# 3.2 ボタンモジュール
# モジュールの仕様

| 項目 | 詳細 |
|---|---|
| 型番 | PPYA-6000400180 |
| 動作電圧 | 3.3V / 5V |
| 制御方式 | デジタル |
| インターフェース | PH2.0 4P |
| ボタン | Active Low |
| ピン VCC | 電源、3.3V, 5V |
| ピン OUT | ボタンを押すとローレベル(Low level)が出力される 離すとハイレベル(High level)が出力される |
| ピン NC | 接続不要 |
| ピン GND | グランド(Ground) |
| 寸法 | 32mm x 32mm (モジュール本体) |
- ボタンは生活の中で欠かせないモノです。ボタンは、様々な場面で利用することが可能
- ボタンを押すことで、OUTピンとGNDピンが導通する
参考:本製品は、イフティニー ストアでお買い求めいただけます
当社はmicro:bitの公認正規販売店です。国内のmicro:bit利用推進を行っております。
micro:bit専門ストア「イフティニー ストア(iftiny store)」 (opens new window)にて、各種micro:bit関連製品の販売をしております。
# モジュールを使ってみる
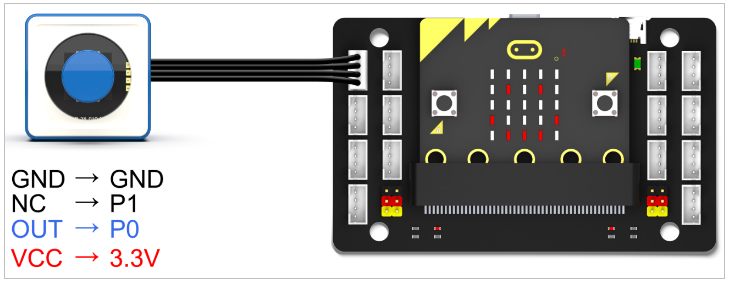
# ハードウェアの接続

上記の図に合わせて、モジュールと専用拡張ボードを接続します。
# プログラミング方法
# 前提:MakeCodeプロジェクトへのパッケージ追加
以下専用パッケージを追加する必要があります。
※ 本パッケージには、本モジュール以外のモジュールで必要なブロックも含まれています。
- 本モジュールが利用するパッケージ:https://github.com/YahboomTechnology/Module-World
参考:MakeCodeにパッケージを追加する方法
- 参照手順:MakeCodeのパッケージ追加方法
※ 追加するパッケージの指定を適切に替えてください。本モジュールの該当は、上記「本モジュールが利用するパッケージ」です。
※ 1つMakeCodeプロジェクトに一回のみ追加する必要があります。すでに追加済みのプロジェクトは再度追加する必要がありません。
※ 新たにMakeCodeプロジェクトを作成する際、再度追加する必要があります。
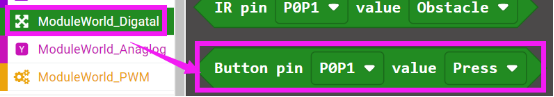
# 該当ブロックの場所

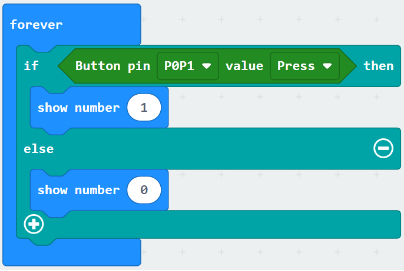
# プログラミング例
- MakeCodeにて新規のプロジェクトを作成する
- 下記ブロックをプロジェクトで設置する
- micro:bitにプログラムを書き込む
- ボタンを押した時にマイクロビットのディスプレイに「1」が表示し、ボタンを押さない時は、「0」が表示される

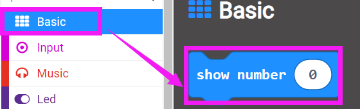
参考:プログラミング例で必要なその他ブロックの場所


# 作成済みサンプルプログラム
参考:micro:bitへの書き込み方法
- 上記MakeCodeサンプルプログラムの右上「編集」マークをクリックし、新しくMakeCodeのページを開きます。
- 通常のMakeCodeの操作と同様、micro:bitを接続したうえ、「ダウンロード」ボタンにてmicro:bitへサンプルプログラムを書き込んでください。

