# 4.11 カウンター付き貯金箱
# 学習目標
このコースでは、micro:bit(マイクロビット)、赤外線モジュール、デジタルチューブモジュール(4桁 7セグメント LED表示器)を利用して、「カウンター付き貯金箱」を製作します。
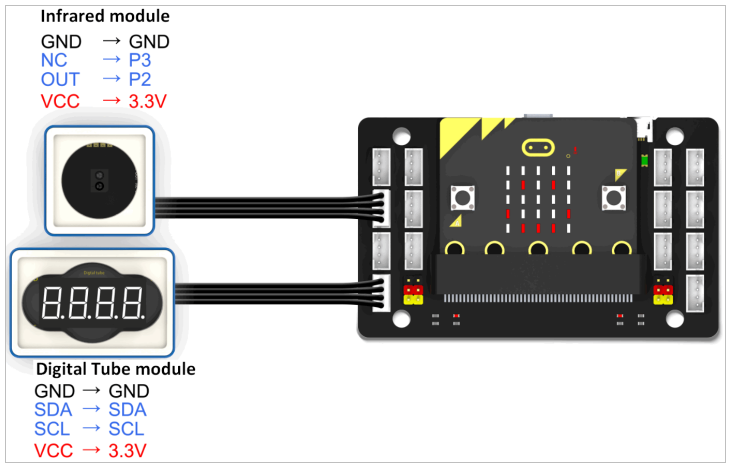
# ハードウェアの接続

上記の図に合わせて、赤外線モジュール、デジタルチューブモジュール(4桁 7セグメント LED表示器)をmicro:bit拡張ボードに接続します。
# プログラミング
# 実現内容
- 初期では、デジタルチューブモジュール(4桁 7セグメント LED表示器)に「0000」が表示されます。
- 貯金箱にコインを入れると、赤外線モジュールがそれを検知します。
- カウントした累計回数をデジタルチューブモジュール(4桁 7セグメント LED表示器)に表示されます。
# 前提:MakeCodeプロジェクトへのパッケージ追加
以下専用パッケージを追加する必要があります。
- 赤外線モジュールが利用するパッケージ:
https://github.com/YahboomTechnology/Module-World
※ 本パッケージには、本モジュールが必要とするブロック以外のブロックも含まれています。
- デジタルチューブモジュール(4桁 7セグメント LED表示器)が利用するパッケージ:
https://github.com/YahboomTechnology/tm1650
MakeCodeにパッケージを追加する方法
- 参照手順:MakeCodeのパッケージ追加方法
※ 追加するパッケージの指定を適切に替えてください。本モジュールの該当は、上記「本モジュールが利用するパッケージ」です。
※ 1つMakeCodeプロジェクトに一回のみ追加する必要があります。すでに追加済みのプロジェクトは再度追加する必要がありません。
※ 新たにMakeCodeプロジェクトを作成する際、再度追加する必要があります。
# プログラミング
- MakeCodeにて新規のプロジェクトを作成する
- 下記ブロックをプロジェクトで設置する
- micro:bitにプログラムを書き込む
参考:編集・ダウンロード方法
- 上記画像で右クリックの「新しいウィンドウで開く」を選択することで、MakeCodeで上記プログラムのダウンロードや編集を行うことが可能です。
