# マイクロビット(micro:bit) v2のLEDディスプレイについて
本ドキュメントは、初めてmicro:bitのLEDディスプレイを利用する際に必要な機材や事前準備、動作イメージを端末の画面上で確認できるシミュレーター、プログラムサンプル等を記載しています。また、中上級者向けの製品詳細仕様情報も確認できます。
# 1. 本ドキュメントの目的
- micro:bit(マイクロビット)のLEDディスプレイの仕様の把握
- micro:bit(マイクロビット)のLEDディスプレイに関するプログラミング方法の基本の把握
# 2. 製品の詳細仕様
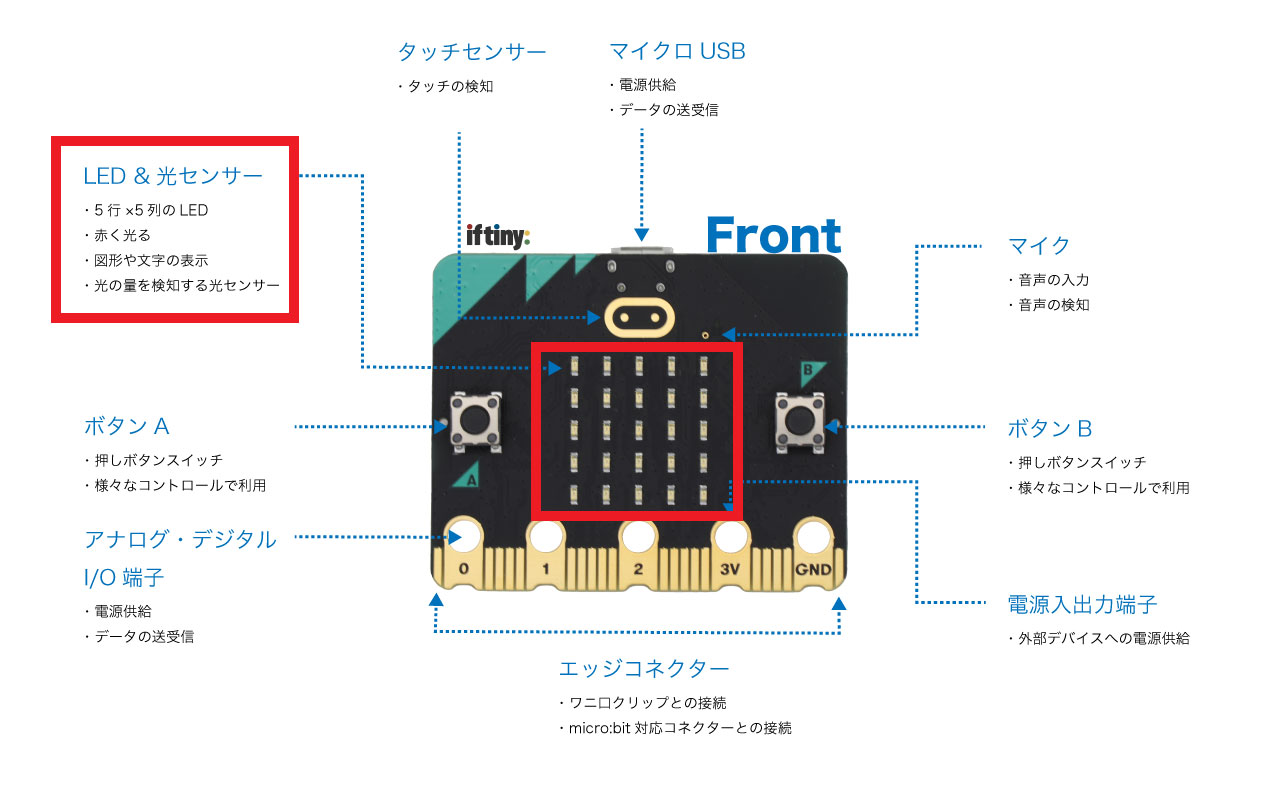
# 2.1. ディスプレイ(Display)の詳細仕様

micro:bit(マイクロビット)のディスプレイは、5x5のLEDで構成されています。 内部では5x5のマトリックスとしてmicro:bitに接続されています。 ユーザーが視覚的に違和感がないように、ランタイムソフトウェアはこのマトリックスを高速で繰り返して点滅させることで、その点滅自体が、点滅ではなく継続して点灯しているように見えます。
また、micro:bit(マイクロビット)の環境光センサーの実態はこのディスプレイです。ディスプレイを使って周囲の光を検出しています。
micro:bit(マイクロビット)現行v2と以前のv1.5両バージョンの仕様は以下です。
| 項目 | v2 | v1.5 |
|---|---|---|
| タイプ | 表面に装着されたLED(赤) | 表面に装着されたLED(赤) |
| 物理的構造 | 5x5 マトリックス | 5x5 マトリックス |
| 電子的構造 | 5x5 | 3x9 |
| 照度コントロール | ソフトウェア制御による最大255段階 | 10段階 |
| センシング | ソフトウェアのアルゴリズムによる周囲光の推定 | ソフトウェアのアルゴリズムによる周囲光の推定 |
| センシングの検知範囲 | TBC、オフからフルオンまでの10段階 | TBC、オフからフルオンまでの10段階 |
| 色の可視性 | 主に赤、赤の波長は700nm | 主に赤、赤の波長は700nm |
# 3. 必要な機材
# 3.1. PC利用時に必要な機材
| No. | 名称 | 個数 | HW/SW | 用途 |
|---|---|---|---|---|
| 01 | マイクロビット ベースキット (opens new window) または、 マイクロビット ベーシック (opens new window) | 1 | HW | micro:bit本体、micro:bit保護ケース、micro:bit用電池ボックス、マルチUSBケーブル |
| 02 | 単4型乾電池 | 2 | HW | micro:bitへの電源供給 |
| 03 | Chromebook、MacOS、WindowsのPC | 1 | HW | MakeCode操作用 |
| 04 | Google Chrome | 1 | SW | MakeCodeアクセス用 |
# 3.2. タブレット・スマートフォン利用時に必要な機材
| No. | 名称 | 個数 | HW/SW | 用途 |
|---|---|---|---|---|
| 01 | マイクロビット ベースキット (opens new window) または、 マイクロビット ベーシック (opens new window) | 1 | HW | micro:bit本体、micro:bit保護ケース、micro:bit用電池ボックス、マルチUSBケーブル |
| 02 | 単4型乾電池 | 2 | HW | micro:bitへの電源供給 |
| 03 | タブレット・スマートフォン | 1 | HW | micro:bitアプリ操作用 |
| 04 | micro:bit アプリ | 1 | SW | micro:bitプログラミング用 |
※ HW:ハードウェア、SW:ソフトウェア
※ Google Chromeは、Google社が提供しているブラウザ。ダウンロードはGoogle Chromeの公式ウェブページ (opens new window)で可能です。Chromebookでは、標準でインストールされています。
※ MakeCodeは、MicroSoft社が提供しているmicro:bitプログラミングできるオンラインソフトウェアです。詳細は「micro:bitのプログラミングで利用するソフトウェア」をご参照ください。
参考:micro:bitは、イフティニー ストアでお買い求めいただけます
当社はmicro:bitの公認正規販売店です。国内のmicro:bit利用推進を行っております。
micro:bit専門ストア「イフティニー ストア(iftiny store)」 (opens new window)にて、各種micro:bit関連製品の販売をしております。
# 4. 概要と所用時間
| 実施項目 | 概要 | 所用時間 |
|---|---|---|
| 事前準備 | 事前に必要な準備と確認 | 5分 |
| プログラミング | 用意されている表示ブロックを使ってプログラミングし、micro:bitに動作させる | 20分 |
| 利用後 | プログラミング完了後の作業 | 3分 |
| 合計時間 | ー | 28分 |
# 5. 事前準備
注意事項
操作する前に「micro:bitの扱い方と注意事項」をご覧ください。
参考情報
初めてmicro:bitを利用する方は、事前に以下のドキュメントをご覧ください。
- Chromebookご利用の方は、「micro:bitの利用方法(Chromebook)」をご覧ください。
- Mac PCをご利用の方は、「micro:bitの利用方法(MacOS)」をご覧ください。
- タブレット・スマートフォンをご利用の方は、「micro:bitの利用方法(iOS,Android)」をご覧ください。
micro:bit(マイクロビット)、電池ボックス、USBケーブルの準備
PCの場合、PCとブラウザを起動し、MakeCodeでプログラミングできる状態に準備
タブレット・スマートフォンの場合、アプリを起動し、プログラミングできる状態に準備
# 6. プログラミング
# 6.1. 実現したいこと
カメラ撮影の流れをイメージして、以下の表示をLEDにさせます。
- micro:bit(マイクロビット)の画面に数字の「1」、「2」、「3」を順番に表示します。
- スマイルマークを表示します。
- その後、カメラのイメージを表示します。
- 最後に、「→」を表示し、「THANKS!」を流れるように表示します。この部分のみ、延々と繰り返します。
# 6.2. プログラミングの構想
ここでは、プログラミングの考え方を記載しています。
すぐにmicro:bit(マイクロビット)で実現したい方は、直接プログラミングのサンプルを使ってください。
| No. | 対応のステップ | 詳細 |
|---|---|---|
| 01 | 実現したいことを確認 | まずは、実現したいことを改めて確認します。 |
| 02 | 出力を確認 | 出力を確認します。 表示する内容がタイミングによって異なりますが、処理は基本的に画面に表示することを実現しようとしています。従って、出力はLEDディスプレイに表示することのみです。 |
| 03 | 入力を確認 | 入力があるかを確認します。 今回は、特に入力の必要はありません。 |
| 04 | 処理の構想 | 処理の枠組みを考えます。 同じ表示ですが、表示方法は2種類あります。 数字の「1」、「2」、「3」とスマイルマークを順番に表示するだけですが、表示のタイミングは最初の1度だけです。 スマイルマーク表示後の「→」と「THANKS!」は繰り返し表示します。 処理は、「最初に一回だけの表示」と「繰り返し表示」の二つの大きいブロックに分ける必要があることがわかりました。 |
# 6.3. プログラミングの実施
| No. | 実施項目 | 実現すること | 手順 | 確認 |
|---|---|---|---|---|
| 01 | 一回だけの表示の実装 | 数字の「1」、「2」、「3」を表示。 | ブロックは「最初だけ」を使います。 「数を表示」ブロックを「基本」から選び、「最初だけ」ブロックの中に三つを入れます。その後、それぞれの数字の部分を「0」から「1」、「2」、「3」に変更します。 | シミュレーターで「1」、「2」、「3」が順番に表示されることを確認します。 また、一回のみ表示されることを確認します。 |
| 02 | 一回だけの表示の実装 | スマイルマークを表示。 | 「アイコンを表示」ブロックを「基本」から選び、「最初だけ」ブロックに入れます。 「数を表示」ブロック(3)の下に配置します。 最後に、「アイコンを表示」のアイコンをスマイルアイコンに変更します。 | シミュレーターで「1」、「2」、「3」、スマイルマークが順番に表示されることを確認します。 |
| 03 | 一回だけの表示の実装 | カメラのイメージを表示。 | 「アイコンを表示」に用意されているアイコンを確認すると、カメラのアイコンがないので作成が必要であることがわかりました。「LED画面に表示」ブロックを「基本」から選び、「最初だけ」ブロックに入れます。 「LED画面に表示」ブロックを「アイコンを表示」ブロック(スマイルマーク)の下に配置します。 最後に、「LED画面を表示」ブロックのドッドを使って、カメラのイメージを作ります。 | シミュレーターで「1」、「2」、「3」、スマイルマーク、カメライメージが順番に表示されることを確認します。 |
| 04 | 繰り返し表示の実装 | 「→」を表示。 | 「矢印を表示」という用意されたブロックがあるため、「矢印を表示」ブロックを「基本」から選び、「ずっと」ブロックに入れます 矢印を表示」ブロックの矢印の選択から「右向き→」を選択します。 | シミュレーターで「1」、「2」、「3」、スマイルマーク、カメライメージが順番に表示された後に、「→」が表示される。繰り返し「→」が表示されていますが、同じ表示なので、変化がありません。 |
| 05 | 繰り返し表示の実装 | 「THANKS!」を表示。 | 「文字を表示」という用意されたブロックがあるため、「文字を表示」ブロックを「基本」から選び、「ずっと」ブロックに入れます。 「文字を表示」ブロックを「矢印を表示」ブロック(3)の下に配置します。 最後に、「文字を表示」ブロックのテキスト入力バーに「THANKS!」を入力します。 | シミュレーターで「1」、「2」、「3」、スマイルマーク、カメライメージが順番に表示された後に、「→」と「THANKS!」が表示される。 また、「→」と「THANKS!」は繰り返し表示されることに対して、「1」、「2」、「3」、スマイルマーク、カメライメージは最初の一回のみ表示された。 |
| 06 | テスト | シミュレーターでテスト | MakeCodeのシミュレーターの下部にある「シミュレーターを再起動する」ボタン(左から2つ目のボタン)をクリックし、リセットします。 | リセット後、想定の表示が問題なく表示されることを確認します。 |
| 07 | デプロイ | micro:bitにダウンロード(書込み) | MakeCodeの「ダウンロード」ボタンを使ってmicro:bitに書込みます。 | エラーなく書込みが行われたことを確認します。 |
| 08 | 実機確認 | micro:bitで確認 | micro:bitのリセットボタンで本体をリセットします。 | micro:bitのリセットボタンでmicro:bitをリセットし、想定の表示がされることを確認します。 |
# 6.4. プログラミングのサンプル
以下は、上記プログラミング実施結果のサンプルです。
※ 以下を利用して、直接ご使用のmicro:bitにダウンロード(書き込み)することもできます。
また、ご自分のMakecodeに保存することもできます。
# 6.4.1. MakeCode ブロック
# 6.4.2. MakeCode javascriptコード
basic.showNumber(1)
basic.showNumber(2)
basic.showNumber(3)
basic.showIcon(IconNames.Happy)
basic.showLeds(`
. # . . .
# # # # #
# . # . #
# . . . #
# # # # #
`)
basic.forever(function () {
basic.showArrow(ArrowNames.East)
basic.showString("THANKS!")
})
# 6.4.3. MakeCode pythonコード
basic.showNumber(1)
basic.showNumber(2)
basic.showNumber(3)
basic.showIcon(IconNames.Happy)
basic.showLeds(`
. # . . .
# # # # #
# . # . #
# . . . #
# # # # #
`)
basic.forever(function () {
basic.showArrow(ArrowNames.East)
basic.showString("THANKS!")
})
# 7. 利用後
# 7.1. マイクロビット(micro:bit)の接続解除について
# 7.1.1. USBケーブル接続の場合(Windows、Mac、Chromebook)
- PCやChromebookとUSBケーブルを使って接続しご利用の場合、MakeCodeを使った直後の段階では、ブラウザーがmicro:bitと接続(WebUSB)しており、また、PCやChromebookのOSでは、micro:bitを外部ストレージとして認識し、接続されたままの状態です。
このままPCやChromebookからUSBケーブルを取り外すとデータの破損や次回接続時のトラブルに繋がる恐れがあります。
また、学校など、不確定多数のmicro:bitを同じ端末に接続する場合、過去の接続情報を残ったままで新規接続が増えるため、高い確率でトラブルが起きることがあります。
そのため、取り外す前に、安全に接続を解除する必要があります。
下記該当する手順にて、ご利用されているブラウザーでMakeCodeエディターのWebUSB接続を切断した後、PC及びChromebookのOSレベルでmicro:bitの接続解除を行ってください。
# 7.1.2. Blutooth接続の場合(iOS、Android)
- Bluetooth接続で接続し、スマートデバイスをご利用の場合、micro:bitアプリを使った直後の段階では、micro:bitとスマートデバイスはBlutoothで接続された状態です。
このまま放置すると次回の接続トラブルに繋がる恐れがあります。
そのため、下記該当する手順にて、micro:bitアプリにて安全に接続解除を行ってください。
# 7.2. マイクロビット(micro:bit)接続の解除方法
# 7.2.1. USBケーブル接続の場合の接続解除方法(Windows、Mac、Chromebook)
# 7.2.1.1. WindowsのPCでの接続解除方法
- MakeCodeとmicro:bitの接続(WebUSB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
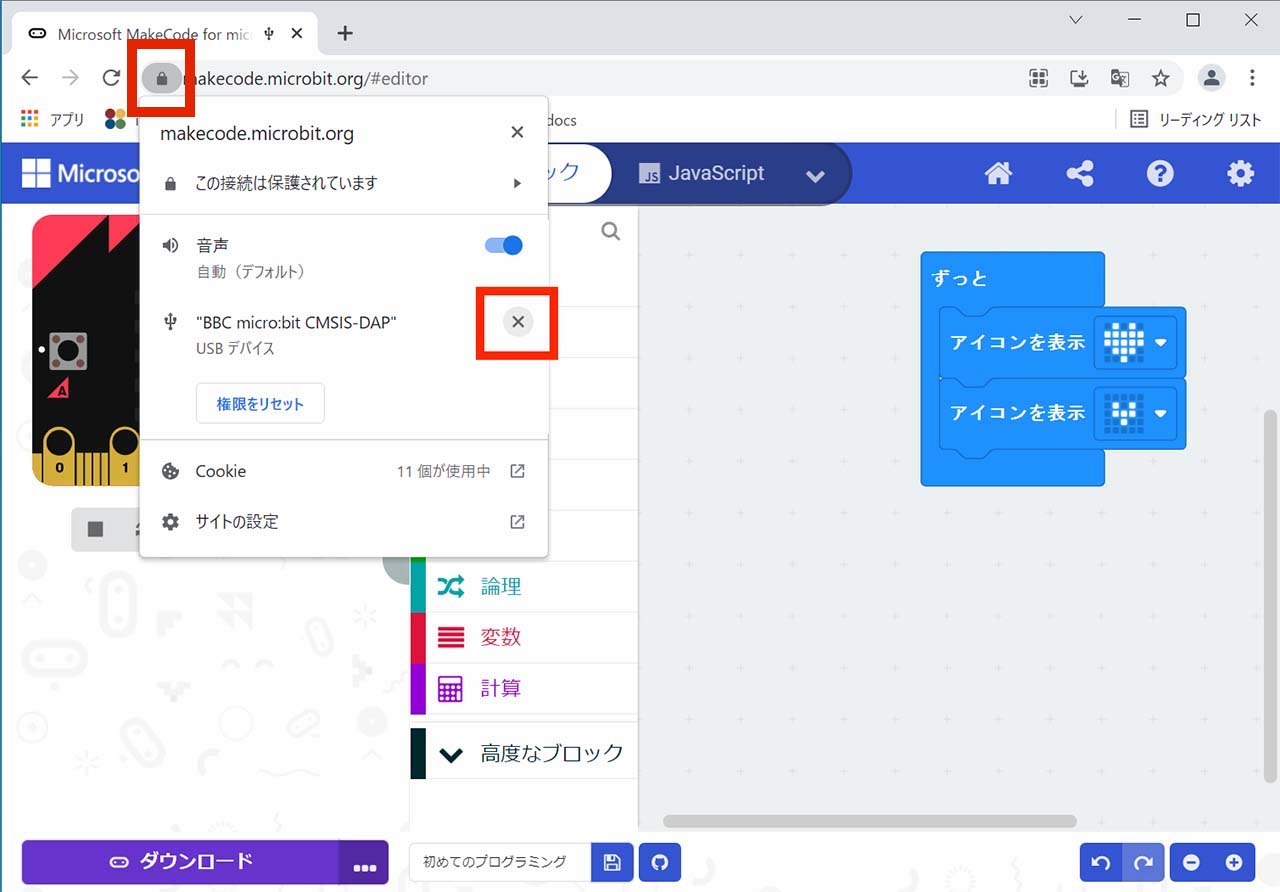
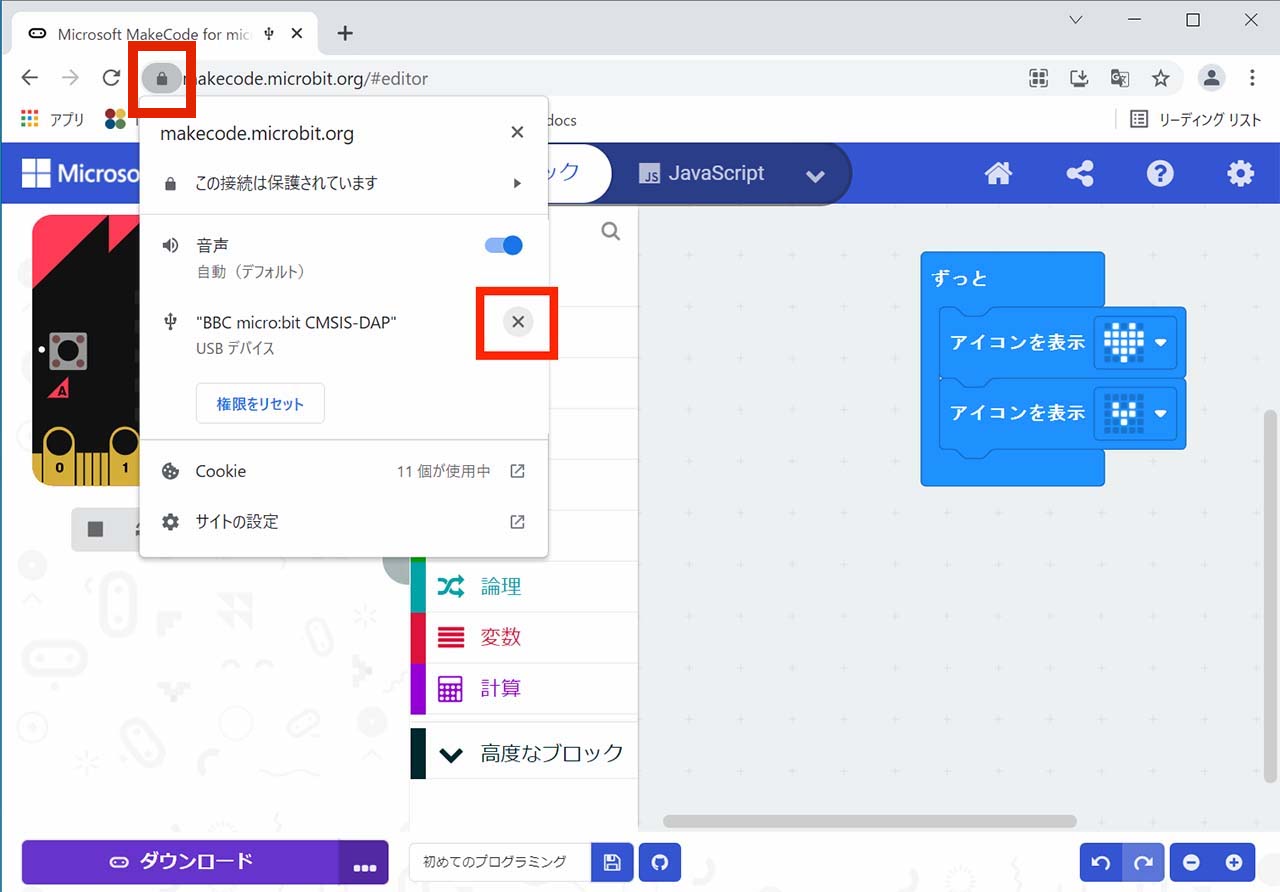
| 01 |  | Chromeブラウザアドレスバーの鍵マークをクリックし、「BBC micro:bit CMSIS-DAP」の右の「✖️」をクリックすることで、ブラウザとデバイスのWebUSB接続を切断させます。 | ※ 「更新後の設定をこのサイトに適用するには、このページを再読み込みしてください。」と表示された場合、「再読み込み」ボタンをクリックしてください。 ※ 画像のプロジェクト名やブロック(プログラミングコード)の内容は、上記手順と異なる部分があります。無視してください。 |
- Windows OSとmicro:bitの接続(USB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
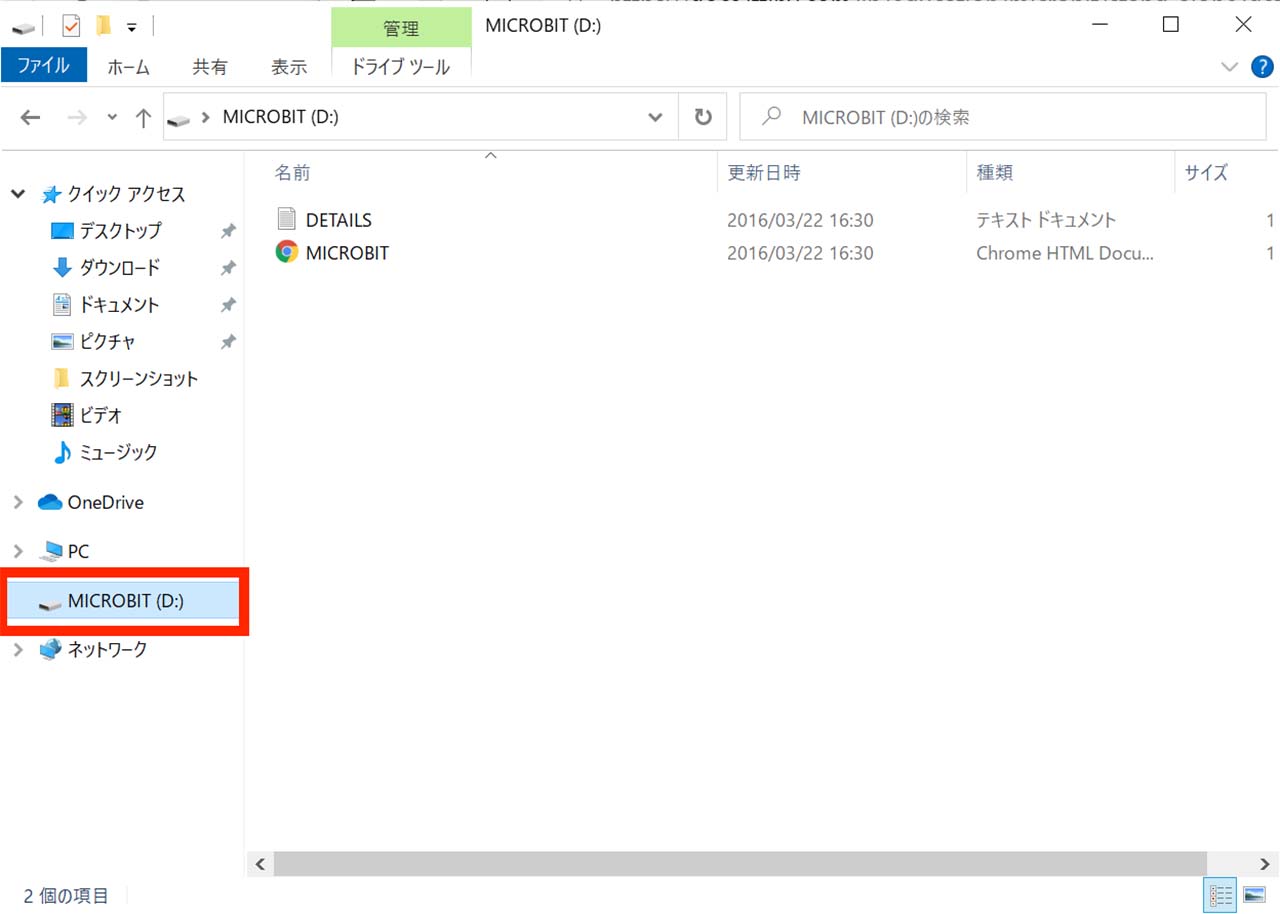
| 01 |  | ここからは、PCとmicro:bitの接続を安全に切断するための操作を行う。デスクトップの「PC」アイコンをクリックし、「エクスプローラー」を起動する。 | 左側のメニューより「MICROBIT」が接続されたことを確認し、それをクリックすると、現在micro:bit内に保存されているファイルが表示される。 |
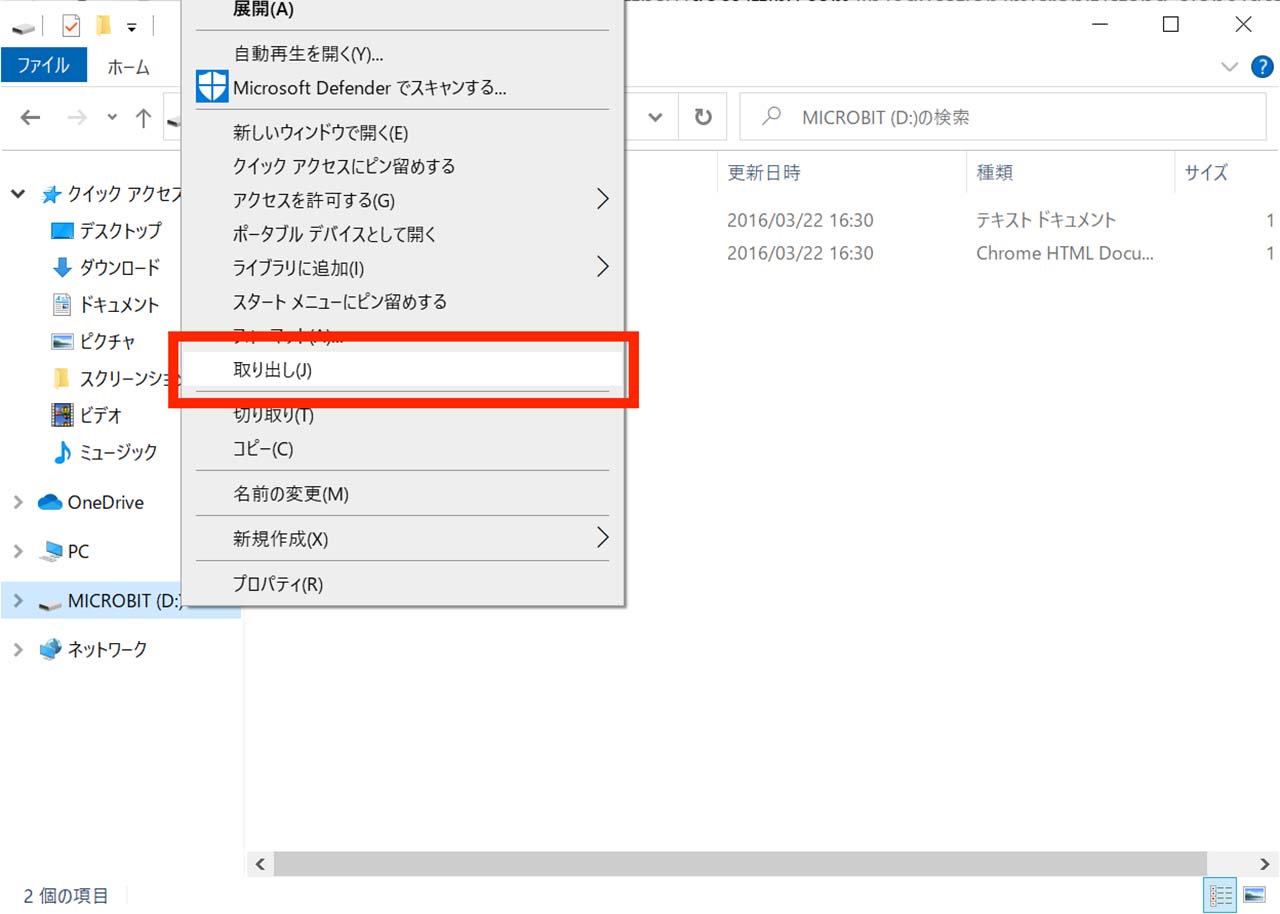
| 02 |  | 左側のメニューより「MICROBIT」を右クリックすると、メニューが表示される。「取り出し」を左クリックし、PCとmicro:bitの接続を切断。 | ー |
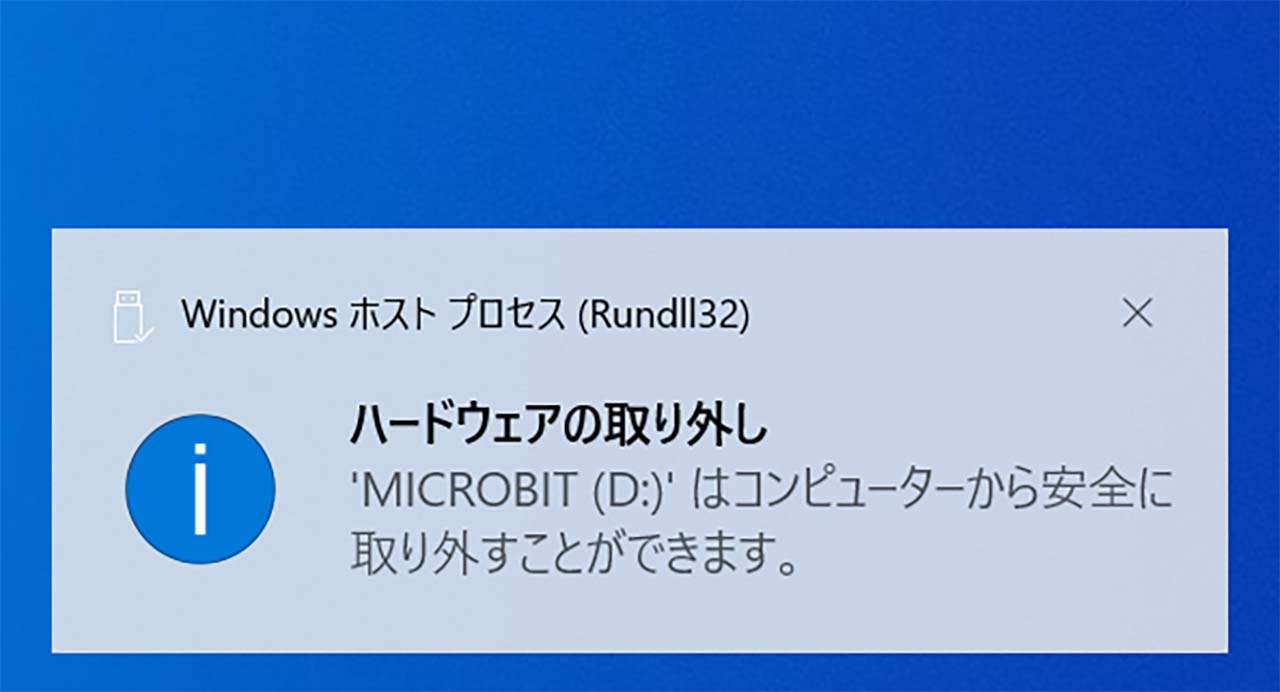
| 03 |  | 「ハードウェアの取り外し」ポップアップが表示される。 | 「'MICROBOIT'はコンピューターから安全に取り外すことができます。」と表示されるため、これより、USBケーブルをPCから取り外すことが可能となった。 |
| 04 | ー | PCとmicro:bit接続用USBケーブルを取り外す。 | 接続切断作業が完了。 |
# 7.2.1.2. MacOSのPCでの接続解除方法
- MakeCodeとmicro:bit接続(WebUSB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
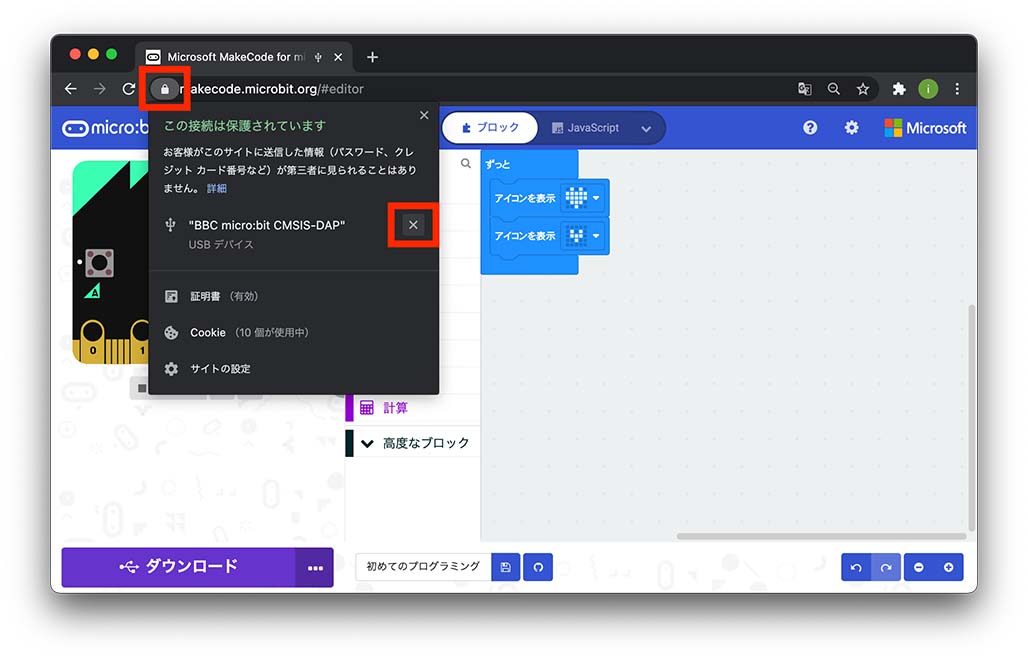
| 01 |  | Chromeブラウザアドレスバーの鍵マークをクリックし、「BBC micro:bit CMSIS-DAP」の右の「✖️」をクリックし、ブラウザとデバイスのWebUSB接続を切断させることができる。 | ※ 同じPCで今後も使うことがある場合、この操作を行う必要がありません。 |
- MacOSとmicro:bit接続(USB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
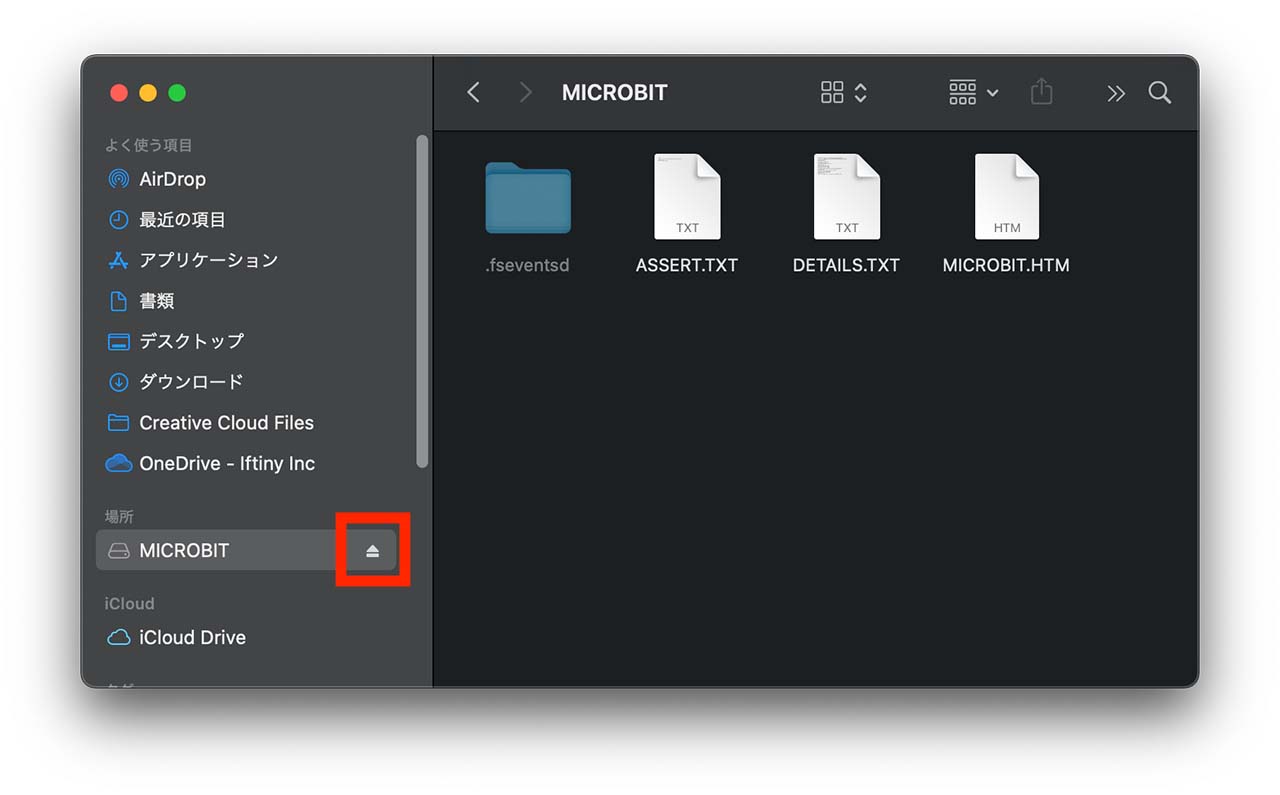
| 01 |  | ここからは、PCとmicro:bitの接続を安全に切断するための操作を行う。Finderを起動し、「場所」の「MICROBIT」右の「停止マーク」をクリックし、PCとmicro:bitの接続を切断。 | 「場所」のMICROBITの表記が消えることを確認。 |
| 02 | ー | PCとmicro:bit接続用USBケーブルを取り外す。 | 接続切断作業が完了。 |
# 7.2.1.3. Chromebookでの接続解除方法
- MakeCodeとmicro:bit接続(WebUSB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
| 01 |  | Chromeブラウザアドレスバーの鍵マークをクリックし、「BBC micro:bit CMSIS-DAP」の右の「✖️」をクリックし、ブラウザとデバイスのWebUSB接続を切断させることができる。 | ※ 「更新後の設定をこのサイトに適用するには、このページを再読み込みしてください。」と表示された場合、「再読み込み」ボタンをクリックしてください。 ※ 画像のプロジェクト名やブロック(プログラミングコード)の内容は、上記手順と異なる部分があります。無視してください。 |
- Chromebookとmicro:bit接続(USB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
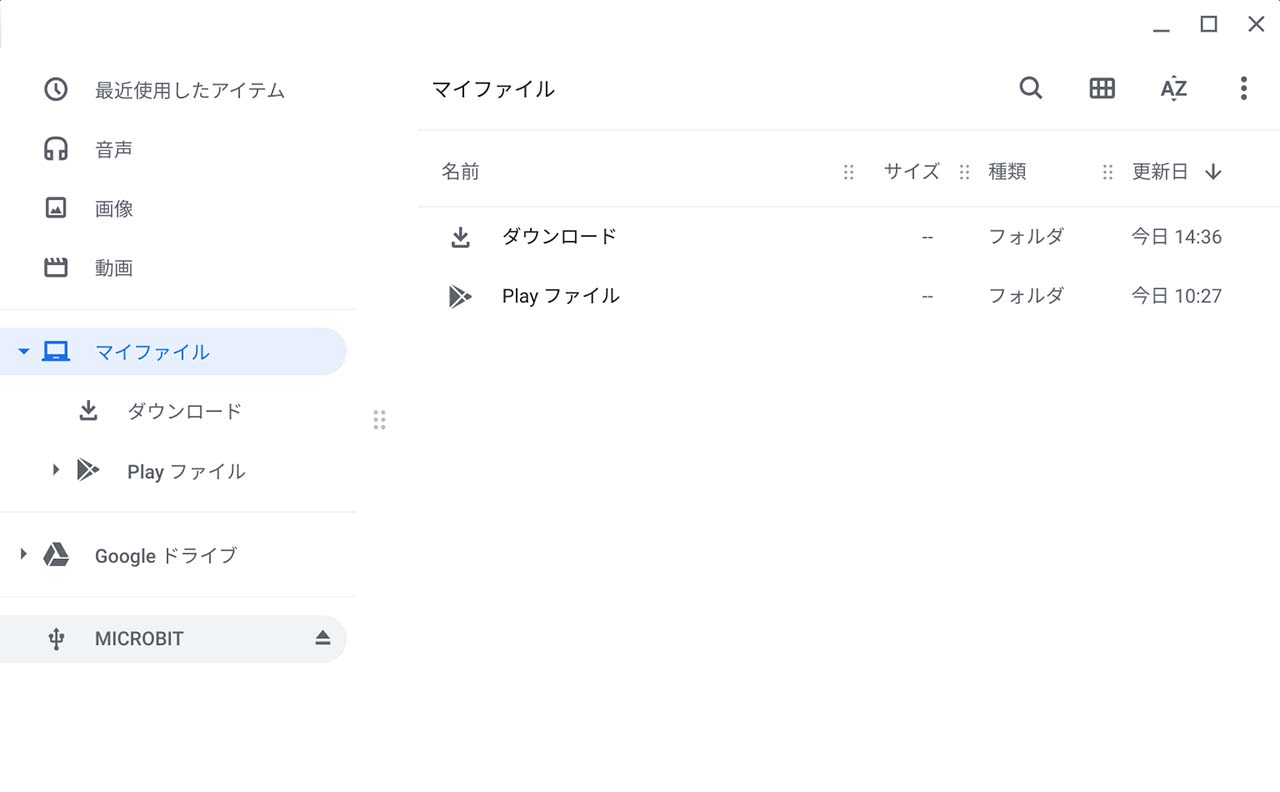
| 01 |  | ここからは、Chromebookとmicro:bitの接続を安全に切断するための操作を行う。「ファイル」アイコンをクリックし、ファイル管理画面を起動する。 | ファイルのウィンドウが表示されます。 |
| 02 |  | MICROBITのドライブが接続中であることを確認。 | |
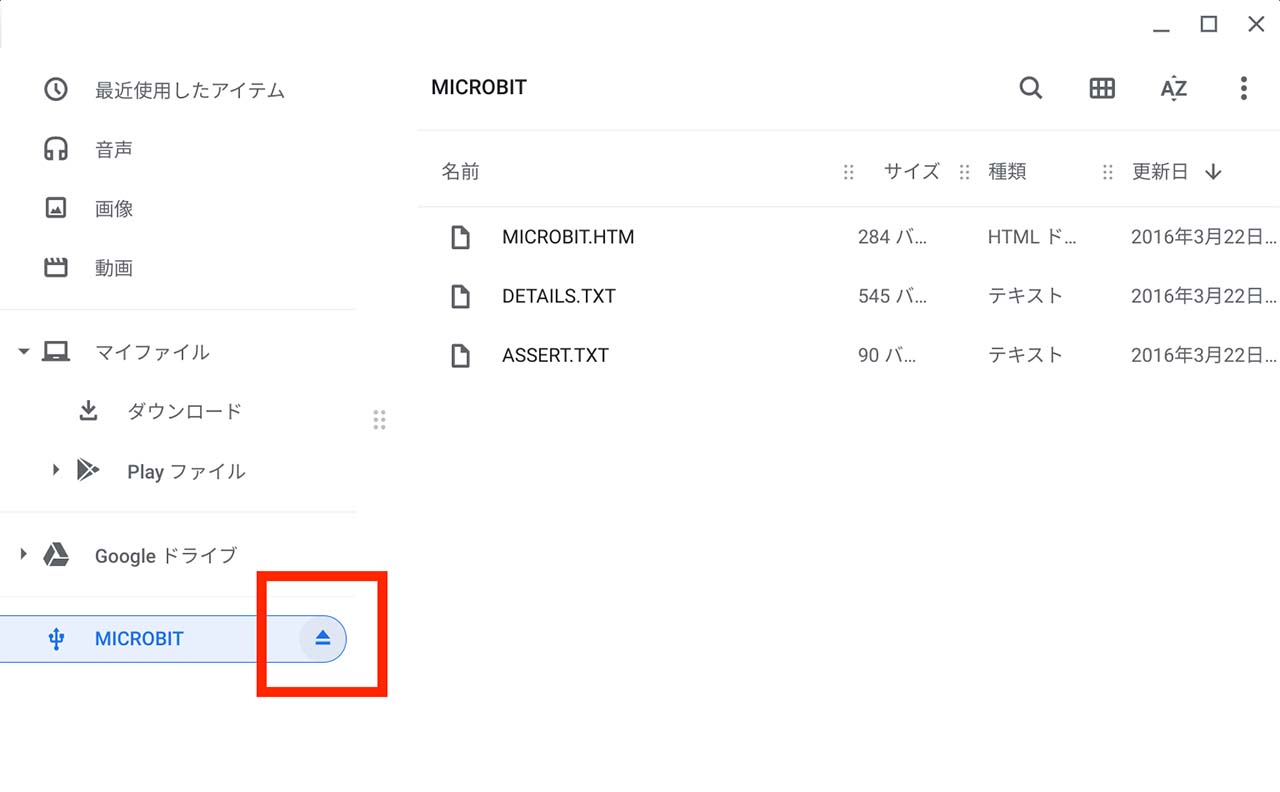
| 03 |  | を起「MICROBIT」右の「停止マーク」をクリックし、Chromebookとmicro:bitの接続を切断。 | |
| 04 |  | ー | MICROBITの表記が消えることを確認。 |
| 05 | ー | Chromebookとmicro:biから接続用USBケーブルを取り外す。 | 作業完了。 |
# 7.2.2. Bluetooth接続の場合の接続解除方法(iOS、Android)
# 7.2.2.1. iOSでの接続解除方法
- micro:bitアプリとmicro:bit接続の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
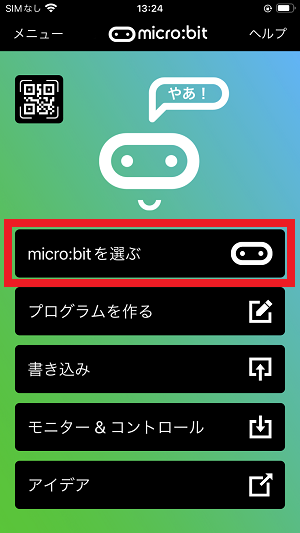
| 01 |  | micro:bitアプリのTOP画面で「micro:bitを選ぶ」をタップする。 | 「micro:bitを選ぶ」画面が表示される。 |
| 02 |  | 一覧から接続を解除するmicro:bitを選択し、ダストボックスアイコンをタップする。 | ー |
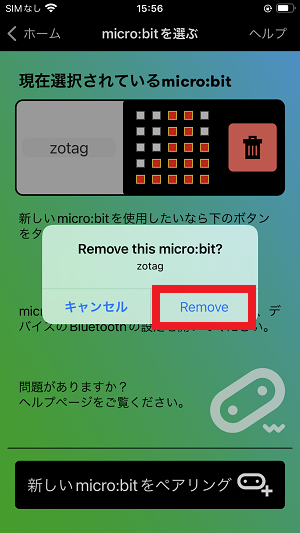
| 03 |  | 「Remove this micro:bit?」と表示されるので「Remove」をタップする。 | ー |
| 04 |  | ー | 「現在選択されているmicro:bit」に「何も選択されていません」と表示される。これでmicro:bitアプリに保存されている接続情報が削除される。 |
- iOSとmicro:bit接続の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
| 05 | ー | iOS「設定」アイコンをタップし、設定画面の「Bluetooth」を選択する。 | 現在iOSでBluetoothの接続情報を保持しているデバイスの一覧が表示される。 |
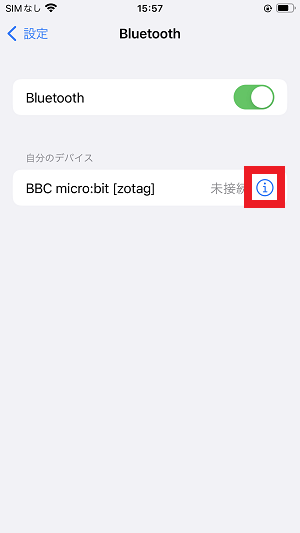
| 05 |  | 該当micro:bitの右横にある「i」をタップする。 | デバイスの登録解除メニューが表示される。 |
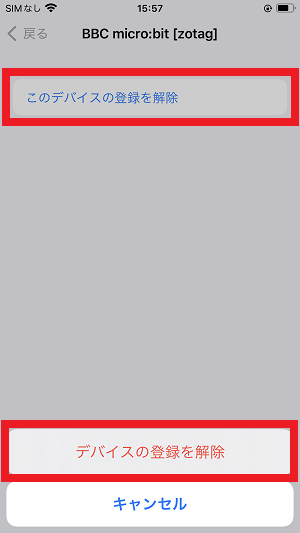
| 06 |  | 「このデバイスの登録を削除」をタップすると、画面下に赤字で「このデバイスの登録を削除」が表示されるのでそれをもう一度タップする。 | デバイスの登録削除処理が実行される。 |
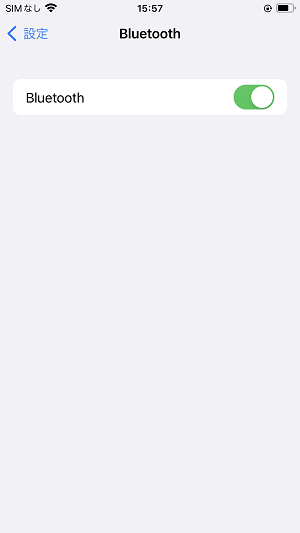
| 07 |  | ー | 該当micro:bitの接続情報が削除されると、Bluetooth接続デバイス一覧から該当micro:bitの表示が消える。 |
# 7.2.2.2. Androidでの接続解除方法
上記iOSと同じ操作の流れとなります。上記iOSの手順をご参考ください。
# 7.3. その他作業
電池ボックスの電源スイッチがOFFになっていることを確認し、電池を取り出します。
micro:bit(マイクロビット)、電池ボックス、USBケーブルを収納ケースに収納します。
必要に応じて、ブラウザの終了(PCの場合)、アプリの終了(タブレット・スマートフォン)、や端末のシャットダウンを実施します。
← ドキュメントの読み方 ABボタン →

