)、アプリの終了(タブレット・スマートフォン)、や端末のシャットダウンを実施します。

