# マイクロビット(micro:bit) v2の環境光センサーについて
本ドキュメントは、初めてmicro:bitの環境光センサーを利用する際に必要な機材や事前準備、動作イメージを端末の画面上で確認できるシミュレーター、プログラムサンプル等を記載しています。また、中上級者向けの製品詳細仕様情報も確認できます。
# 1. 本ドキュメントの目的
- micro:bit(マイクロビット)の環境光センサーの仕様の把握
- micro:bit(マイクロビット)の環境光センサーに関するプログラミング方法の基本の把握
# 2. 製品の詳細仕様
# 2.1. 環境光センサー(Ambient light estimation)の詳細仕様

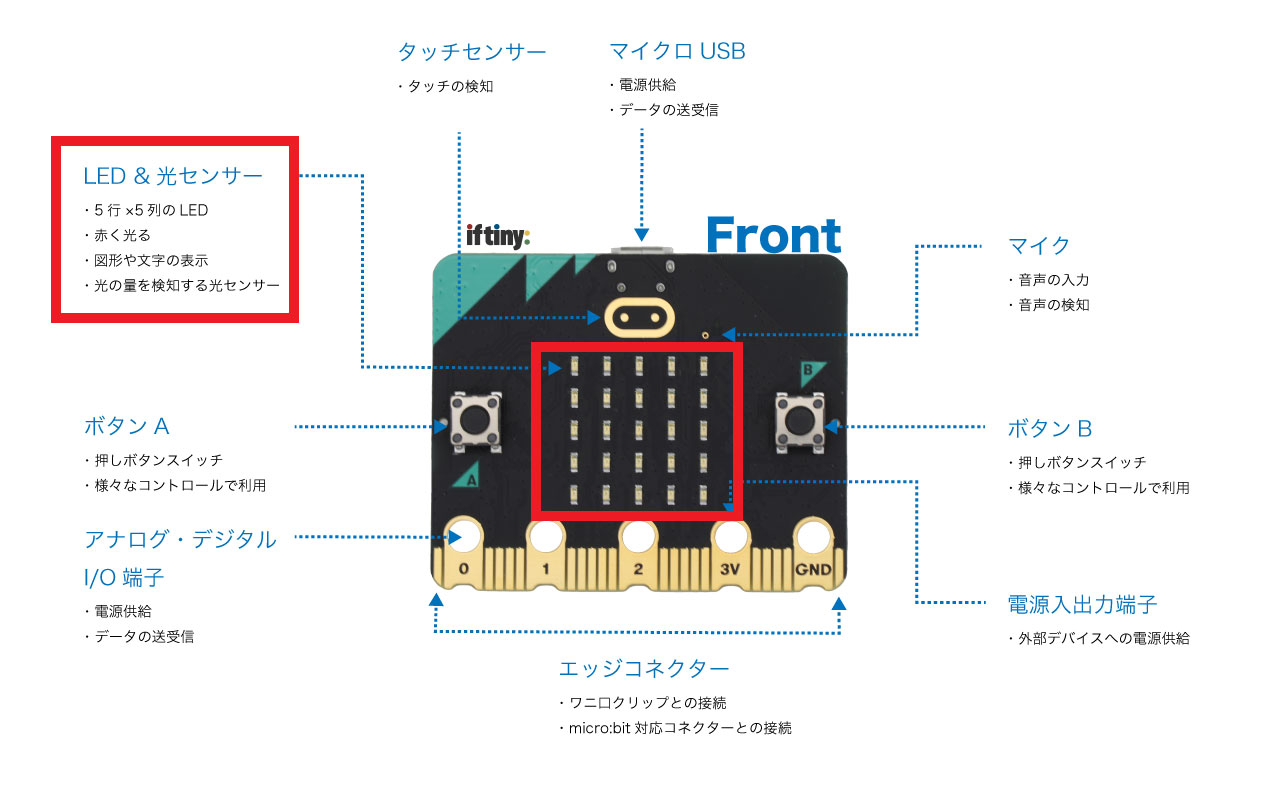
micro:bit(マイクロビット)は、LEDのディスプレイを光センサーとしても使用します。
この5x5のLEDマトリックスは、LEDドライブピンの一部を繰り返し入力に切り替え、周囲光レベルにほぼ比例する電圧減衰時間(光の強度が高くなるほど内部容量の放電が急速になり、光の強度が低くなると放電速度は遅くなる。)をサンプリングすることにより、光を検出します。
環境光センサーで取得できる値は 0~255 です。
- 0:暗い
- 255:非常に明るい
参考情報
光の強さは、0~255の数字として、LEDディスプレイによるスクロールで表示されます。可視性を向上するために、1桁の数字(0~9)に変換したい場合、取得した数値を28で割ることで実現ができます。
micro:bit(マイクロビット)の現行v2と以前のv1.5両バージョンのLEDディスプレイ仕様は以下です。
| 項目 | v2 | v1.5 |
|---|---|---|
| タイプ | 表面に装着されたLED(赤) | 表面に装着されたLED(赤 |
| 物理的構造 | 5x5 マトリックス | 5x5 マトリックス |
| 電子的構造 | 5x5 | 3x9 |
| 照度コントロール | ソフトウェア制御による最大255段階 | 10段階 |
| センシング | ソフトウェアのアルゴリズムによる周囲光の推定 | ソフトウェアのアルゴリズムによる周囲光の推定 |
| センシングの検知範囲 | TBC、オフからフルオンまでの10段階 | TBC、オフからフルオンまでの10段階 |
| 色の可視性 | 主に赤, 赤の波長は700nm | 主に赤, 赤の波長は700nm |
# 3. 必要な機材
# 3.1. PC利用時に必要な機材
| No. | 名称 | 個数 | HW/SW | 用途 |
|---|---|---|---|---|
| 01 | マイクロビット ベースキット (opens new window) または、 マイクロビット ベーシック (opens new window) | 1 | HW | micro:bit本体、micro:bit保護ケース、micro:bit用電池ボックス、マルチUSBケーブル |
| 02 | 単4型乾電池 | 2 | HW | micro:bitへの電源供給 |
| 03 | Chromebook、MacOS、WindowsのPC | 1 | HW | MakeCode操作用 |
| 04 | Google Chrome | 1 | SW | MakeCodeアクセス用 |
# 3.2. タブレット・スマートフォン利用時に必要な機材
| No. | 名称 | 個数 | HW/SW | 用途 |
|---|---|---|---|---|
| 01 | マイクロビット ベースキット (opens new window) または、 マイクロビット ベーシック (opens new window) | 1 | HW | micro:bit本体、micro:bit保護ケース、micro:bit用電池ボックス、マルチUSBケーブル |
| 02 | 単4型乾電池 | 2 | HW | micro:bitへの電源供給 |
| 03 | タブレット・スマートフォン | 1 | HW | micro:bitアプリ操作用 |
| 04 | micro:bit アプリ | 1 | SW | micro:bitのプログラミング |
※ HW:ハードウェア、SW:ソフトウェア
※ Google Chromeは、Google社が提供しているブラウザ。ダウンロードはGoogle Chromeの公式ウェブページ (opens new window)で可能です。Chromebookでは、標準でインストールされています。
※ MakeCodeは、MicroSoft社が提供しているmicro:bitプログラミングできるオンラインソフトウェアです。詳細は「micro:bitのプログラミングで利用するソフトウェア」をご参照ください。
参考:micro:bitは、イフティニー ストアでお買い求めいただけます
当社はmicro:bitの公認正規販売店です。国内のmicro:bit利用推進を行っております。
micro:bit専門ストア「イフティニー ストア(iftiny store)」 (opens new window)にて、各種micro:bit関連製品の販売をしております。
# 4. 概要と所用時間
| 実施項目 | 概要 | 所用時間 |
|---|---|---|
| 事前準備 | 事前に必要な準備と確認 | 5分 |
| プログラミング | 用意されている表示ブロックを使ってプログラミングし、micro:bitに動作させる | 10分 |
| 利用後 | プログラミング完了後の作業 | 3分 |
| 合計時間 | ー | 18分 |
# 5. 事前準備
注意事項
操作する前に「micro:bitの扱い方と注意事項」をご覧ください。
参考情報
初めてmicro:bitを利用する方は、事前に以下のドキュメントをご覧ください。
- Mac PCをご利用の方は、「micro:bitの利用方法(MacOS)」をご覧ください。
- Windows PCをご利用の方は、「micro:bitの利用方法(Windows)」をご覧ください。
- タブレット・スマートフォンをご利用の方は、「micro:bitの利用方法(iOS,Android)」をご覧ください。
- 光センサーはLEDディスプレイを使って検知するため、micro:bitにシリコンケースを装着している場合、脱着をしてからプログラミングをしてください。
micro:bit(マイクロビット)、電池ボックス、USBケーブルの準備
PCの場合、PCとブラウザを起動し、MakeCodeでプログラミングできる状態に準備
タブレット・スマートフォンの場合、アプリを起動し、プログラミングできる状態に準備
# 6. プログラミング
# 6.1. 実現したいこと
micro:bit(マイクロビット)が置かれている環境の明るさをLEDディスプレイに表示する。
- 一定の間隔で環境の明るさをマークでLEDディスプレイに表示する(省電力のために一定の間隔を設ける)
- 明るい時(明るさ≥100)に太陽のマークを表示する
- 暗い時(明るさ<100)に星のマークを表示する
- ボタンAを押せば、現時点の明るさを10段階で一桁の数字(0-9)で表示する
# 6.2. プログラミングのサンプル
以下は、上記プログラミング実施結果のサンプルです。
※ 以下を利用して、直接ご使用のmicro:bitにダウンロード(書き込み)することもできます。
また、ご自分のMakecodeに保存することもできます。
# 6.2.1. MakeCode ブロック
# 6.2.2. MakeCode javascriptコード
let brightness_one_digit = 0
let brightness_round = 0
input.onButtonPressed(Button.A, function () {
basic.clearScreen()
brightness_one_digit = 0
brightness_one_digit = input.lightLevel() / 28
brightness_round = Math.round(brightness_one_digit)
basic.showNumber(brightness_round)
basic.pause(2000)
basic.clearScreen()
})
basic.forever(function () {
if (input.lightLevel() >= 100) {
basic.showLeds(`
# . # . #
. # # # .
# # # # #
. # # # .
# . # . #
`)
} else if (input.lightLevel() < 100) {
basic.showLeds(`
. . # . .
# . . . #
. . # . .
. . . . .
. # . # .
`)
} else {
basic.clearScreen()
}
basic.pause(5000)
basic.clearScreen()
basic.pause(20000)
})
# 6.2.3. MakeCode pythonコード
brightness_one_digit = 0
brightness_round = 0
def on_button_pressed_a():
global brightness_one_digit, brightness_round
basic.clear_screen()
brightness_one_digit = 0
brightness_one_digit = input.light_level() / 28
brightness_round = Math.round(brightness_one_digit)
basic.show_number(brightness_round)
basic.pause(2000)
basic.clear_screen()
input.on_button_pressed(Button.A, on_button_pressed_a)
def on_forever():
if input.light_level() >= 100:
basic.show_leds("""
# . # . #
. # # # .
# # # # #
. # # # .
# . # . #
""")
elif input.light_level() < 100:
basic.show_leds("""
. . # . .
# . . . #
. . # . .
. . . . .
. # . # .
""")
else:
basic.clear_screen()
basic.pause(5000)
basic.clear_screen()
basic.pause(20000)
basic.forever(on_forever)
# 7. 利用後
# 7.1. マイクロビット(micro:bit)の接続解除について
# 7.1.1. USBケーブル接続の場合(Windows、Mac、Chromebook)
- PCやChromebookとUSBケーブルを使って接続しご利用の場合、MakeCodeを使った直後の段階では、ブラウザーがmicro:bitと接続(WebUSB)しており、また、PCやChromebookのOSでは、micro:bitを外部ストレージとして認識し、接続されたままの状態です。
このままPCやChromebookからUSBケーブルを取り外すとデータの破損や次回接続時のトラブルに繋がる恐れがあります。
また、学校など、不確定多数のmicro:bitを同じ端末に接続する場合、過去の接続情報を残ったままで新規接続が増えるため、高い確率でトラブルが起きることがあります。
そのため、取り外す前に、安全に接続を解除する必要があります。
下記該当する手順にて、ご利用されているブラウザーでMakeCodeエディターのWebUSB接続を切断した後、PC及びChromebookのOSレベルでmicro:bitの接続解除を行ってください。
# 7.1.2. Blutooth接続の場合(iOS、Android)
- Bluetooth接続で接続し、スマートデバイスをご利用の場合、micro:bitアプリを使った直後の段階では、micro:bitとスマートデバイスはBlutoothで接続された状態です。
このまま放置すると次回の接続トラブルに繋がる恐れがあります。
そのため、下記該当する手順にて、micro:bitアプリにて安全に接続解除を行ってください。
# 7.2. マイクロビット(micro:bit)接続の解除方法
# 7.2.1. USBケーブル接続の場合の接続解除方法(Windows、Mac、Chromebook)
# 7.2.1.1. WindowsのPCでの接続解除方法
- MakeCodeとmicro:bitの接続(WebUSB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
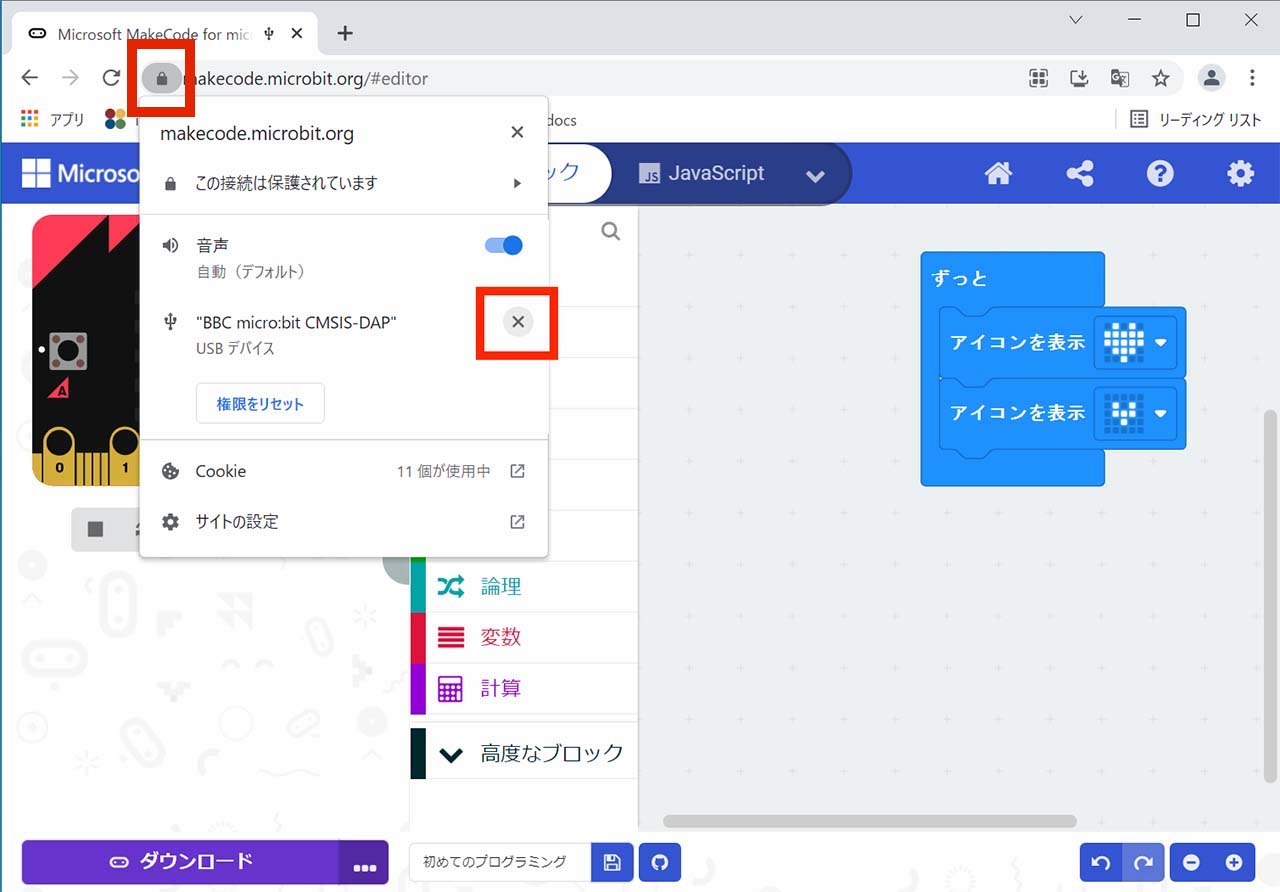
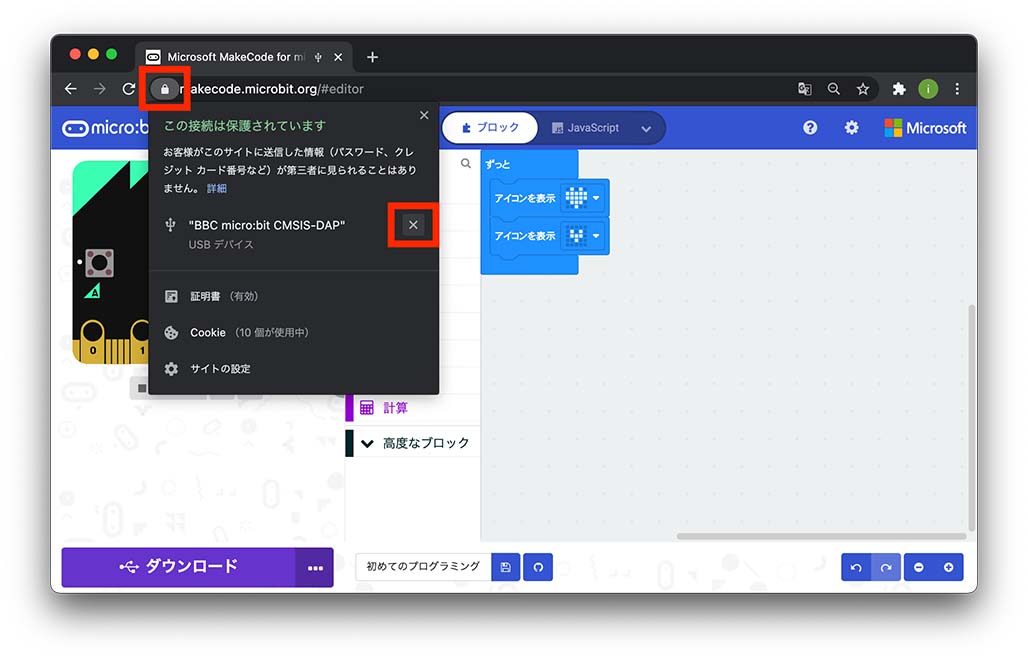
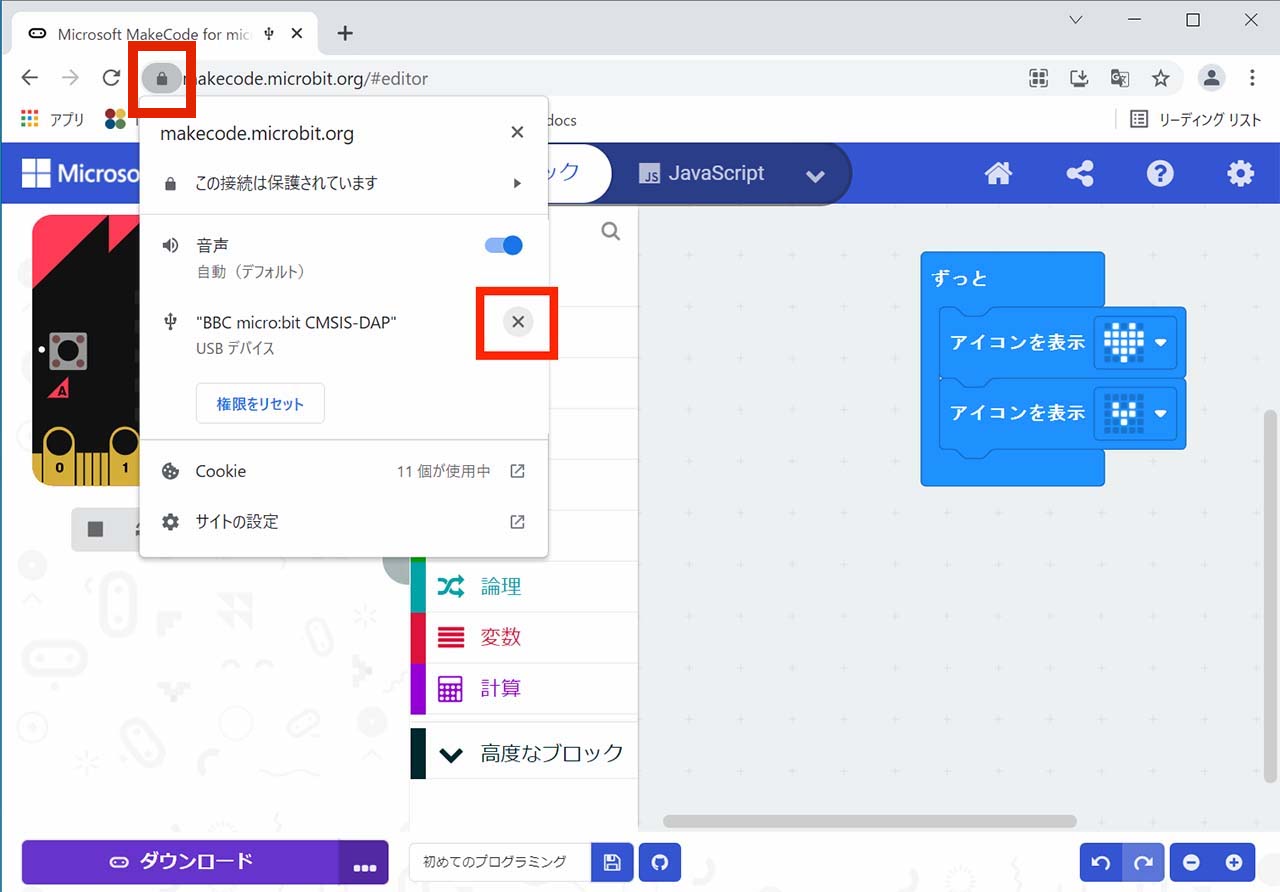
| 01 |  | Chromeブラウザアドレスバーの鍵マークをクリックし、「BBC micro:bit CMSIS-DAP」の右の「✖️」をクリックすることで、ブラウザとデバイスのWebUSB接続を切断させます。 | ※ 「更新後の設定をこのサイトに適用するには、このページを再読み込みしてください。」と表示された場合、「再読み込み」ボタンをクリックしてください。 ※ 画像のプロジェクト名やブロック(プログラミングコード)の内容は、上記手順と異なる部分があります。無視してください。 |
- Windows OSとmicro:bitの接続(USB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
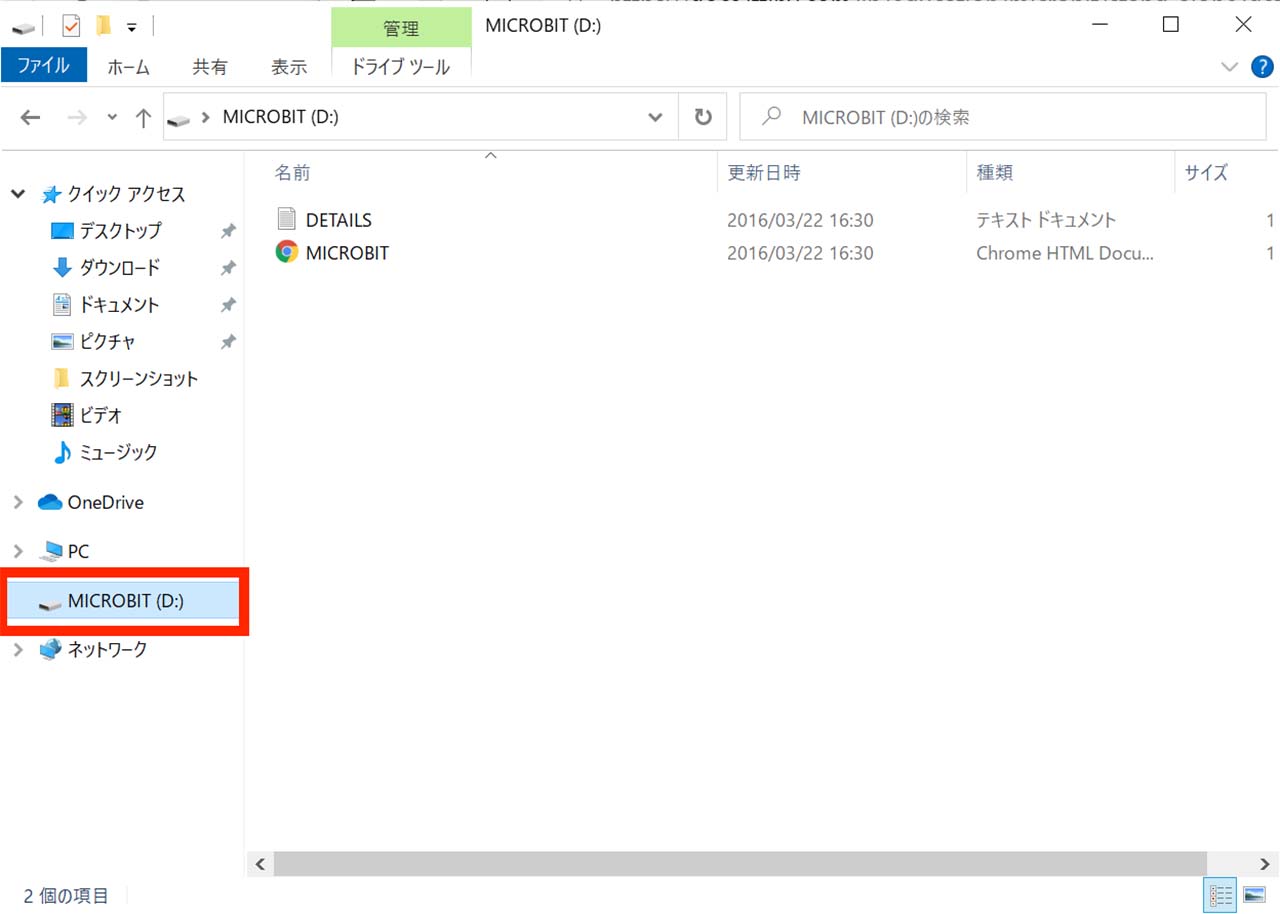
| 01 |  | ここからは、PCとmicro:bitの接続を安全に切断するための操作を行う。デスクトップの「PC」アイコンをクリックし、「エクスプローラー」を起動する。 | 左側のメニューより「MICROBIT」が接続されたことを確認し、それをクリックすると、現在micro:bit内に保存されているファイルが表示される。 |
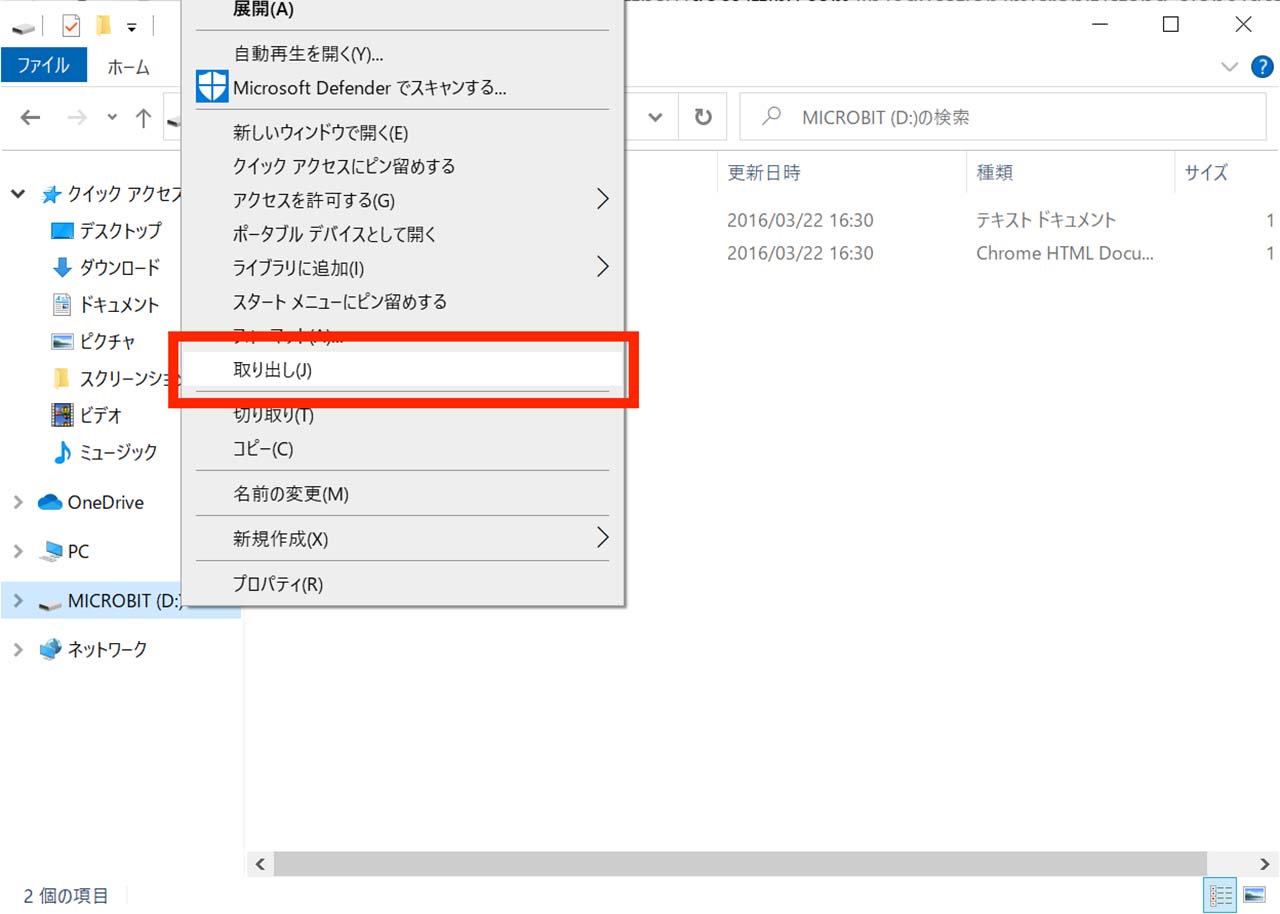
| 02 |  | 左側のメニューより「MICROBIT」を右クリックすると、メニューが表示される。「取り出し」を左クリックし、PCとmicro:bitの接続を切断。 | ー |
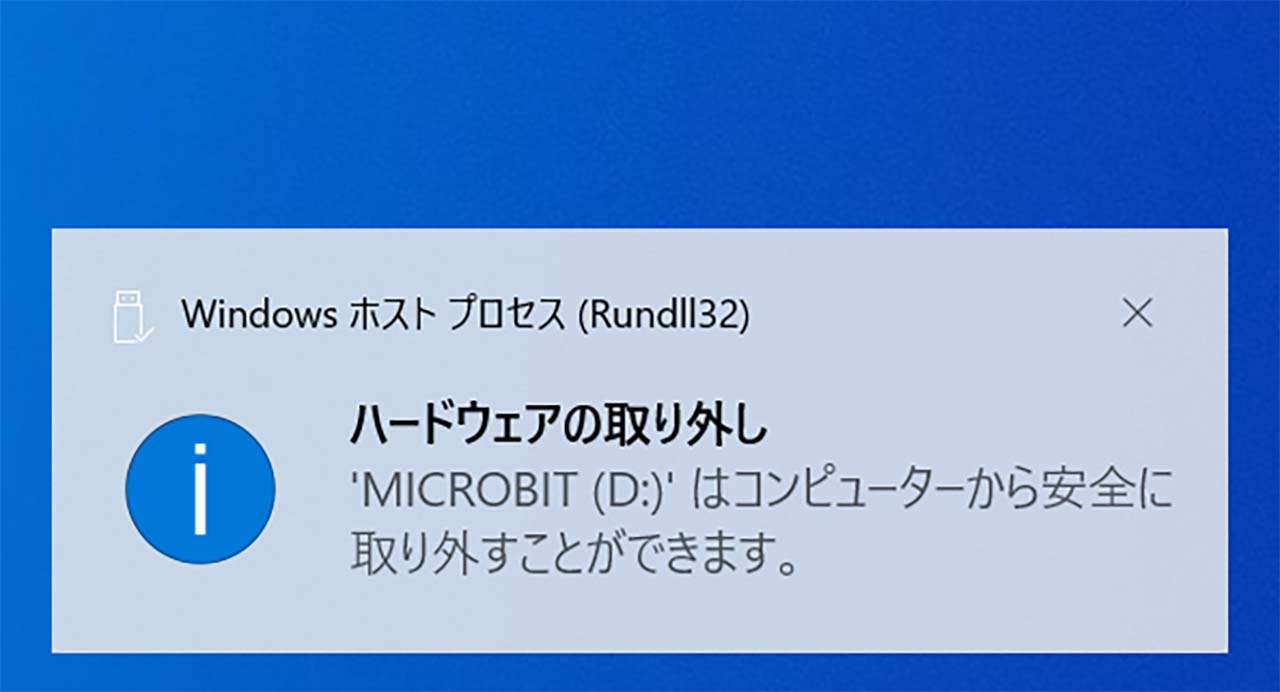
| 03 |  | 「ハードウェアの取り外し」ポップアップが表示される。 | 「'MICROBOIT'はコンピューターから安全に取り外すことができます。」と表示されるため、これより、USBケーブルをPCから取り外すことが可能となった。 |
| 04 | ー | PCとmicro:bit接続用USBケーブルを取り外す。 | 接続切断作業が完了。 |
# 7.2.1.2. MacOSのPCでの接続解除方法
- MakeCodeとmicro:bit接続(WebUSB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
| 01 |  | Chromeブラウザアドレスバーの鍵マークをクリックし、「BBC micro:bit CMSIS-DAP」の右の「✖️」をクリックし、ブラウザとデバイスのWebUSB接続を切断させることができる。 | ※ 同じPCで今後も使うことがある場合、この操作を行う必要がありません。 |
- MacOSとmicro:bit接続(USB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
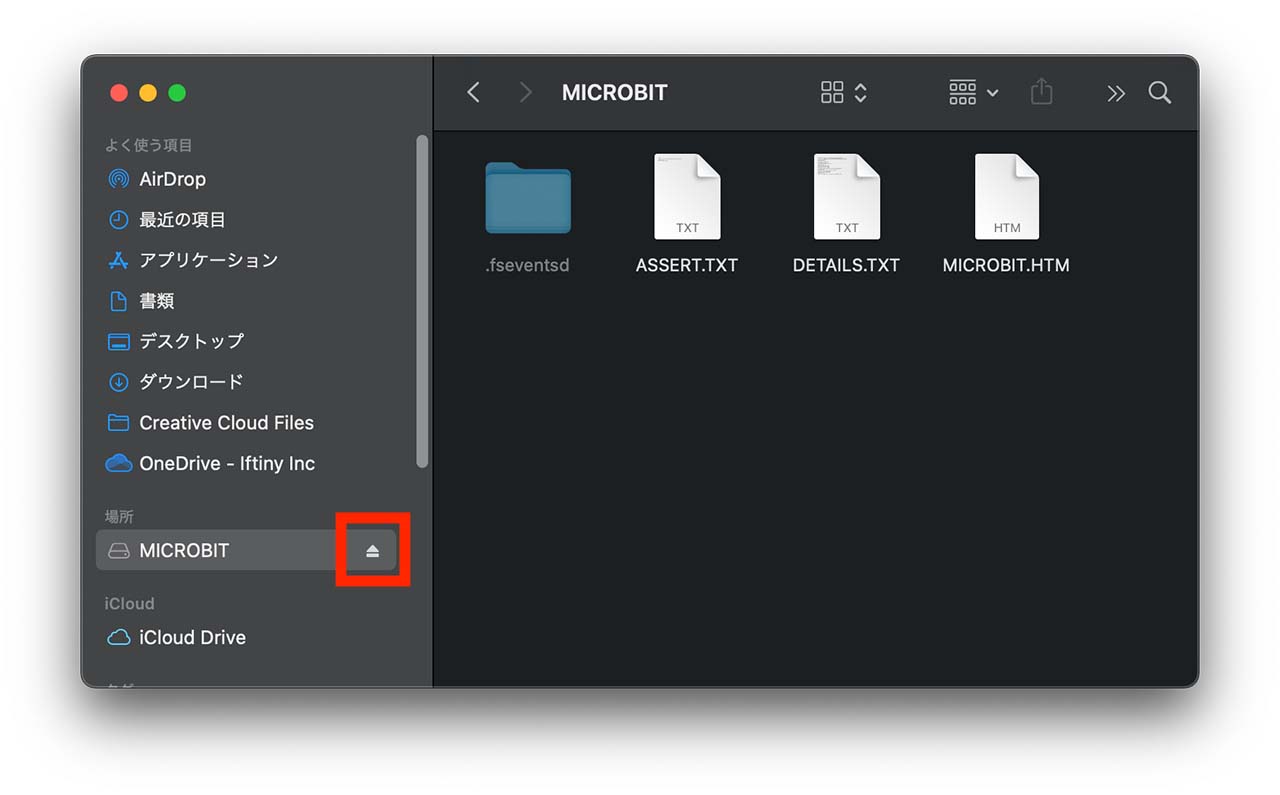
| 01 |  | ここからは、PCとmicro:bitの接続を安全に切断するための操作を行う。Finderを起動し、「場所」の「MICROBIT」右の「停止マーク」をクリックし、PCとmicro:bitの接続を切断。 | 「場所」のMICROBITの表記が消えることを確認。 |
| 02 | ー | PCとmicro:bit接続用USBケーブルを取り外す。 | 接続切断作業が完了。 |
# 7.2.1.3. Chromebookでの接続解除方法
- MakeCodeとmicro:bit接続(WebUSB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
| 01 |  | Chromeブラウザアドレスバーの鍵マークをクリックし、「BBC micro:bit CMSIS-DAP」の右の「✖️」をクリックし、ブラウザとデバイスのWebUSB接続を切断させることができる。 | ※ 「更新後の設定をこのサイトに適用するには、このページを再読み込みしてください。」と表示された場合、「再読み込み」ボタンをクリックしてください。 ※ 画像のプロジェクト名やブロック(プログラミングコード)の内容は、上記手順と異なる部分があります。無視してください。 |
- Chromebookとmicro:bit接続(USB)の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
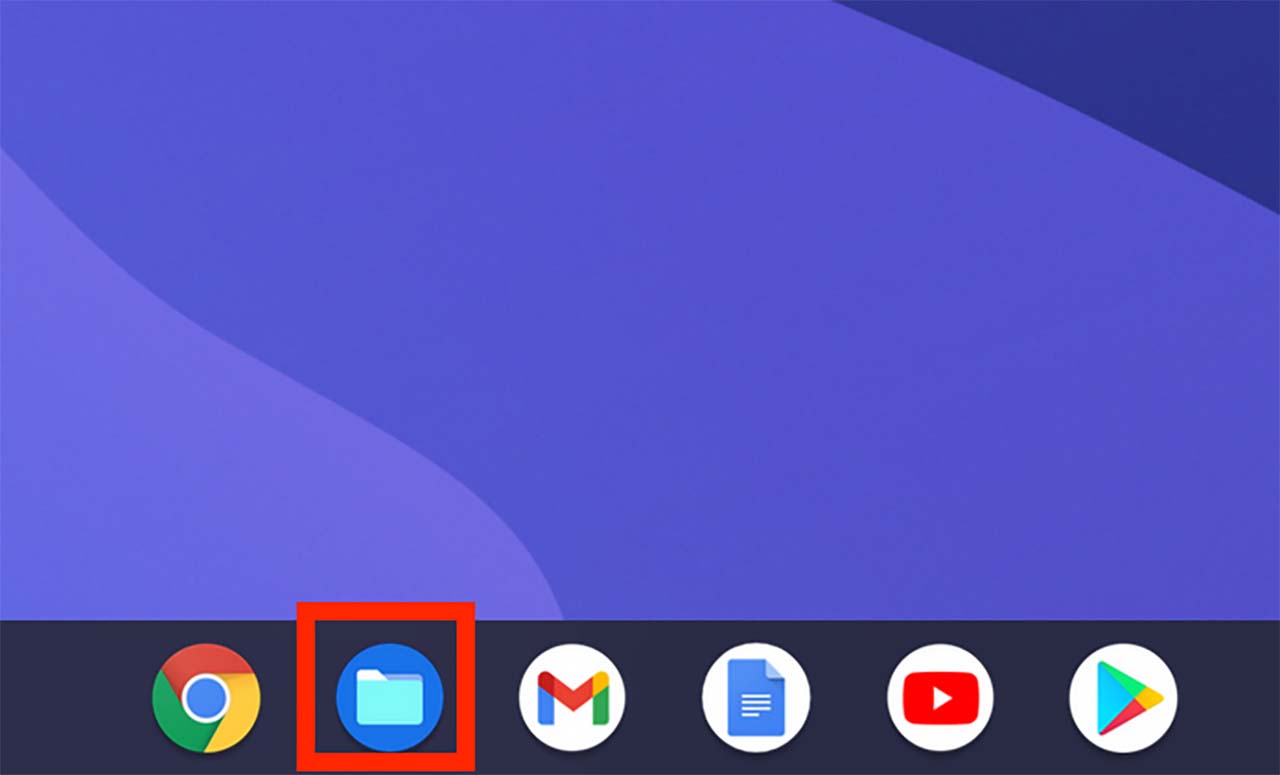
| 01 |  | ここからは、Chromebookとmicro:bitの接続を安全に切断するための操作を行う。「ファイル」アイコンをクリックし、ファイル管理画面を起動する。 | ファイルのウィンドウが表示されます。 |
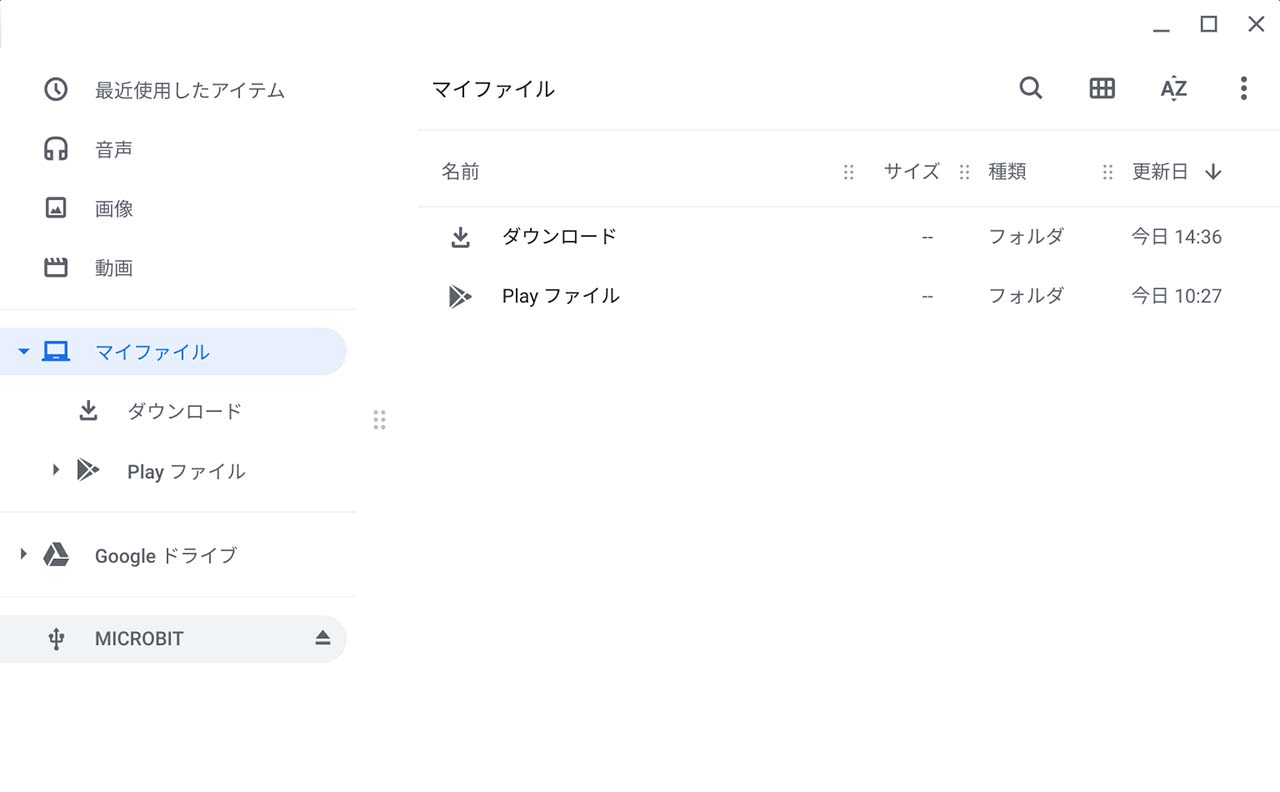
| 02 |  | MICROBITのドライブが接続中であることを確認。 | |
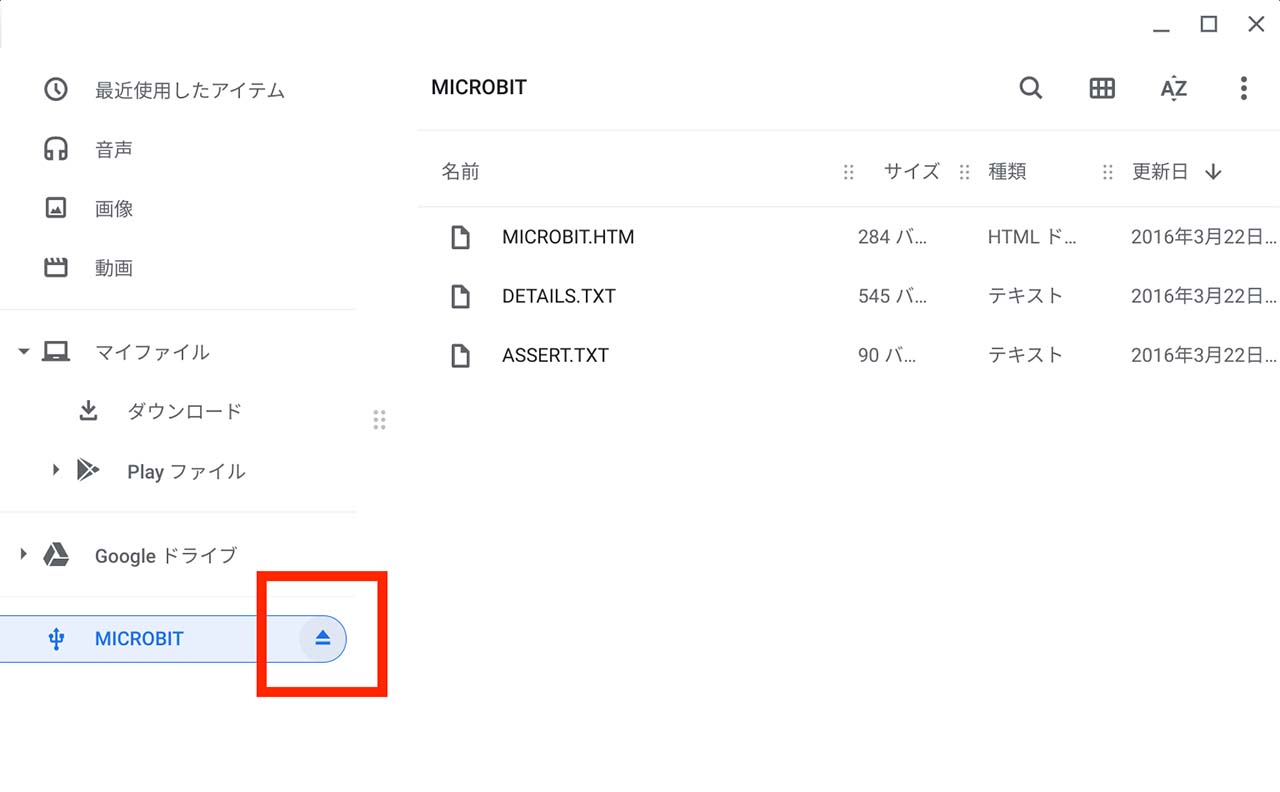
| 03 |  | を起「MICROBIT」右の「停止マーク」をクリックし、Chromebookとmicro:bitの接続を切断。 | |
| 04 |  | ー | MICROBITの表記が消えることを確認。 |
| 05 | ー | Chromebookとmicro:biから接続用USBケーブルを取り外す。 | 作業完了。 |
# 7.2.2. Bluetooth接続の場合の接続解除方法(iOS、Android)
# 7.2.2.1. iOSでの接続解除方法
- micro:bitアプリとmicro:bit接続の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
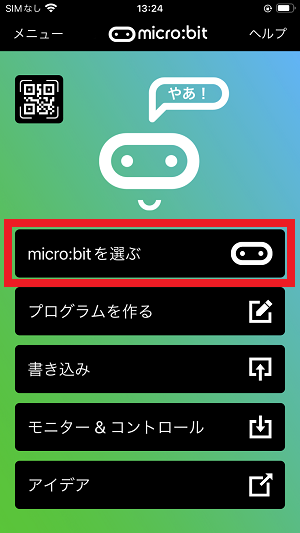
| 01 |  | micro:bitアプリのTOP画面で「micro:bitを選ぶ」をタップする。 | 「micro:bitを選ぶ」画面が表示される。 |
| 02 |  | 一覧から接続を解除するmicro:bitを選択し、ダストボックスアイコンをタップする。 | ー |
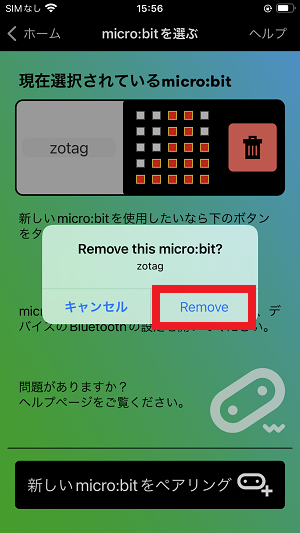
| 03 |  | 「Remove this micro:bit?」と表示されるので「Remove」をタップする。 | ー |
| 04 |  | ー | 「現在選択されているmicro:bit」に「何も選択されていません」と表示される。これでmicro:bitアプリに保存されている接続情報が削除される。 |
- iOSとmicro:bit接続の切断
| No. | 画像 | 手順 | 確認 |
|---|---|---|---|
| 05 | ー | iOS「設定」アイコンをタップし、設定画面の「Bluetooth」を選択する。 | 現在iOSでBluetoothの接続情報を保持しているデバイスの一覧が表示される。 |
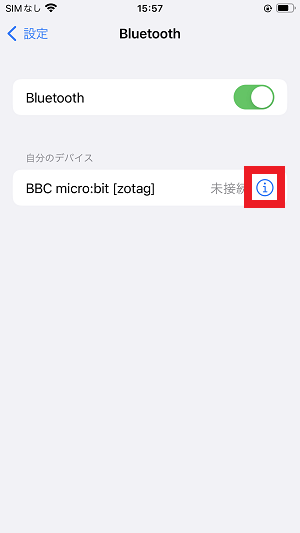
| 05 |  | 該当micro:bitの右横にある「i」をタップする。 | デバイスの登録解除メニューが表示される。 |
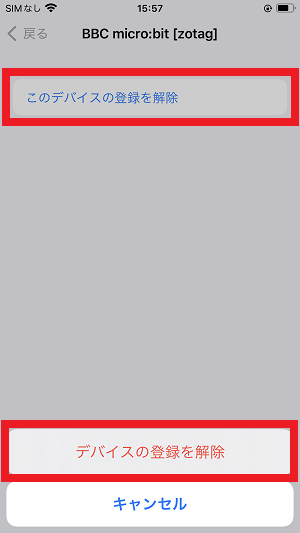
| 06 |  | 「このデバイスの登録を削除」をタップすると、画面下に赤字で「このデバイスの登録を削除」が表示されるのでそれをもう一度タップする。 | デバイスの登録削除処理が実行される。 |
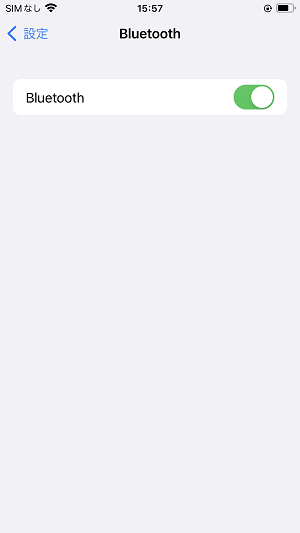
| 07 |  | ー | 該当micro:bitの接続情報が削除されると、Bluetooth接続デバイス一覧から該当micro:bitの表示が消える。 |
# 7.2.2.2. Androidでの接続解除方法
上記iOSと同じ操作の流れとなります。上記iOSの手順をご参考ください。
# 7.3. その他作業
電池ボックスの電源スイッチがOFFになっていることを確認し、電池を取り出します。
micro:bit(マイクロビット)、電池ボックス、USBケーブルを収納ケースに収納します。
必要に応じて、ブラウザの終了(PCの場合)、アプリの終了(タブレット・スマートフォン)、や端末のシャットダウンを実施します。

